前言:淋过雨,所以想给同学撑把伞,也记录自己走过的坑,以vue2为例
百度地图API:jspopularGL | 百度地图API SDK
第一步:注册账号,开发者认证(流程来就行)
第二步:
点击控制台然后创建应用,看需求创建web端还是移动端,拿到访问应用AK复制
打开你的vue项目复制这段代码,换成你的ak
<script type="text/javascript" src="https://api.map.baidu.com/api?v=1.0&&type=webgl&ak=你的AK">

到这里就可以愉快的使用地图,选择你要使用地图的页面 cv大法
<template>
<div>
<!-- 1. 创建地图容器元素-->
<div class="bmap" id="container" ref="bmap" :center="center" :zoom="zoom"></div>
</div>
</template>
<script>
export default {
name: 'BmapDemo',
data() {
return {
center: { lng: 116.404, lat: 39.915 },
zoom: 15,
markerDatas: [
{ lng: 119.58398, lat: 29.09570 },
{ lng: 119.57624, lat: 29.09106 },
{ lng: 119.57797, lat: 29.09157 },
]//多个标点
};
},
mounted() {
// 2. 创建地图示例
var map = new window.BMapGL.Map('container')
// 3. 设置中心点坐标
var point = new window.BMapGL.Point(119.58398, 29.09570)
// 4. 地图初始化,同时设置地图展示级别
map.centerAndZoom(point, 15)
// 5. 开启鼠标滚轮缩放
map.enableScrollWheelZoom(true)
map.setHeading(64.5); //设置地图旋转角度
map.setTilt(60); //设置地图的倾斜角度
var scaleCtrl = new window.BMapGL.ScaleControl() // 添加比例尺控件
map.addControl(scaleCtrl)
var zoomCtrl = new window.BMapGL.ZoomControl() // 添加缩放控件
map.addControl(zoomCtrl)
var cityCtrl = new window.BMapGL.CityListControl() // 添加城市列表控件
// map.addControl(cityCtrl)
map.setMapStyleV2({
styleId: '你的个性化地图码'//个性化地图配置
});
// var point = new BMapGL.Point(119.58398, 29.09570);
// var marker = new BMapGL.Marker(point); // 创建标注
// 循环创建标记并添加到地图上
this.markerDatas.map((item) => {
var point = new BMapGL.Point(item.lng, item.lat);
var marker = new BMapGL.Marker(point); // 创建标注
var myIcon = new BMapGL.Icon(this.myicons, new BMapGL.Size(23, 25), {
anchor: new BMapGL.Size(10, 25),
});
map.addOverlay(marker);
})
},
}
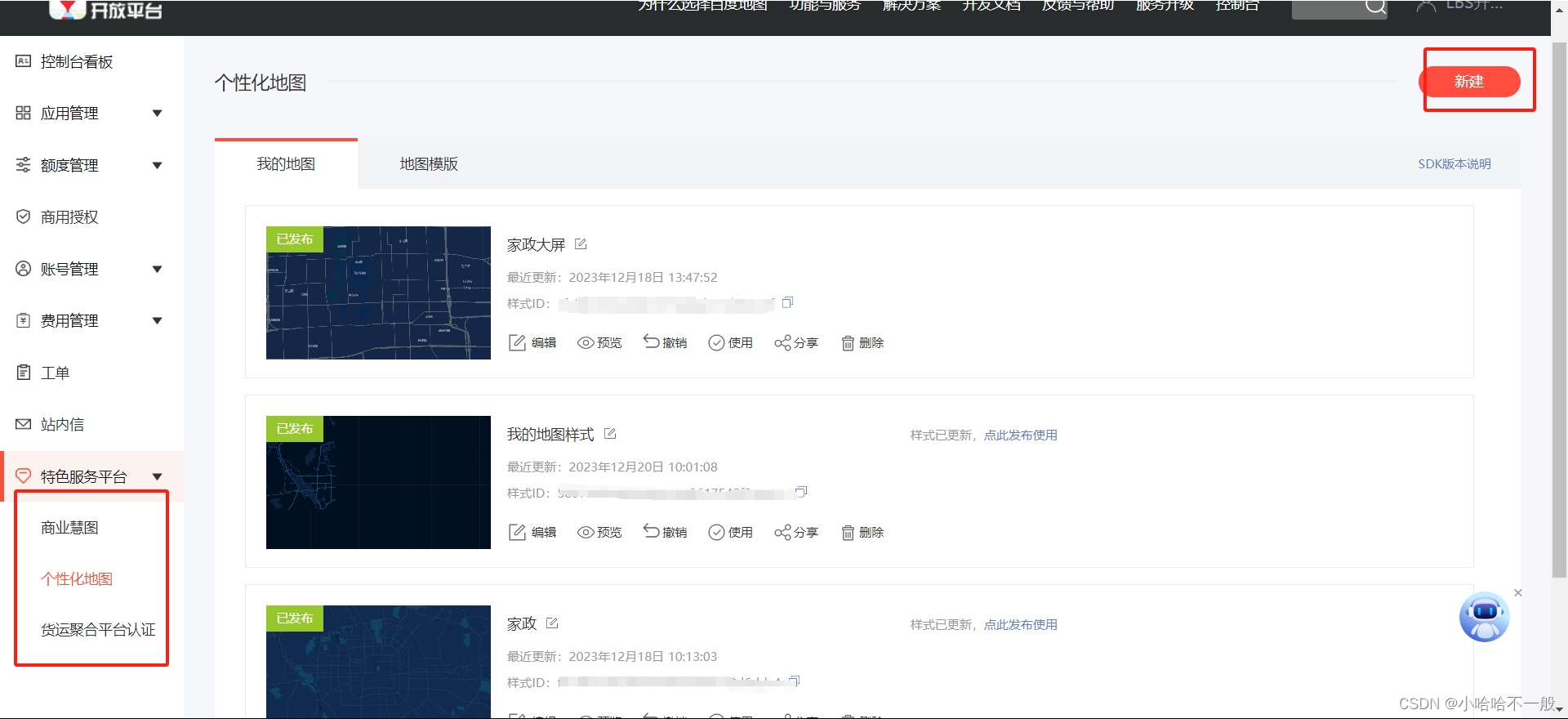
</script>如果使用个性化地图进入百度地图控制台,创建你的个性化地图,将id赋值给上面代码中 map.setMapStyleV2({
styleId: '你的个性化地图码'//个性化地图配置
});

你已经是一个地图高手了,快去操作你的个性地图吧
最后
博主是前端菜鸟,值在记录,有问题互相沟通,希望解决你的难题























 6863
6863











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








