后台留言管理
本教程均在第一节中项目启动下操作
前言
话不多说,直接实操。
需求:前端(小程序)输入,后台展示
需求:前端(小程序)输入,后台展示
一、切换到web端项目编辑
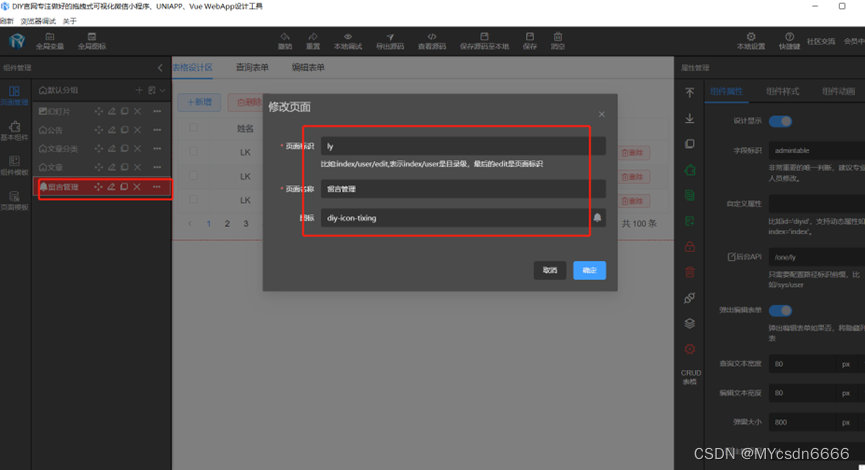
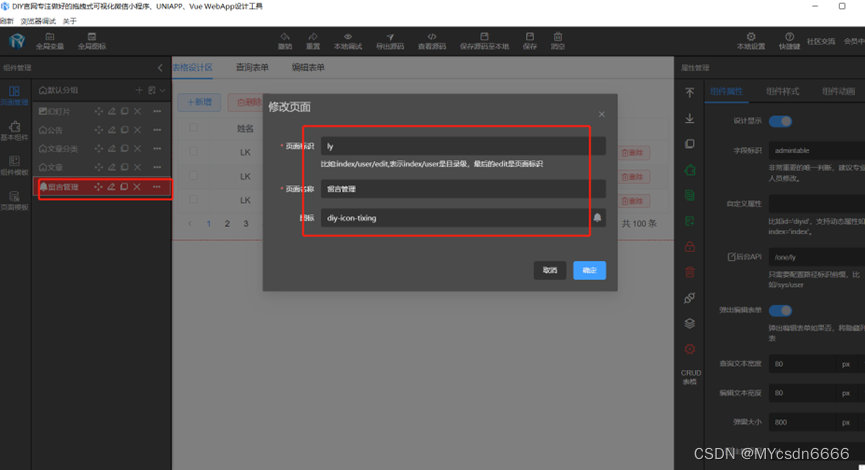
二. 增加留言页面

参数设置

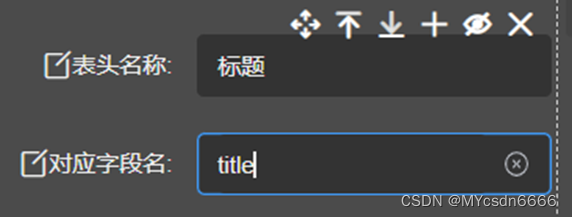
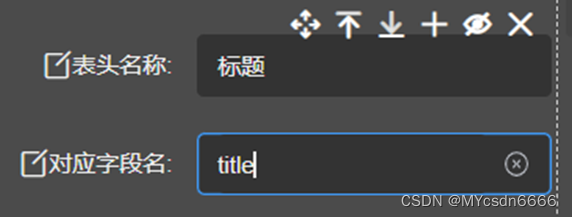
标题设置:

