前言:在开启Vue学习之旅时,遇到问题两个问题,第一添加不上vue devtools扩展工具,第二添加完成后,F12不显示Vue图标。查阅了很多博客,自己解决了问题,故写此博客记录。如果你遇到和我一样的问题,希望可以帮到你。
目录
1、vue devtools 扩展程序添加
需要去谷歌商城下载,不过需要翻墙
我找了文件,亲测可用,链接永久有效!!!

连接我放下面了:
链接:https://pan.baidu.com/s/18yS1GYfjwvwMleYzyuJ1cA?pwd=MRJJ
提取码:MRJJ
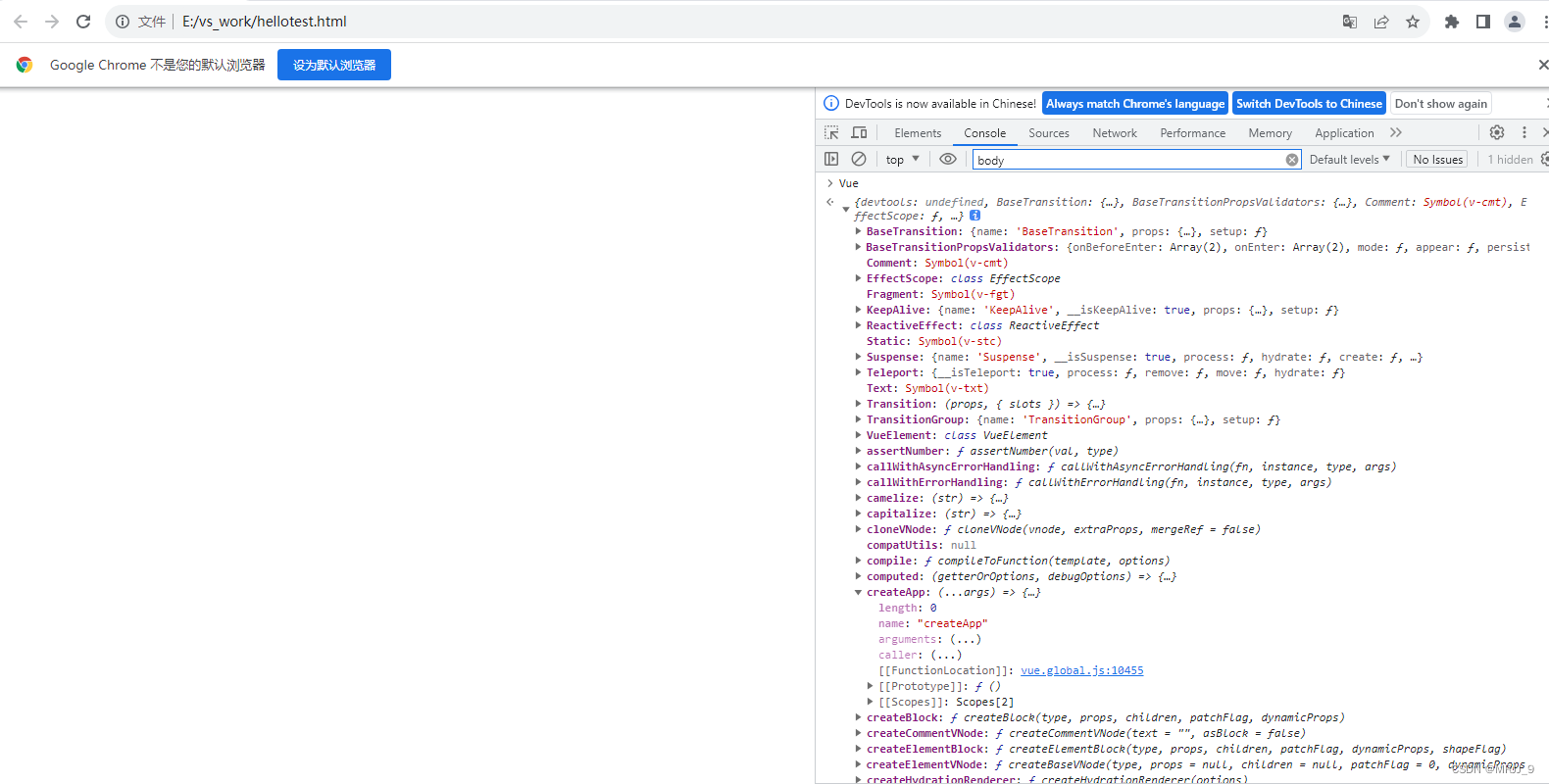
将扩展程序拖到这里,然后重启电脑!!!(我当时没有重启,添加后还是没有看到添加扩展的程序),打开引入vue的程序,Console输入Vue,如下图所示,表示已经将扩展程序添加好了。开心!!!

