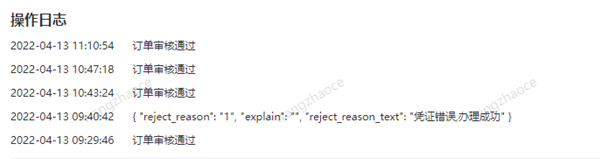
听着标题可能有些难理解。我直接上一张图,就看明白了。

从图中可以看出,operation_log的第一条数据的content是个对象类型,第二条数据的content是个字符串类型,在前端直接循环operation_log用item.content就很容易出现下面这种情况:

然后我就在想,既然他们的类型不一样,那我在页面上可以用三元表达式判断类型:
{{typeof(item.content) == "string"?item.content:item.content.explain+item.content.reject_reason_text}}
先判断item.content的类型,如果为字符串就让它直接展示,如果不为字符串,则展示里面的内容(多种类型可以重复使用三元表达式判断)。
不知道怎么多次判断的可以看看这篇文章:三元表达式判断多个条件
还是记录在工作中遇到的问题,一起学习,一起成长。























 677
677











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