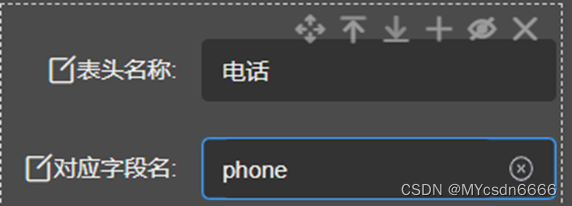
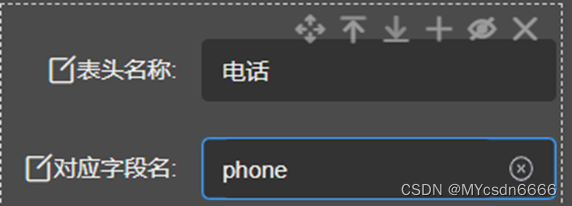
电话设置:

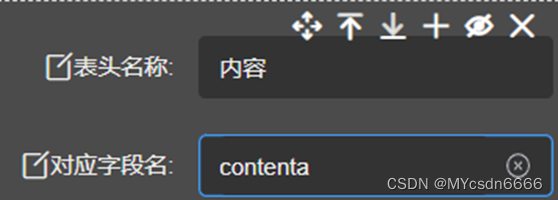
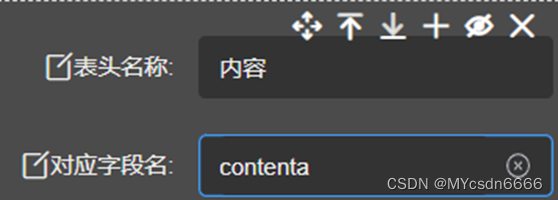
内容设置:
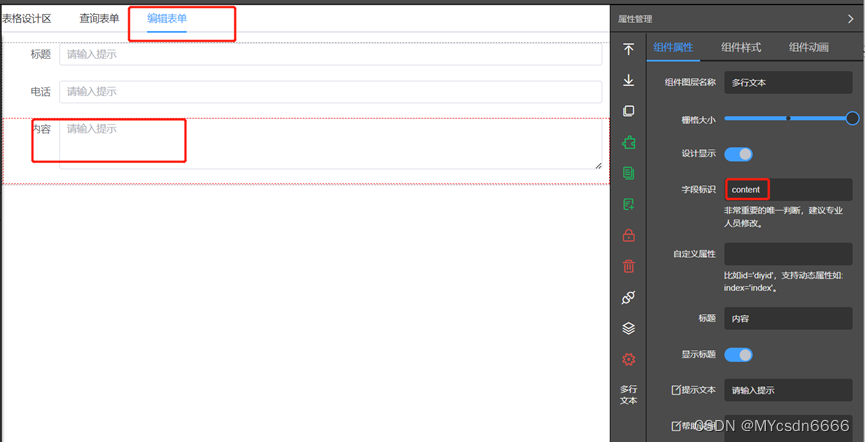
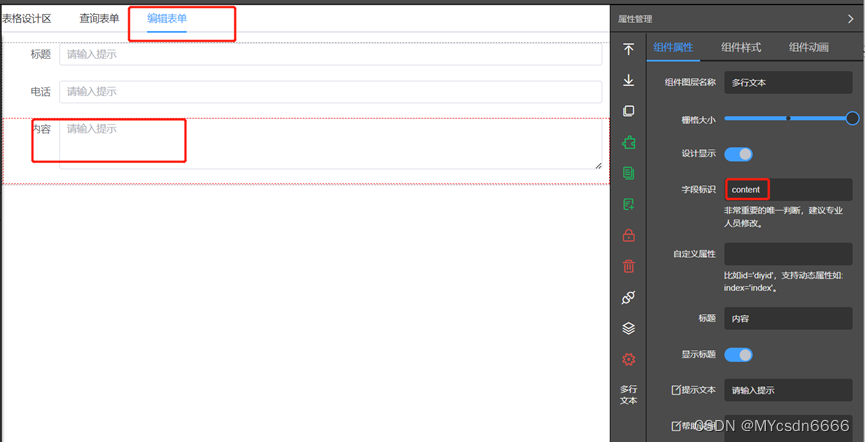
三:编辑表单设定:
此处不再赘述: 将标题,电话,内容一一对应即可:图示为内容要修改处

