我的总结:BaseLayerPicker就是换地图数据源的。
参考资料:
https://www.cnblogs.com/fuckgiser/p/5686238.html
https://blog.csdn.net/weixin_45565771/article/details/105430494
https://blog.csdn.net/seelingzheng/article/details/105458536
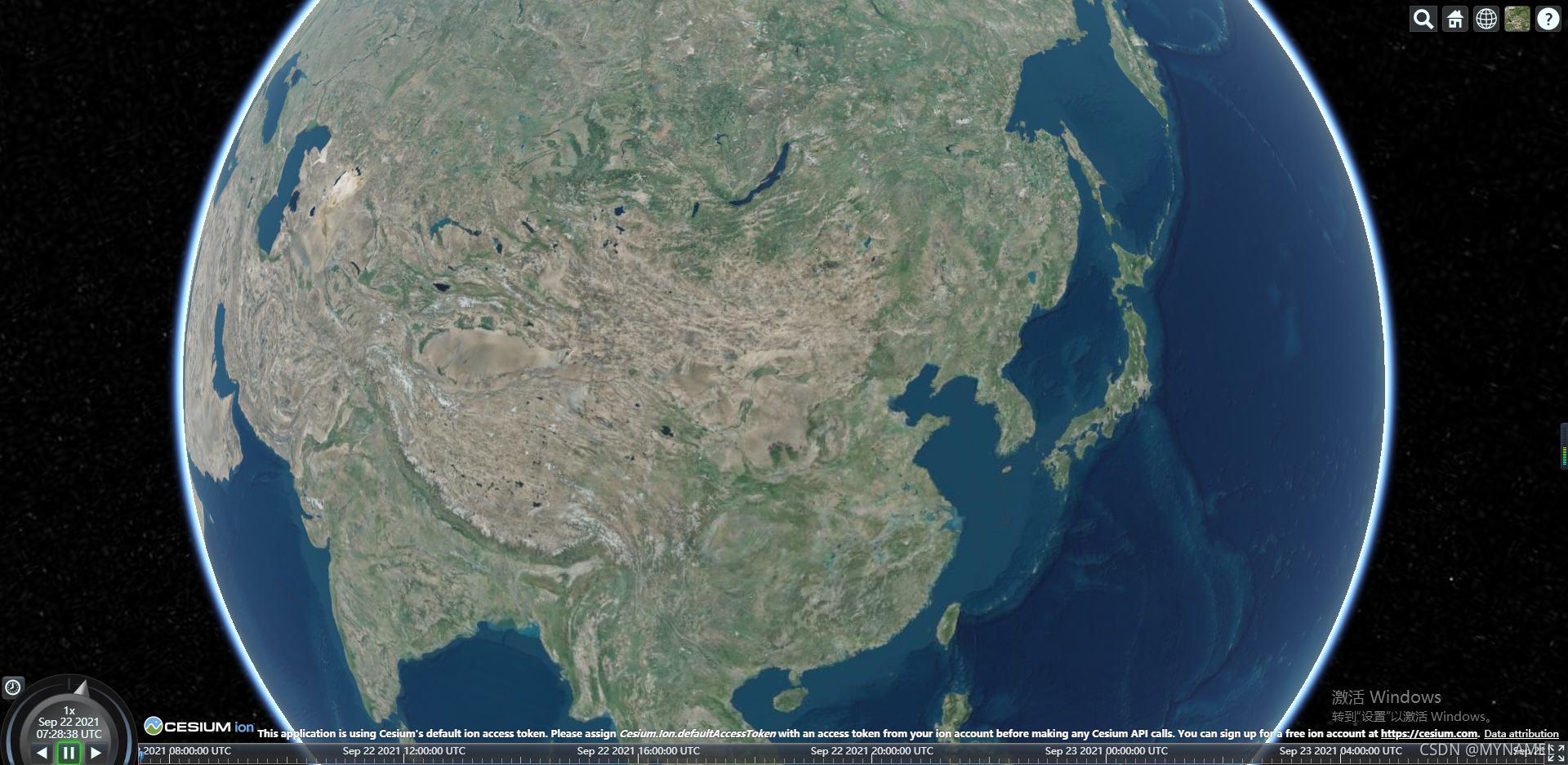
原效果

腾讯影像效果图:

高德影像效果图:

