在 Js 中,String 只有 replace 函数,是没有 replaceAll 函数的。
于是自己实现一个 replaceAll()。
类似于 Kotlin、Dart 的扩展函数。
代码如下:
String.prototype.replaceAll = function (from, to) {
var reg = new RegExp(from, "g"); //g 表示全部替换。
return this.replace(reg, to);
}然后 String 类型就可以使用 replaceAll 函数啦,支持级联。
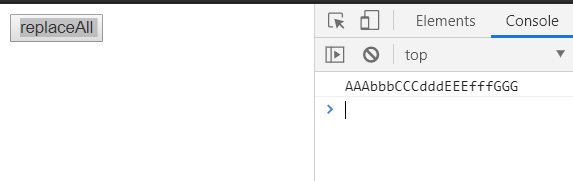
示例:
<button onclick="test()">replaceAll</button>
<script type="text/javascript">
String.prototype.replaceAll = function(from, to) {
var reg = new RegExp(from, "g"); //g 表示全部替换。
return this.replace(reg, to);
}
function test() {
var str = 'aaabbbcccdddeeefffggg';
console.log(str.replaceAll('a','A').replaceAll('c','C').replaceAll('e','E').replaceAll('g','G'));
}
</script>





















 1248
1248











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