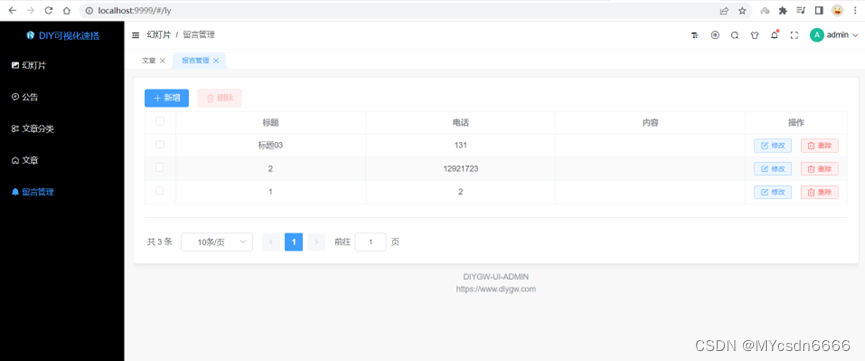
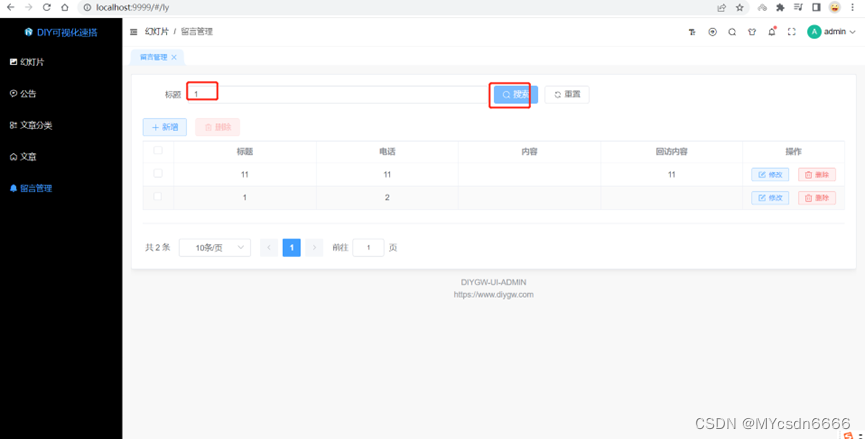
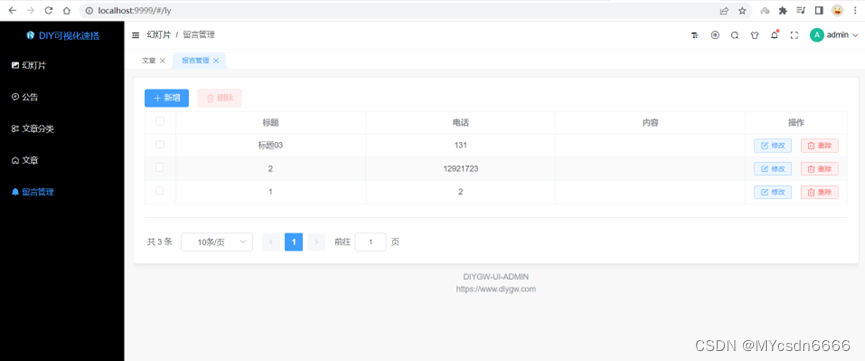
四.效果展示

