进度条 ProgressBar
- 常用属性
- 常用方法
- Example
常用属性
- style 设置进度条样式 样式引用格式:
xmlstyle="?android:attr/progressBarStyleHorizontal
- max 设置进度条最大值
- progress 设置进度值
- secondaryProgress 第二进度条
- maxHeight/maxWidth 最大宽高
- minHeight/minWidth 最小宽高
- progressDrawable 设置进度条图片,可以自定义背景图 进度图
- Indicator 是否是指示器 进度值模糊时使用 可取值 有 false 和true 如果是横向 效果 默认是false
常用方法
- setMax() 设置最大值
- setProgress() 设置进度值
- getProgress() 获取进度值
- setSecondaryProgress() 设置第二进度值
- getSecondaryProgress() 获取第二进度值
实例
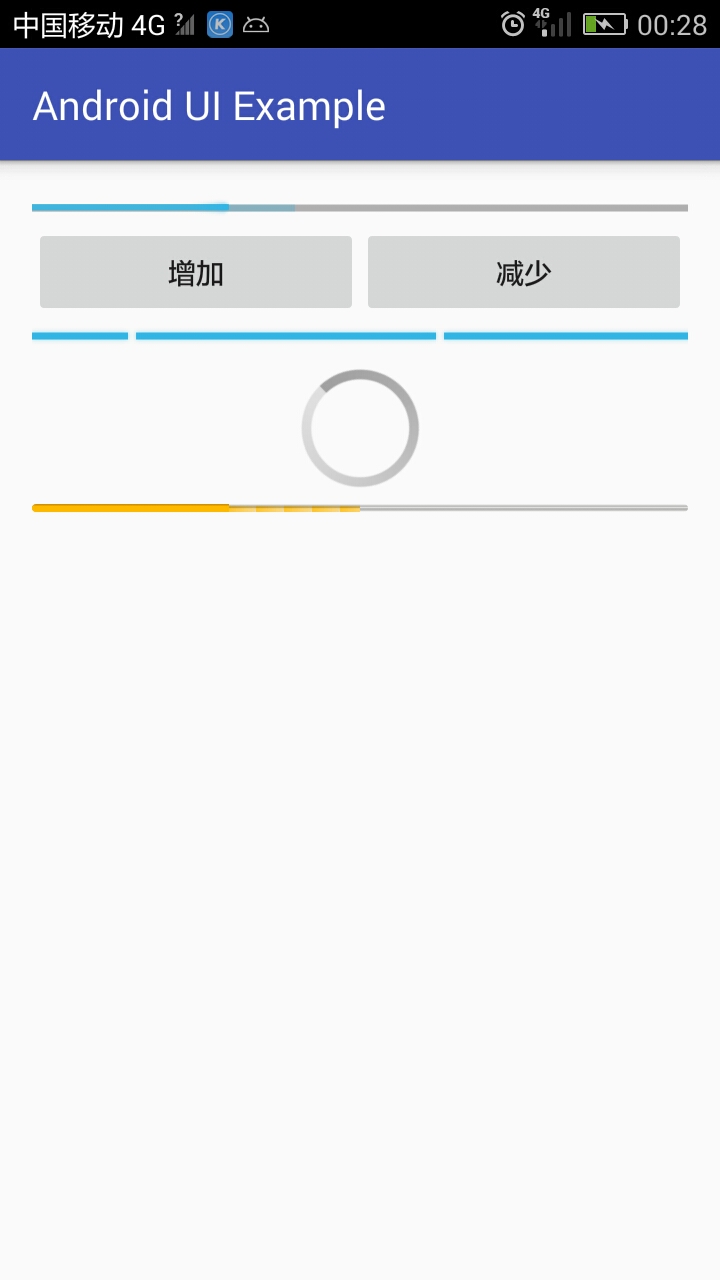
先来看一张图片,四种常见的进度条
有明显的进度值,可以通过代码控制进度
要将style 属性 设置 为 横向 ,只有将 style设置为横向 进度值和最大值才有效
style="?android:attr/progressBarStyleHorizontal"
控件定义
<ProgressBar
android:id="@+id/progressorigin"
android:layout_width="match_parent"
android:layout_height="wrap_content"
style="?android:attr/progressBarStyleHorizontal"
android:max="10"
android:progress="3"
android:secondaryProgress="4"/>
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:id="@+id/add"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:text="增加"/>
<Button
android:id="@+id/sub"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:text="减少"/>
</LinearLayout>通过按钮控制 进度值
package com.sky.mxc.android.example;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.ProgressBar;
public class TestProgressActivity extends AppCompatActivity {
private ProgressBar pbOrigin = null;
private Button btAdd = null;
private Button btSub = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_test_progress);
pbOrigin= (ProgressBar) findViewById(R.id.progressorigin);
btAdd = (Button) findViewById(R.id.add);
btSub = (Button) findViewById(R.id.sub);
btAdd.setOnClickListener(onClickListener);
btSub.setOnClickListener(onClickListener);
}
//button监听
private View.OnClickListener onClickListener = new View.OnClickListener() {
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.add:
//设置进度值
pbOrigin.setProgress(pbOrigin.getProgress()+1);
break;
case R.id.sub:
//设置进度值
pbOrigin.setProgress(pbOrigin.getProgress()-1);
break;
}
//设置第二进度值
pbOrigin.setSecondaryProgress(pbOrigin.getProgress()+1);
Log.i("Tag","进度值:"+ pbOrigin.getProgress());
Log.i("Tag","第二进度值:"+ pbOrigin.getSecondaryProgress());
}
};
}
进度值模糊不知道具体的进度值
一般定义出来 之后不设置 style属性 就是不知道进度值的状态会是一个 一致在转的圈圈 就是图中的第三个 效果
第二种效果 是 将 style属性设置为 横向 再将 Indicator 属性设置为true即可
<ProgressBar
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:indeterminate="true"
style="?android:attr/progressBarStyleHorizontal"/>
最后一种是自定义的图片
首先在drawable 资源目录下定义一个 drawable文件 根节点 是 layer-list
设置ProgressBar的 progressDrawable属性值
drawable资源文件 顺序不可颠倒 否则会覆盖
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background" android:drawable="@mipmap/progressbackground"></item>
<item android:id="@android:id/secondaryProgress" android:drawable="@mipmap/progresssecnd"></item>
<item android:id="@android:id/progress" android:drawable="@mipmap/progress0"></item>
</layer-list>设置 progressDrawable 属性(只有将 style 设置为横向才有效)
<ProgressBar
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="10"
android:progress="3"
android:secondaryProgress="5"
android:minHeight="4dp"
android:maxWidth="4dp"
android:progressDrawable="@drawable/progress_drawabale"
style="?android:attr/progressBarStyleHorizontal"/>
这些就是 ProgressBar的基本使用了。


























 1076
1076

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










