项目在css中引用图片,打包之后找不到对应的图片和字体路径 

打包配置文件的路径配置:project/config/index.js

对应的图片打包配置:project/build/webpack.base.config.js 其中utils.assetsPath为build.assetsSubDirectory => static 也就是超过10000的就不会被base64了,而是放到static下的img文件夹中,当前这个图片大小14.65kb超过最大限制,则会放在static/img下 
打包后的图片存放位置
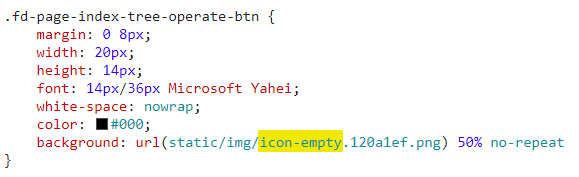
 打包后的图片引用css代码:
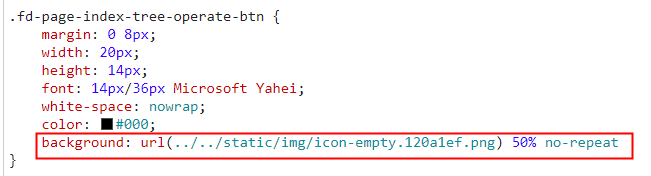
打包后的图片引用css代码:

这样一遍下来,大概就定位到问题,是因为引用的路径出问题了,找成了当前css文件下对应的static文件,实际应该是css外层文件夹下即可,但是文件打包此处static/img是改变不了的,所以要往上找两级../../,webpack打包的时候有个配置为publicPath,可以设置对应的公共路径设置成往上找两级即可

重新打包,正常显示yeah!























 1651
1651











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








