css-loader 我真记住你了!
问题描述
准备自己搭一套前端框架,一路都很顺,当遇到 css-loader@6.2.0 去加载样式文件的时候,打包出来之后出现了一些莫名巧妙的文件(我是准备去修改 element-ui 库的主题样式的)。
入口文件 (element-variables.scss):
/* 改变主题色变量 */$--color-primary: #409EFF;/* 改变 icon 字体路径变量,必需 */$--font-path: '~element-ui/lib/theme-chalk/fonts';@import "~element-ui/packages/theme-chalk/src/index";webpack 配置文件:
.rule('css').test(/\.css$/) // sass 和 scss 文件.use('extract-loader') // 提取 css 样式到单独 css 文件.loader(require('mini-css-extract-plugin').loader).end().use('css-loader') // 加载 css 模块.loader('css-loader').end().end()一切看着似乎都很正常。
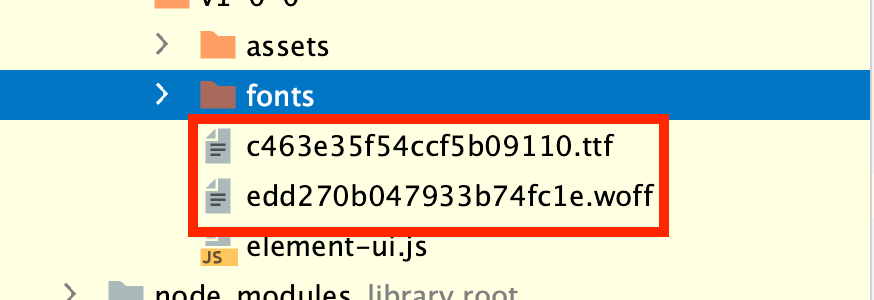
打包编译后:

可以看到,默默奇妙多出了两个文件,我们打开其中一个 c463e35f54ccf5b09110.ttf 看看:
export default __webpack_public_path__ + "fonts/element-icons.ttf";可以看到,直接导出了一个模块,内容是拼的一个 url 链接。
这是什么鬼呢?赶紧翻开 css-loader 源码。
原因
css-loader@6.2.0 默认是开启了 esModule: true 标识,当 esModule 为 true 的时候,css-loader 是不会帮你去 resolve 整个 url 的,所以最后给到 webpack 默认 loader 的时候 url 还是 ~element-ui/packages/theme-chalk/src/index。webpack 是不认识这玩意的,不知道它具体是啥,所以直接输出了一个 c463e35f54ccf5b09110.ttf 文件,然后里面用 __webpack_public_path__ + "fonts/element-icons.woff"; 去替代,而 __webpack_public_path__ + "fonts/element-icons.woff"; 内容又是从哪来的呢?这个来自 url-loader。
是的!事实就是这么回事~
那我们该怎么解决呢?
错误源码位置
xxx/node_modules/css-loader/dist/plugins/postcss-url-parser.js:
const {needToResolveURL,rootContext} = options;const request = (0, _utils.requestify)(pathname, rootContext, needToResolveURL);// 当 esModule 为 true 的时候,css-loader 不会去 resolve urlif (!needToResolveURL) {// eslint-disable-next-line consistent-returnreturn { ...parsedDeclaration,url: request,hash};}知道原因后就好解决了。
解决方式
1.把路径改为 webpack 认识的绝对路径:
/* 改变主题色变量 */$--color-primary: #409EFF;/* 改变 icon 字体路径变量,必需 */$--font-path: '/Users/xxx/xxx/node_modules/element-ui/packages/theme-chalk/src/fonts';@import "~element-ui/packages/theme-chalk/src/index";2.修改 css-loader 的配置,把 esModule 禁掉:
.use('css-loader') // 加载 css 模块.loader('css-loader').options({url: true,esModule: false})上一个坑
css-loader导致vue中样式失效(坑坑坑!!)
坑我已经帮你们踩了,大家别再掉进去了(我已经踩了两次了😂)。
 想了解更多编程,欢迎加入蓝桥云课专属代码交流群
想了解更多编程,欢迎加入蓝桥云课专属代码交流群






















 2788
2788











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








