本文为笔者学习Node笔记,待完善,欢迎一起交流学习。
一、基本使用
1.首先安装express
npm i express
2.在Js文件中引入并调用
const express = require('express');
const app = express()
3.监听
//这里端口可以自定义,不被占用即可
app.listen(8081,()=>{
console.log('express server running at http://127.0.0.1:8081');
})
4.监听客户端的get和post请求
//get和post方法接收两个参数,第一个是请求的URL,第二个是回调函数
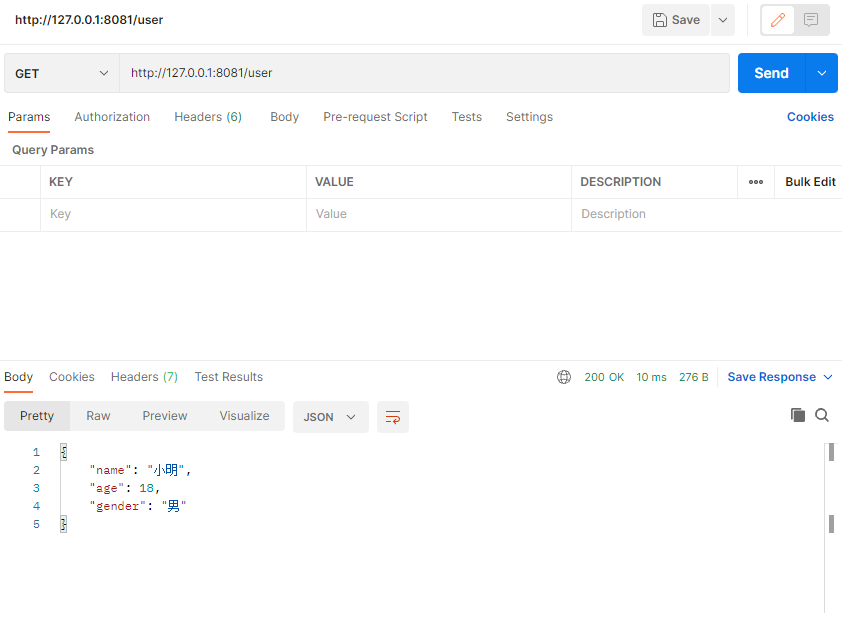
app.get('/user',(req,res)=>{
//向客户端响应json对象
res.send({
name:"小明",
age:18,
gender:"男"
})
})
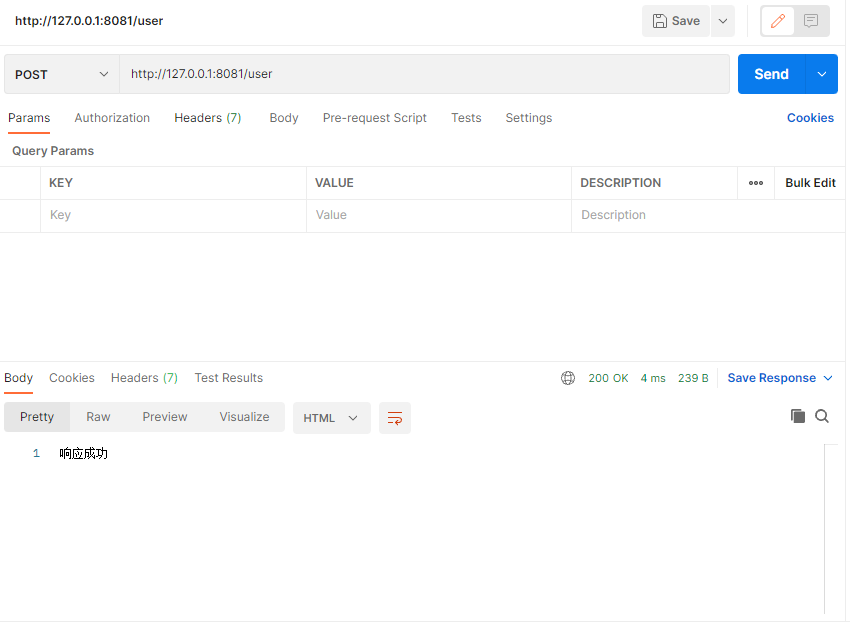
app.post('/user',(req,res)=>{
res.send('响应成功')
})
通过Postman查看响应结果