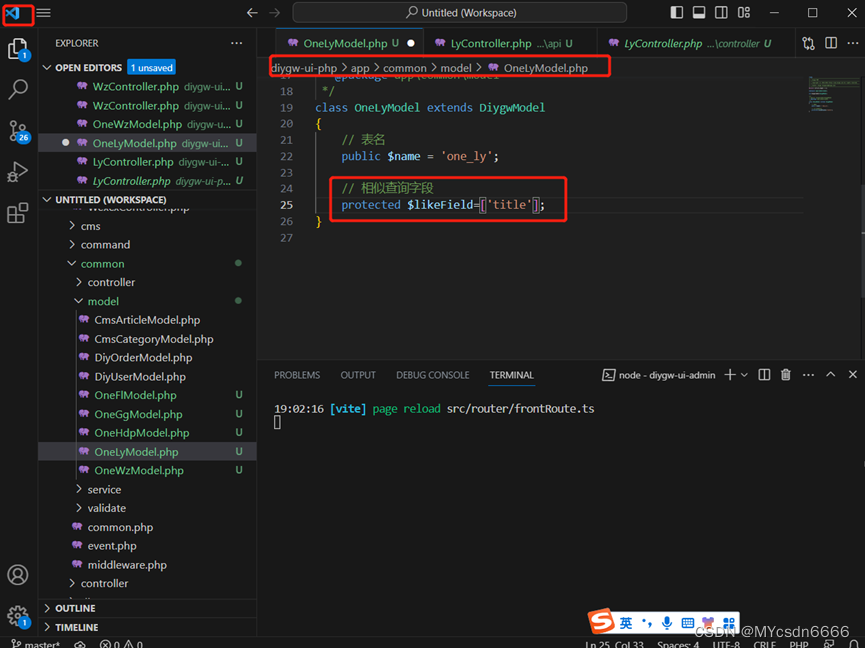
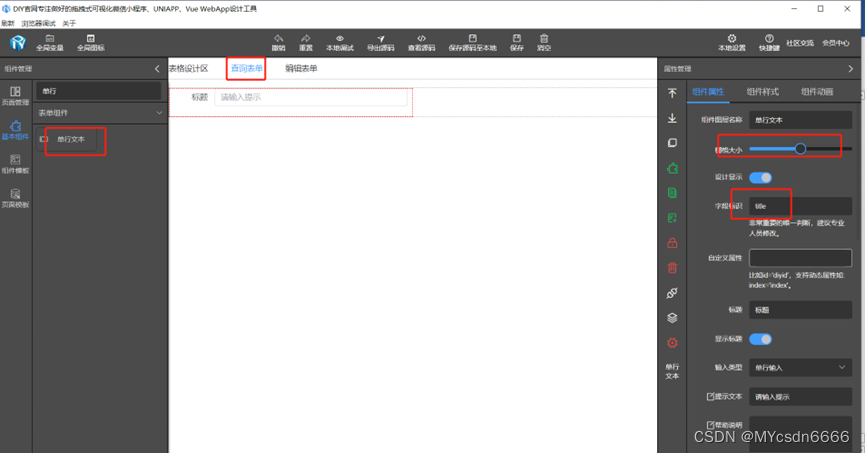
五.web端模糊查询
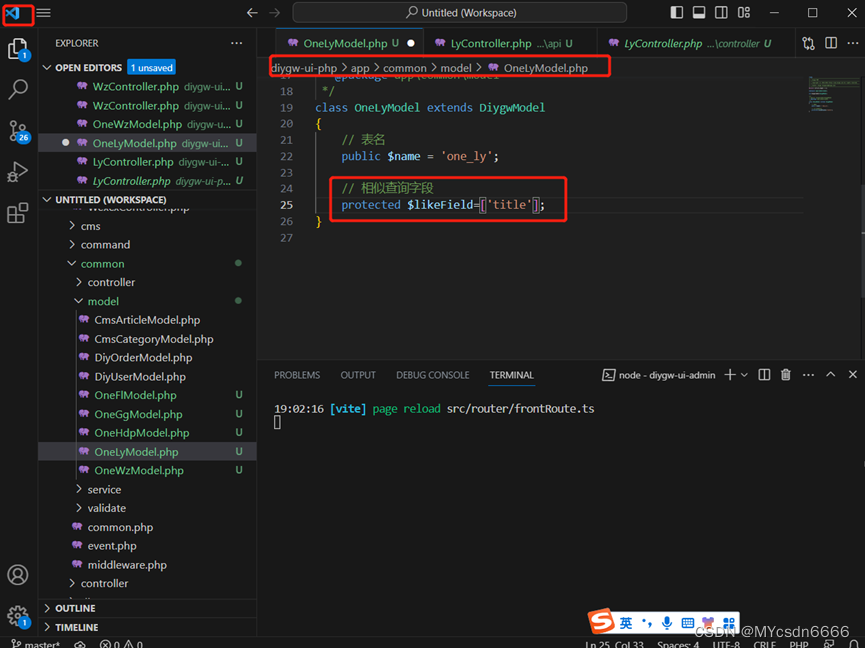
设定支持模糊查