2、成功添加扩展程序,但在F12没有出现Vue图标
点击扩展程序灰色图标,选中,给它允许。


分析问题
有很多教程说是要在manifest.json里将"persistent"改为true,但我的文件打开以后就是true。
还有,引用vue.js代码,需要是开发版本的,生产版本的看不到这个图标。
我检查了一下,我引用的是:<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>,也没有问题。
为了更好地说明白,以上两种建议都自行检查一下,引用vue.js代码检查一下自己的代码,manifest.json这个文件配置,修改步骤如下:
解决问题
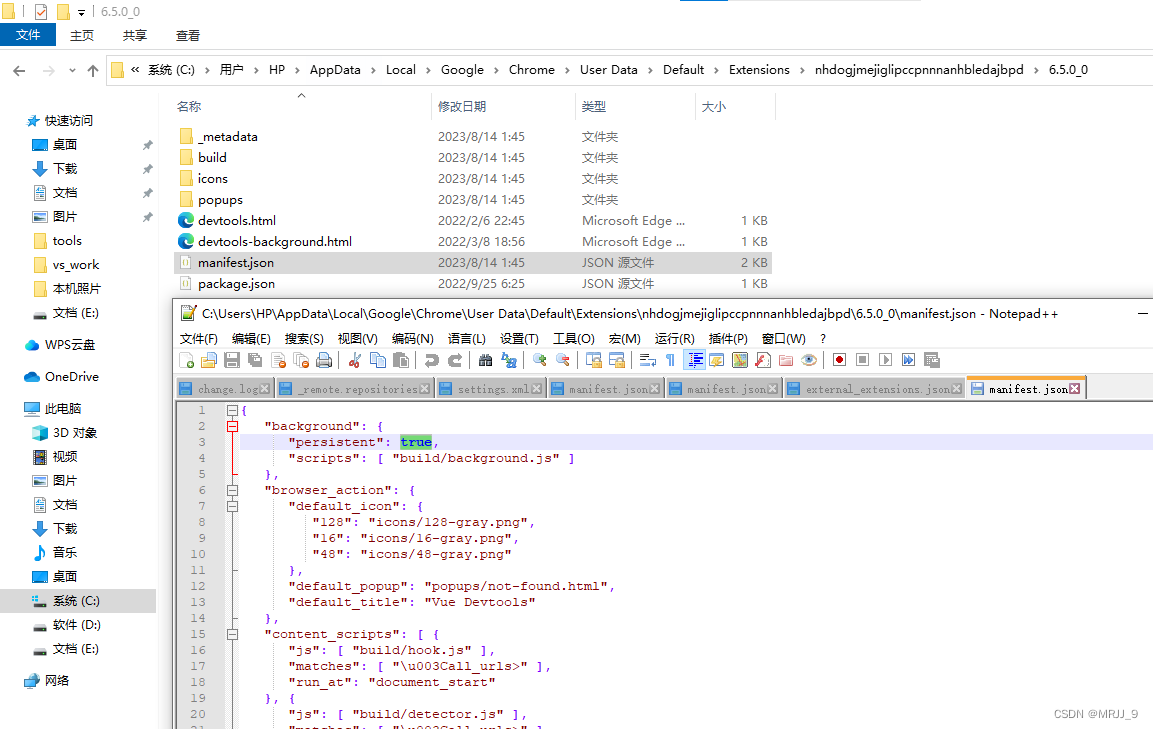
检查manifest.json里"persistent"是否为true,如果不是,要改成true

