1.设置项目“学习笔记”的样式
(1)应用程序django-bootstrap3
命令行窗口激活虚拟环境后安装django-bootstrap3,执行命令:pip install django-bootstrap3,。


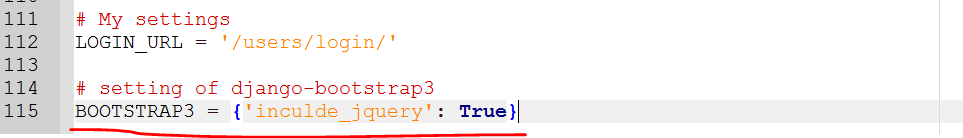
接着修改settings.py文件添加上应用程序django-bootstrap3,以及让django-bootstrap3包含JQuery,这是一个JavaScript库,让你能够使用Bootstrap模板提供的一些交互式元素。
settings.py 修改部分如下:


(2)使用Boostrap来设置项目“学习笔记”的样式
Bootstrap基本上就是一个大型的样式设置工具集,提供大量模板,查看Bootstrap提供的模板:访问http://getbootstrap.com/,单击Examples,查看Navbars的案例。
(3)修改base.html
a.定义HTML头部
删除base.html所有代码,代码中{% load bootstrap3 %}加载django-bootstrap3中的模板标签集(自定义模板标签),HTML文件分为两个主要部分:头部(head)和主体(body),{% bootstrap_css %} {% bootstrap_javascript %} 让Django包含所有的Bootstrap样式标签。
头部编辑如下:

b.定义导航栏
继续修改base.html,nav元素表示页面的导航链接部分,属性class内容都是选择器(selector),选择器决定了特定样式规则将应用于页面的哪些元素。代码中的button按钮将在浏览器窗口太窄、无法水平显示整个导航栏时显示出来,单击按钮出现下拉列表,其中包含所有的导航元素。导航栏及时就是一个以ul打头的列表,每个连接都是一个列表项li。定义的第二个导航链接列表使用了选择器navbar-right,可以使得列表中的列表项出现在导航栏右边(登录,注册 / 问候语,注销)


c.定义页面的主要部分
继续修改base.hml,div是网页的一部分,可用于任何目的,并可通过边框、元素周围的空间(外边距)、内容和边框之间的间距(内边距)、背景色和其他样式规则来设置其样式。header块的内容告诉用户页面包含哪些那些信息以及用户可在页面上执行哪些操作。
修改部分如下:

base.html 整体代码如下:
{% load bootstrap3 %}
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Learning Log</title>
{% bootstrap_css %}
{% bootstrap_javascript %}
</head>
<body>
<!-- Static navbar -->
<nav class="navbar navbar-default navbar-static-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="<







 本文详细介绍了如何在Django项目中使用django-bootstrap3库设置样式,包括安装库,修改settings.py,设计头部、导航栏、主要内容区域、jumbotron、登录页、新主题页、主题页和条目页的样式。同时,文章提及了在部署到Heroku过程中遇到的问题,但最终未展开部署过程。
本文详细介绍了如何在Django项目中使用django-bootstrap3库设置样式,包括安装库,修改settings.py,设计头部、导航栏、主要内容区域、jumbotron、登录页、新主题页、主题页和条目页的样式。同时,文章提及了在部署到Heroku过程中遇到的问题,但最终未展开部署过程。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 192
192











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