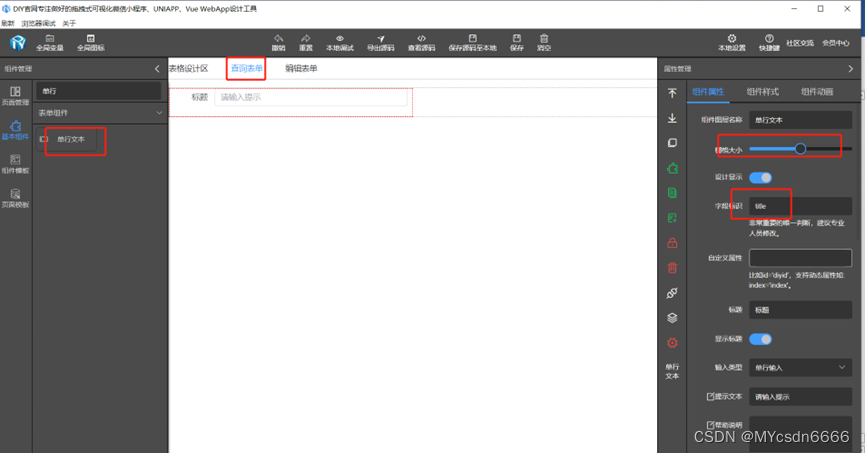
添加组件:

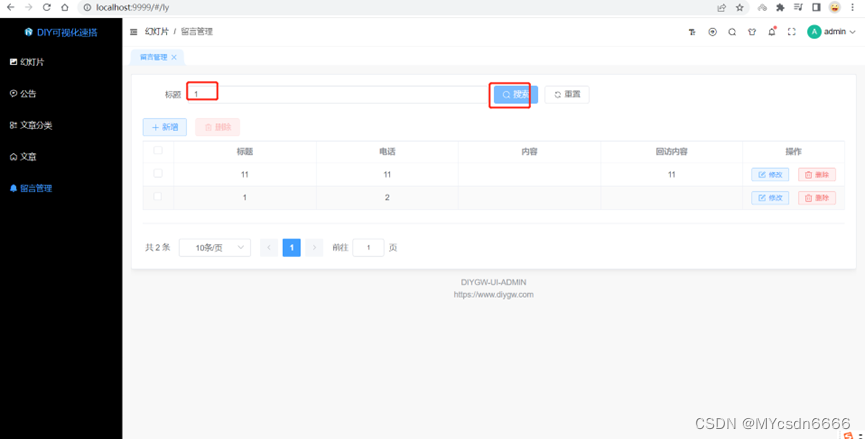
六.效果展示:

话不多说,直接实操。
需求:前端(小程序)输入,后台展示




内容设置:





 672
672
 620
620











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


