启动拖动
在 HTML 5 中, <img../>元素默认是可拖动的;而<a../>元素只要设置了 href 属性,它默认也是可拖动的.


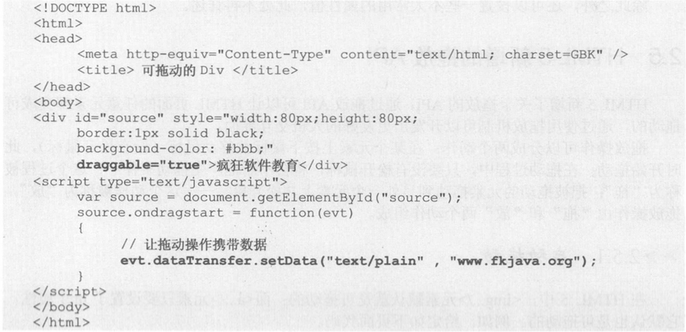
对于普通元素而言,如果希望把它变为可拖动的,开发者只要把元素的 draggable 属性设为 true 即可.但仅仅设置该元素的 draggable 属性还不够,因为仅仅设置了 draggable= “true” 只表示该元素可拖动,但拖动时并非携带数据,因此用户看不到拖动效果.
为了让拖动操作能携带数据,应该为拖动元素的 ondragstart 事件指定监听器 , 在该监听器中让拖动操作可以携带数据.


接受”放"
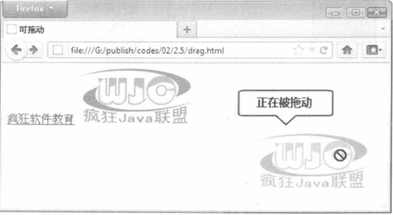
从之前的内容我们可以看到,不管是拖放图片还是文章,在拖动的时候都显示了一个 禁止 的标志,这表明拖放的
”
目的地" 并不接受拖动的元素
——
这是因为当被拖动元素被
”拖过”document 对象的时候 , document 对象默认阻止了拖动事件,而其他的 HTML 组件也是位于 document 对象内的 , 因此他们也不接受
“放
”
.
为了让 document 可以接受”放” , 应该为document 的 ondragover 事件设置监听器 , 在监听器中 取消 document 对拖动事件的默认行为 .


当用户把<div../>元素拖动到指定位置释放后, Firefox 浏览器会默认打开一个新页面,页面中的 URL 正是拖放操作携带的数据.但如果使用 chrome 浏览器来浏览该页面,当用户<div../>元素拖动到指定位置之后释放,不执行任何默认操作.
如果开发者希望取消拖放操作的默认动作,则可以为 document 的 ondrop 事件绑定监听器 .

用户拖动 HTML 元素的过程中,可能触发事件列表如下:
|
事件
|
事件源
|
描述
|
|
ondragstart
|
被拖动的 HTML 元素
|
开始拖动操作时触发该事件
|
|
ondrag
|
被拖动的 HTML 元素
|
拖动过程中会不断触发该事件
|
|
ondragend
|
被拖动的 HTML 元素
|
拖动结束时会触发该事件
|
|
ondragenter
|
拖动时鼠标经过的元素
|
被拖动元素进入本元素的范围内时触发该事件
|
|
ondragover
|
拖动时鼠标经过的元素
|
被拖动元素进入本元素的范围内拖动时会不断触发该事件
|
|
ondragleave
|
拖动时鼠标经过的元素
|
被拖动元素离开本元素的时候触发该事件
|
|
ondrop
|
拖动时鼠标经过的元素
|
其他元素被放到了本元素中触发该事件
|
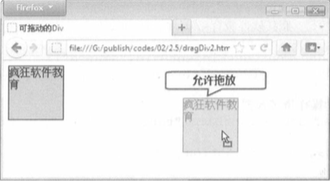
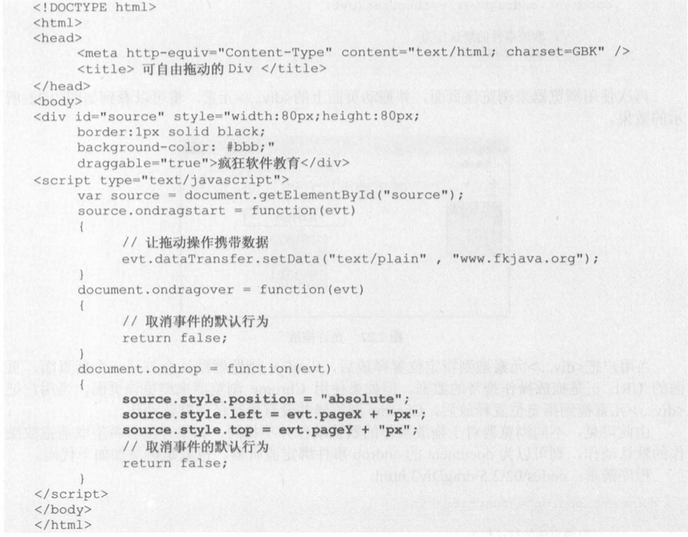
理解了上面的知识后,如果希望实现一个允许自由拖动的 <div../>就比较简单了 —— 只要监听 document 的 ondrop 方法 , 当用户把 <div../>元素 “放” 到 document 中时, 通过 JavaScript 代码把该元素移动到该位置即可.