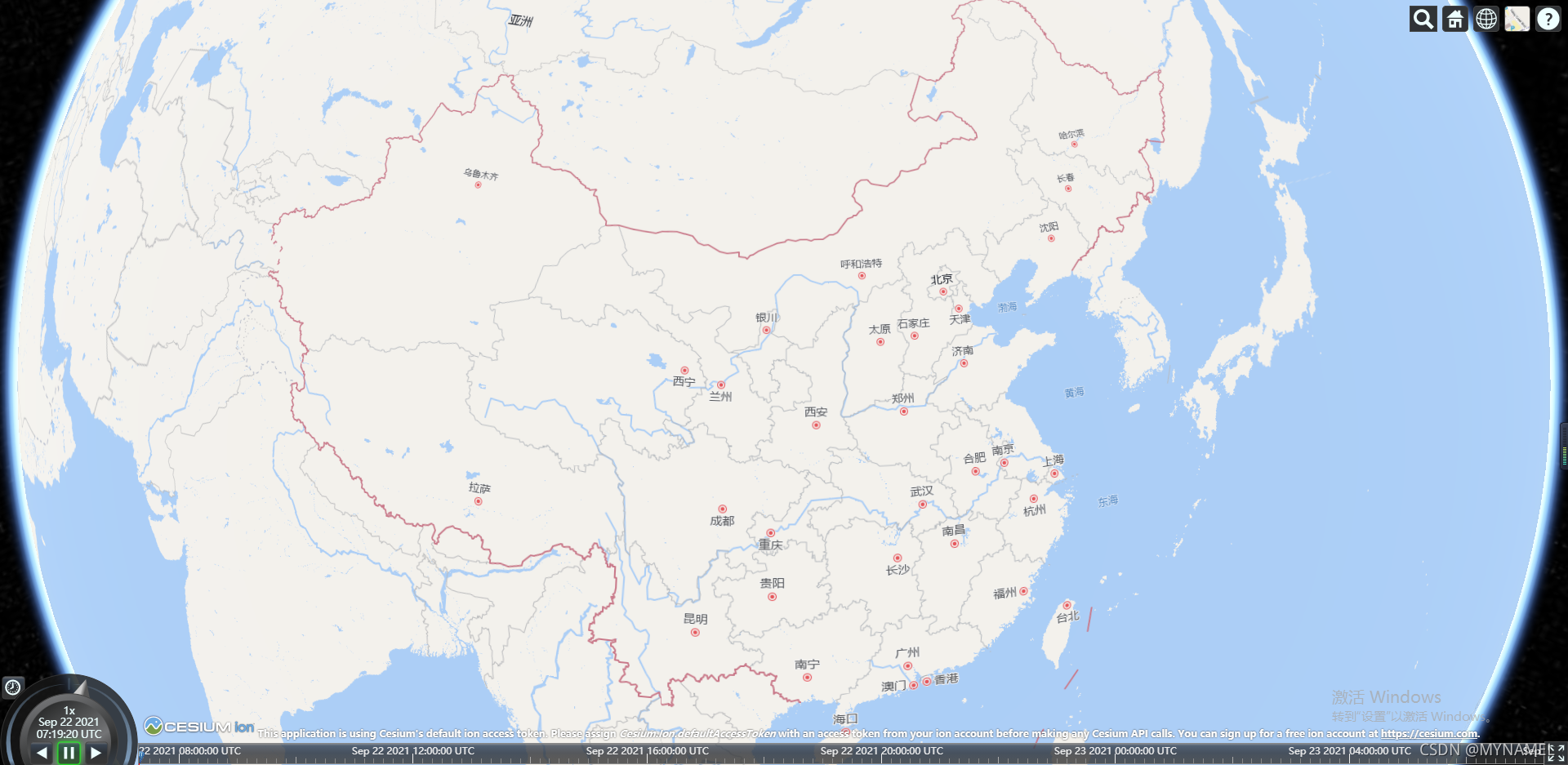
高德矢量效果图:

注意:创建Viewer对象时 baseLayerPicker:true 一定要写
viewer创建时:
var viewer = new Cesium.Viewer("cesiumContainer",{
baseLayerPicker:true,
});
其基本格式为:
let gaodev = new Cesium.UrlTemplateImageryProvider({
url:"http://webrd0{s}.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=8&x={x}&y={y}&z={z}",subdomains: ["1", "2", "3", "4"]});
var gaodeMapModel = new Cesium.ProviderViewModel({
name: "高德矢量",
iconUrl: Cesium.buildModuleUrl("Widgets/Images/ImageryProviders/openStreetMap.png"),
tooltip: "高德矢量 地图服务",
creationFunction: function () {
return gaodev;
}
});
以下为完整原代码
<!DOCTYPE html></







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1908
1908











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