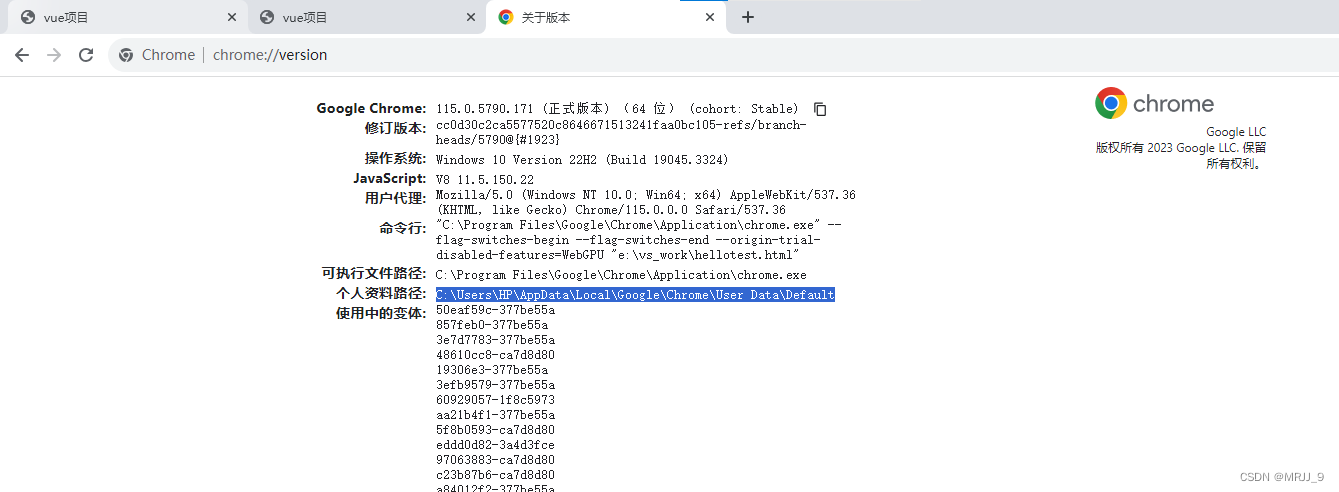
这个文件manifest.json在哪?
谷歌浏览器输入:chrome://version/,将个人资料路径复制

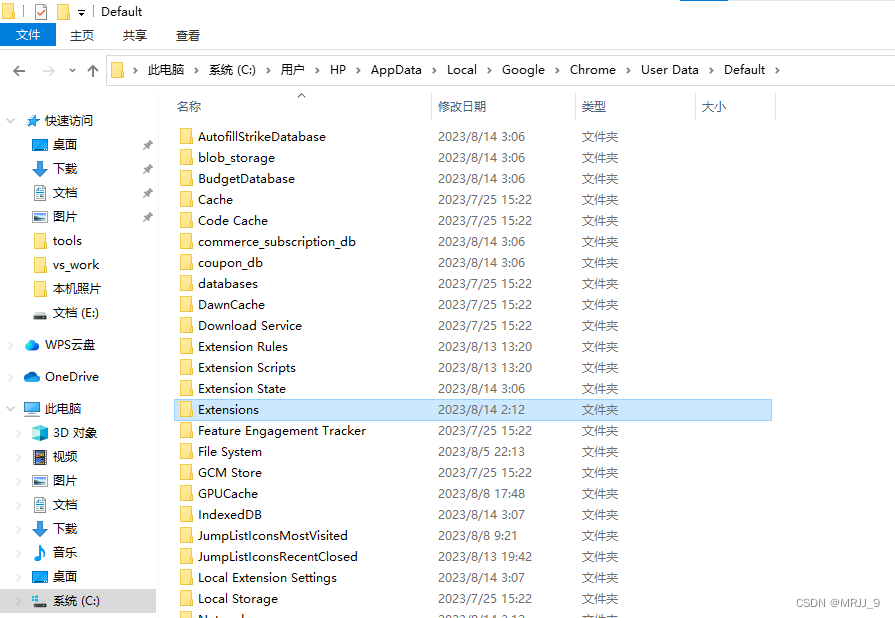
输入路径,找到Extensions文件夹,一路向下打开文件,会看到一个manifest.json文件

