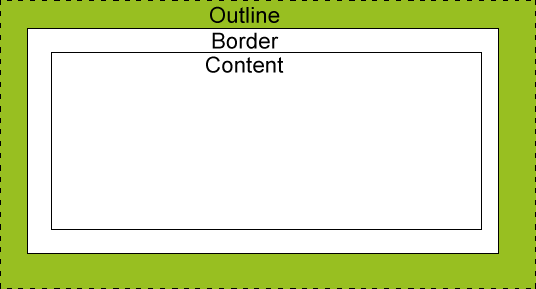
轮廓 outline
边框外的一条线。

margin
margin:外边距,没有背景色,完全透明。可以使用负值。
margin:2px 2px 2px 2px; 分别代表上右下左。
padding
padding,我习惯叫他内边距,其实叫做填充。
定义了元素边框和元素内容之间的距离。
当padding消失时,所释放的区域将会由元素背景色填充。
padding :2px 2px 2px 2px; 分别代表上右下左。
display和visibility
两者都可以隐藏掉一个元素:
display:none;
visibility:hidden;
但是两者是由区别的。
visibility隐藏掉的元素虽然在页面上看不到,但是任然会占据相应的空间。也就是说,虽然隐藏掉了,但是还是会影响布局。
display隐藏掉的元素则不会,它会从布局中消失。
display属性规定元素应该生成的框的类型
块元素和行内元素
1.块元素:占据全部宽度,即你如果不设置一个块元素的宽度时,它将会默认占据全部宽度。而且块元素的前后都是换行符号。
2.行内元素:在不设置度的情况下,行内元素只会占据必要的宽度,而且前后也没有换行符。
position 定位
每个元素可以使用left、top、right、bottom来实现定位。但是前提是必须有position的设置。当然,定位的方式不同,他们的实现方式也不同。
- static定位
元素的默认定位,即没有定位,元素出现在正常的流中。静态定位的元素不会受到left、top、right、bottom属性的影响。
2.fixed定位
元素的位置相对于浏览器的窗口位置是固定的。
该元素的位置与文档流无关,因此不占据空间。
该元素和其他元素重叠。
3.relative定位
相对定位,是相对于它正常的位置而言的。
4.absolute定位
绝对定位的元素位置相对于最近的已定位父元素,如果没有该复元素,那么位置则相对于html。
该元素的位置与文档流无关,因此不占据空间。
该元素和其他元素重叠。
z-index 堆叠顺序
z-index设置的数字越大,则离用户更近。
可以有负数。
要使用z-index属性设置,必须要有position定位。
overflow
该属性设置当内容溢出元素框时应该如何处理。
重点说一下auto和scroll的区别:
使用overflow:scroll时,该元素框会时时刻刻显示滚动栏,也就是说你的内容没有超过元素狂时,也会自动显示滚动条。
而auto则会根据内容的量,自动的显示和隐藏掉滚动条。
float
会使元素向左和向右移动,其周围的元素也会重新排列。
浮动元素之前的元素不会受到影响。
clear
清楚浮动,就会用到这个属性
clear:left 清除该元素左侧的浮动元素
clear:right 清除该元素右侧的浮动元素
clear:both 清除该元素两侧的浮动元素
水平、垂直对齐
水平居中对齐:
margin: 0 auto;
也就是:
margin-top和margin-bottom为0;
margin-left和margin-right为auto。
注意: 如果元素没有设置width或者设置为100%,居中设置将不会起作用。
文本居中对齐:
text-align: center;
* 图片居中对齐:*
img {
display: block;
margin: auto;
width: 40%;
}垂直居中对齐 - 使用 padding
垂直居中 - 使用 line-height






















 1184
1184

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








