今天我们来说一下显示和隐藏动画效果这个案例,自从学了Axure以来,我就从这里发现了不少的乐趣,也学到了很多,从刚刚开始的青涩到逐渐上手的过程,这也是一种乐趣。首先,显示和隐藏动画效果是一个相对来说比较好玩的作业,用的素材也不是规定的,虽然说框架是一样的,但图片可以拿自己喜欢的来做,这样会比较有乐趣。首先呢,我们要拉一个矩形,然后把矩形的大小拉开到自己想要的大小,再把背景颜色涂成自己喜欢的颜色,再用元件库里面的照片框架 先放四个在最左边,注意左边图片的大小都是一样的,各占四分之一,把第一和第四个图片对外面矩形的上下距离为二十个像素,然后再把自己喜欢的图片导入进来,再拉四个图片框架到右边,把大小调到一致的,根据最外面矩形的大小和左边图片框架的大小来决定右边图片框架大小,然后把右边的图片框架引入图片之后,让它们以第一张图片为基准左右居中,上下居中,再底部对齐,随后再用文字标签在右边图片的上方写上标题,标题自定义

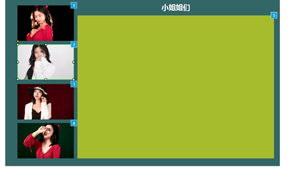
上图就是这个案例的模型,你们是不是很好奇为什么右边的图片没有看到,看起来也只是一个矩形,那是因为我把右边的图片设置了隐藏,因为如果不隐藏的话,右边的弹出效果就显示不出来。还有,图片引入后一定要备注好,因为左边和右边的图片是相同的,为了避免弄混,最好把备注标上,这样回方便很多。


接下来呢,就是让它们显示出来
图上所示,当鼠标单击小图一(这个是备注)时,右边图片相应的图片就回弹出,再点击一下大图片,右边的图片就回隐藏起来,以此类推。这样就是一个完整的案例了。





















 5341
5341

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