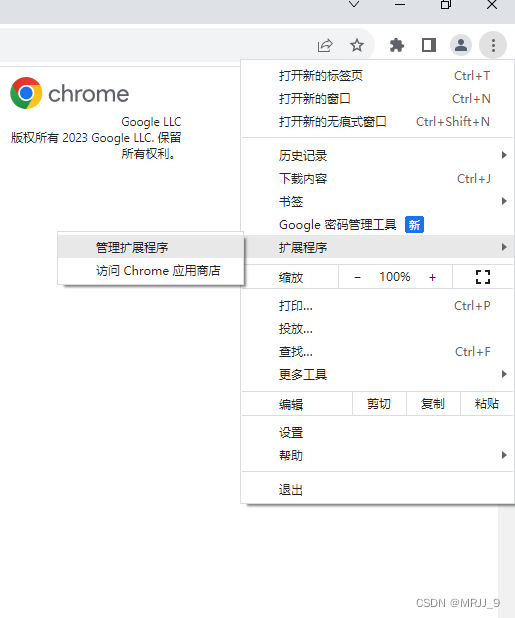
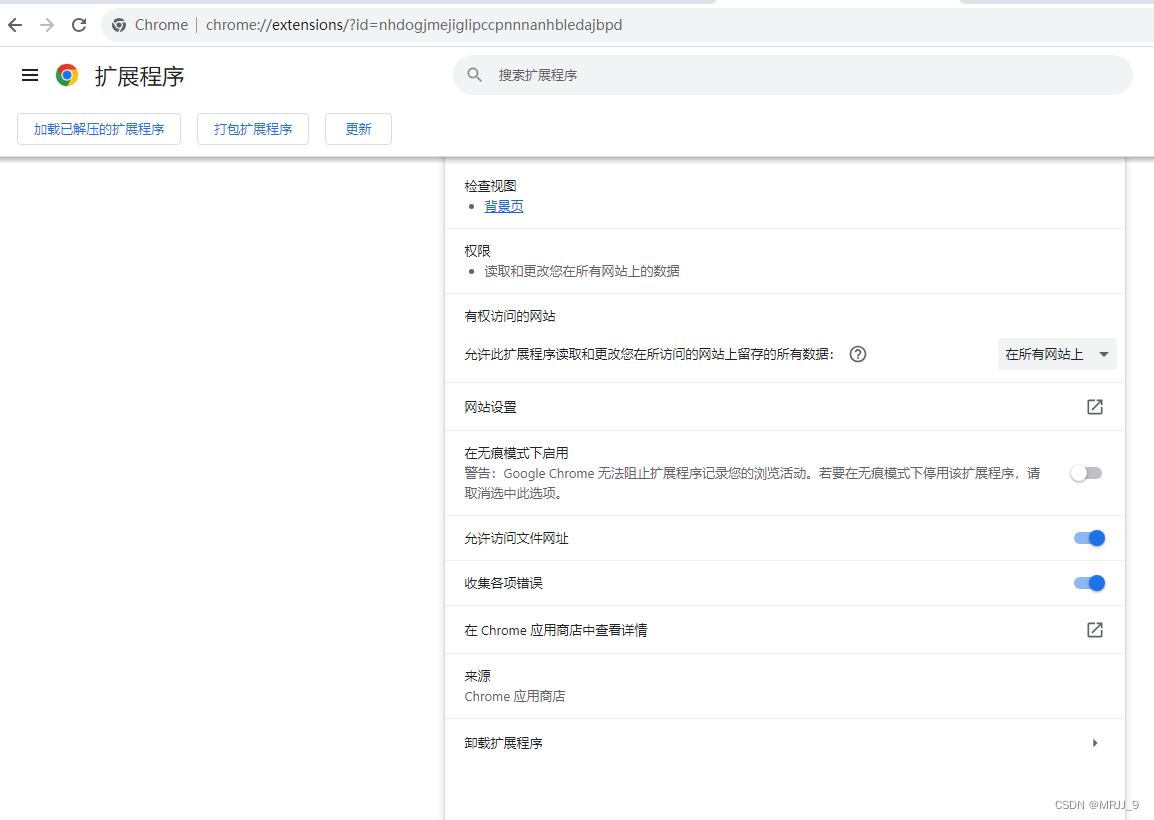
我的情况都不是以上的两个问题,我进行了如下的操作,打开管理扩展程序