DataTransfer 对象
拖放触发的拖放事件有一个 dataTransfer 属性, 该属性是一个 DataTransfer 对象, 该对象包含如下属性和方法:
|
元素名称
|
元素属性
|
|
dataTransfer.dropEffect
|
设置或返回拖放目标上允许发生的拖放行为.
如果此处设置的拖放行为不再 effectAllowed 属性设置的多种拖放行为之内,
拖放操作将会失败.该属性只允许为 “none” , “copy” , “link” 和 “move”四个值之一.
|
|
dataTransfer.effectAllowed
|
设置或返回拖放目标上允许发生的拖放行为.
该属性值可以设置
“none” , “copy” , “copyLink” , “copyMove” ,
“link” , “linkMove” , “move” , “all” , “uninitialized”.
|
|
dataTransfer.items
|
该属性返回 DataTransferItems 对象,
该对象代表了拖动数据.
|
|
dataTransfer.setDragImage(element , x , y)
|
设置拖放拖放操作的自定义图标.
其中 element 设置自定义图标 ,
X 设置图标与水平方向的距离 .
Y 设置图标与鼠标垂直方向的距离.
|
|
dataTransfer.addElement(element)
|
添加自定义图标.
|
|
dataTransfer.types
|
该属性返回一个 DOMStringList 对象,
该对象包括了存入 dataTransfer 中数据的所有类型.
|
|
dataTransfer.getData(format)
|
获取dataTransfer对象中 format 格式的数据.
|
|
dataTransfer.setData(format,data)
|
向dataTransfer对象中设置 format 格式的数据,
其中 format 代表数据格式 , data 代表数据.
|
|
dataTransfer.clearData([format])
|
清除dataTransfer对象中 format 格式的数据
,
如果省略 format 格式,
则意味着清除 dataTransfer对象中全部数据.
|