二、获取URL中携带的参数
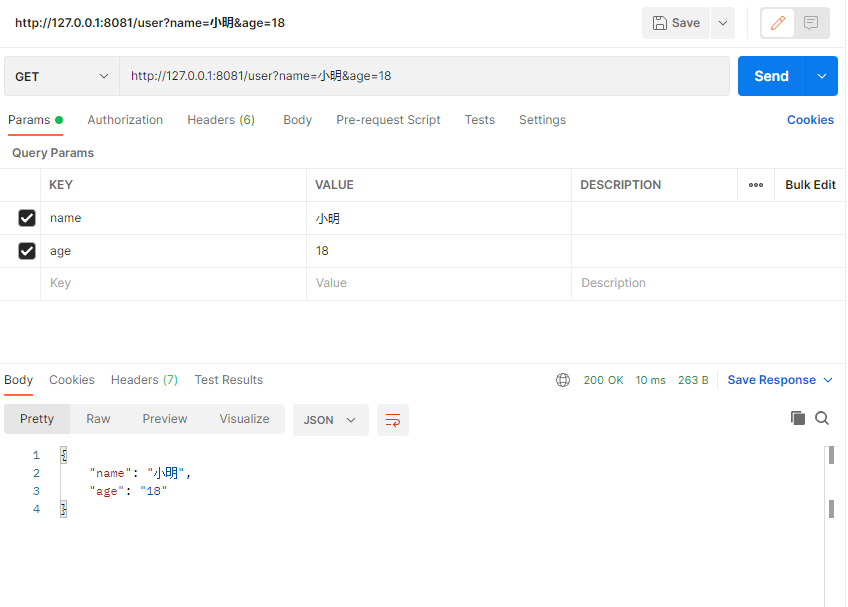
app.get('/user',(req,res)=>{
//req.query默认是一个空对象
//客户端使用?name=小明&age=18
//这种查询字符串形式,发送到服务器的参数,可以通过req.query对象访问到
res.send(req.query)
})

三、获取URL中动态参数
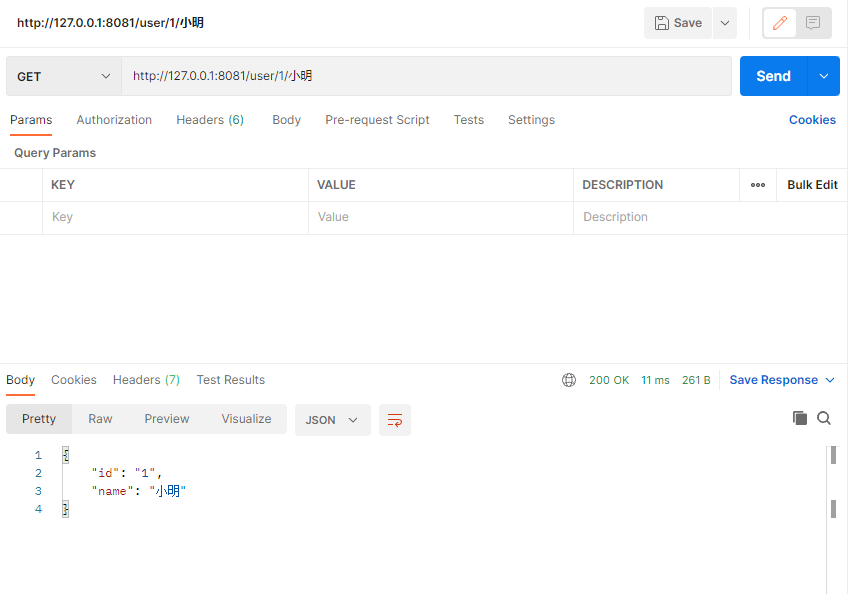
app.get('/user:id/:name',(req,res)=>{
//通过req.params对象,可以访问到URL中通过:匹配到的动态参数
res.send(req.params)
})

四、托管静态资源
1.express.static()
通过express可以快速创建一个静态资源服务器,例如通过如下代码,可以将public目录下的图片、CSS文件、JS文件对外访问
app.use(express.static('public'))
如要托管多个静态资源目录,就多次调用express.static()函数
//访问静态资源文件时,express.static()函数会根据目录的添加顺序查找所需文件
//如第一个文件夹找到,则不会找第二个文件夹
app.use(express.static('public'))
app.use(express.static('file'))
//如果希望在托管的静态资源访问路径之前,挂载路径前缀,则代码如下
app.use('/public',express.static('public'))
注意1:此处有坑,一定要检查目录是否正确!文件夹内的html页面必须要叫index.html,不然就会出现 Can not get/错误
注意2:Express在指定的静态目录中查找文件,并对外提供资源的访问路径。因此,存放静态文件的目录名不会出现在URL中
访问方式:
http://127.0.0.1:8081/index.html























 415
415











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