有权访问所有网站,允许访问文件地址,收集各项错误,都选上

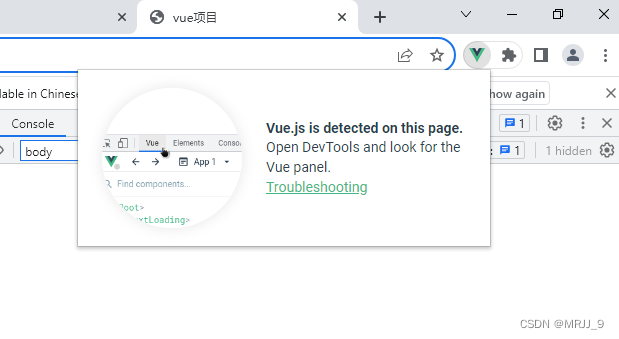
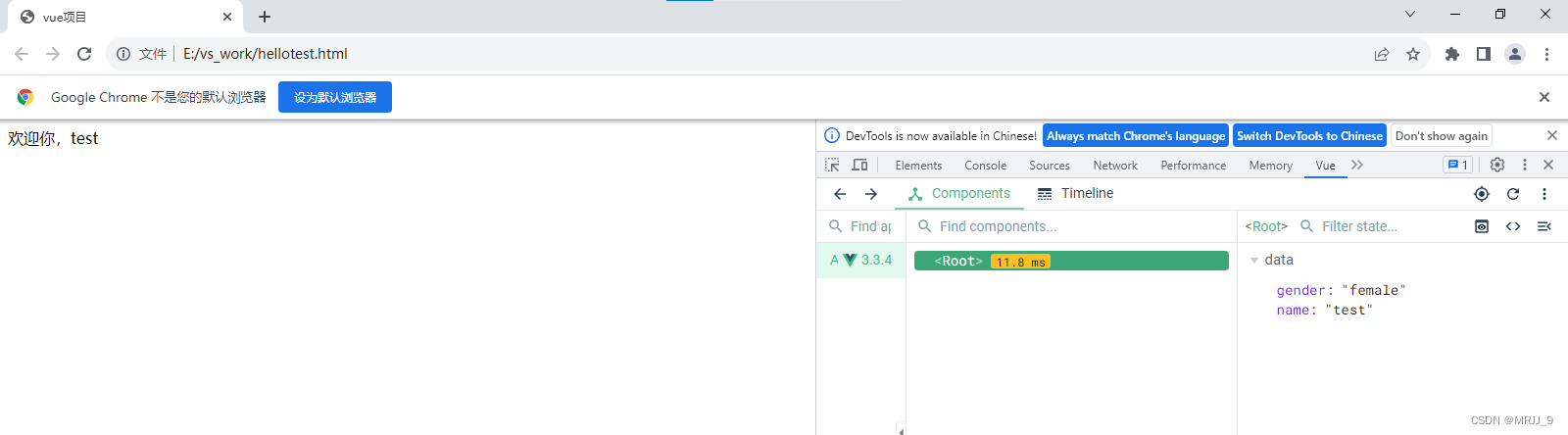
然后关闭浏览器,重新打开文件, 终于Vue的图标出现了! !!
3、总结
vue学习前奏,虽然是个很简单的配置,但各种论坛博客信息很多,可能和每个人的情况都不一样,比如manifest.json这个文件在哪?很多博客就没讲清楚,当然可能我遇到的问题,和你的问题不一样,我是在翻阅了大量的资料,然后进行各种尝试,把问题解决了,如果对你也有帮助,帮忙点个赞!!!


























 1097
1097











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