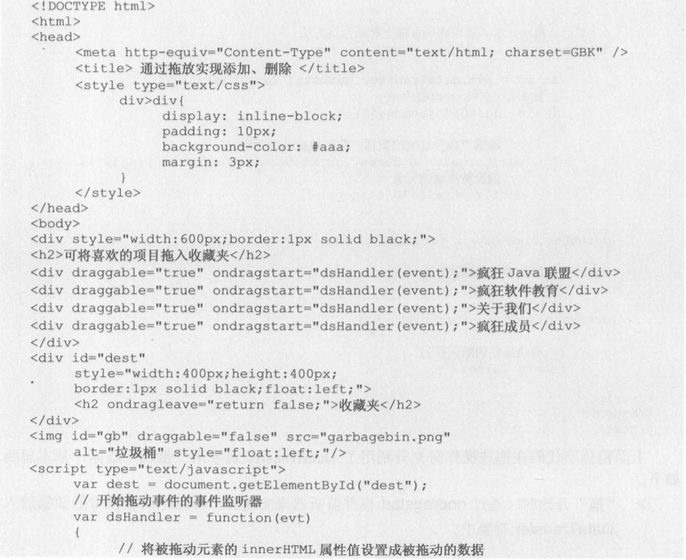
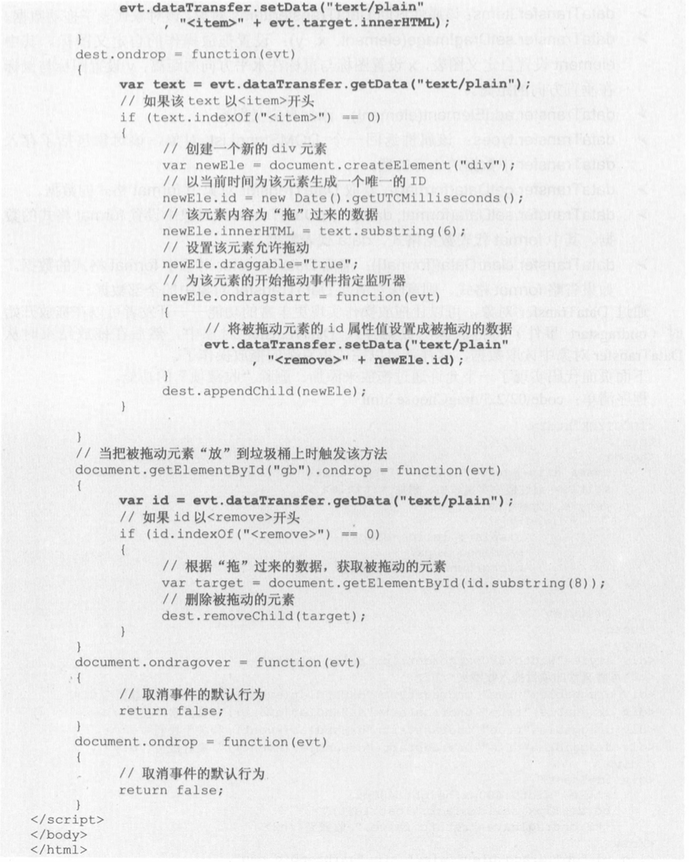
上面粗体字代码在拖放操作时,充分利用了 DataTransfer 对象来 “携带” 数据 , 基本思路如下:
“拖”开始时(通过 ondragstart 事件监听器来实现) , 程序把需要携带的数据放入 DataTransfer 对象中.
“放”下元素时(通过 ondragstart 事件监听器来实现) , 程序从 DataTransfer 对象中取出数据,并利用该数据进行相应的处理.
上面程序为两种拖放数据分别添加了 <item> , <remove> , 分别代表需要添加收藏项的数据 , 需要删除的数据.

拖放行为
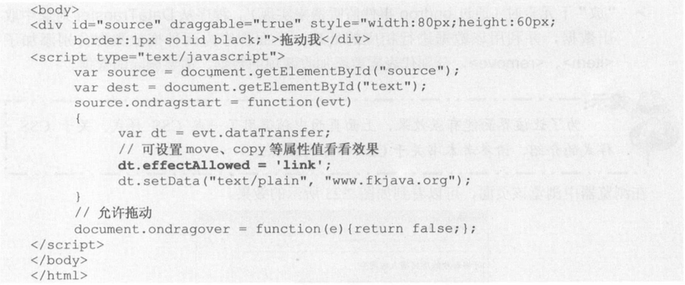
通过设置DataTransfer 对象的 effectAllowed, dropEffect 两个属性可以控制拖放行为.
effectAllowed 用于控制被拖动元素的拖动行为,因此通常建议在 ondragstart 事件监听器中设置
DataTransfer 对象的 effectAllowed属性.
dropEffect 则控制被
”放
”入的目标组件行为,因此通常建议在 ondragover 事件监听器中设置
DataTransfer 对象的 dropEffect 属性.
需要注意:
|
如果 effectAlloced 设置为 none , 则不允许拖动该元素.
|
|
如果 dropEffect 设置为 none , 则被拖动元素不能 “放” 到本元素中.
|
|
如果 effectAllowed 设置为 all 或不设置 , 则 dropEffect 可设置为任何属性值 (因为都在 all 范围中) , 并且将会遵守 dropEffect 指定的拖放行为.
|
|
如果 effectAllowed 设置了特定的拖放行为 , 例如 move , copy 等, 那么 dropEffect 指定的属性值必须是 effectAllowed 指定的多个属性值的子集.
|


effectAllowed 属性设置为 link

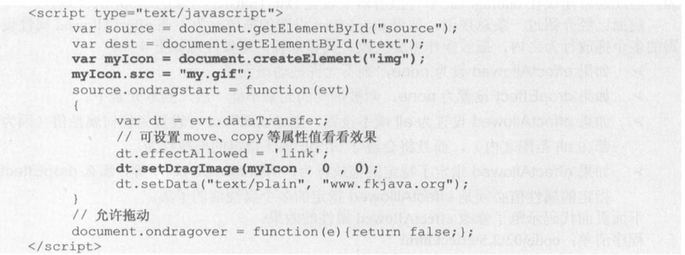
改变拖放图标
通过调用 DataTransfer 对象的 setDragImage 还可以改变拖放图标.


























 1897
1897

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








