本文为笔者学习Node笔记,待完善,欢迎一起交流学习。
目录
一、准备工作
1.创建基本服务器
//导入express
const express = require('express')
//创建web服务器
const app = express()
//启动服务器
app.listen(8083,()=>{
console.log('express server running at http://127.0.0.1:8083')
})
2.创建API路由模块
const express = require('express')
const router = express.Router()
//在这里挂载对应的路由
module.exports = router
3.将创建好的路由模块导入至服务器文件内
const express = require('express')
const router = require('./8.apiRouter')
const app = express()
app.use('/api', router)
app.listen(8083, () => {
console.log('http://127.0.0.1:8083');
})
二、基本使用
1.编写GET接口
在路由文件内写如下代码:
//在这里挂载对应的路由
router.get('/get',(req,res)=>{
//获取到客户端通过查询字符串,发送到服务器的数据
const query = req.query;
//调用res.send()方法,把数据响应给客户端
res.send({
status:0,//0表示成功,1表示失败
message:"GET请求成功",//状态的描述
data:query//需要响应的数据
})
})
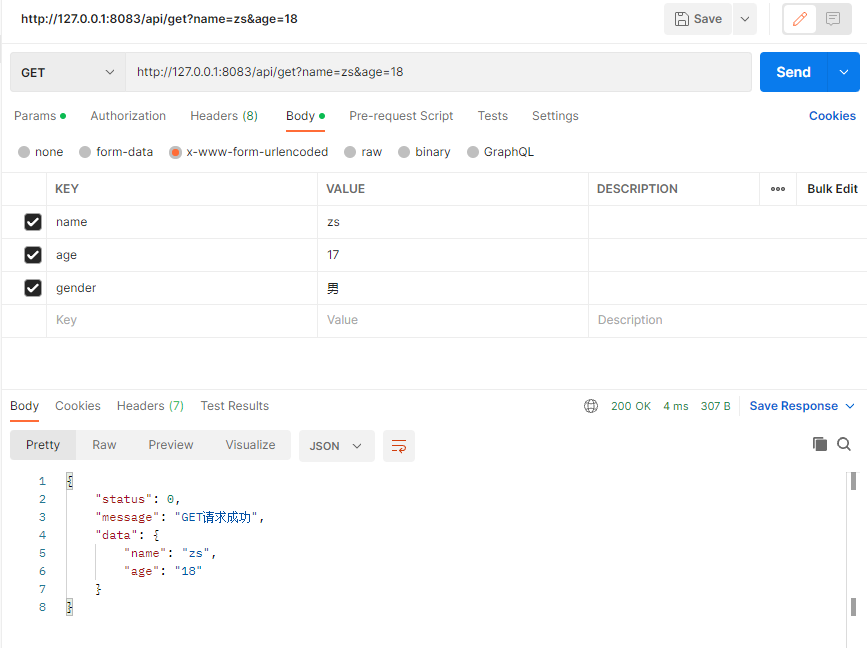
使用Post man 请求结果如下:

2.编写POST接口
如果要获取URL-encoded格式的请求体数据,必须要在服务器js文件里配置解析表单数据的中间件:
//配置解析表单数据的中间件
app.use(express.urlencoded({extended:false}))
在路由文件内写如下代码:
router.post('/post', (req, res) => {
//通过req.body获取请求体中包含的url-encoded格式的数据
const body = req.body
res.send({
status: 0,//0表示成功,1表示失败
message: "POST请求成功",//状态的描述
data: body//需要响应的数据
})
})
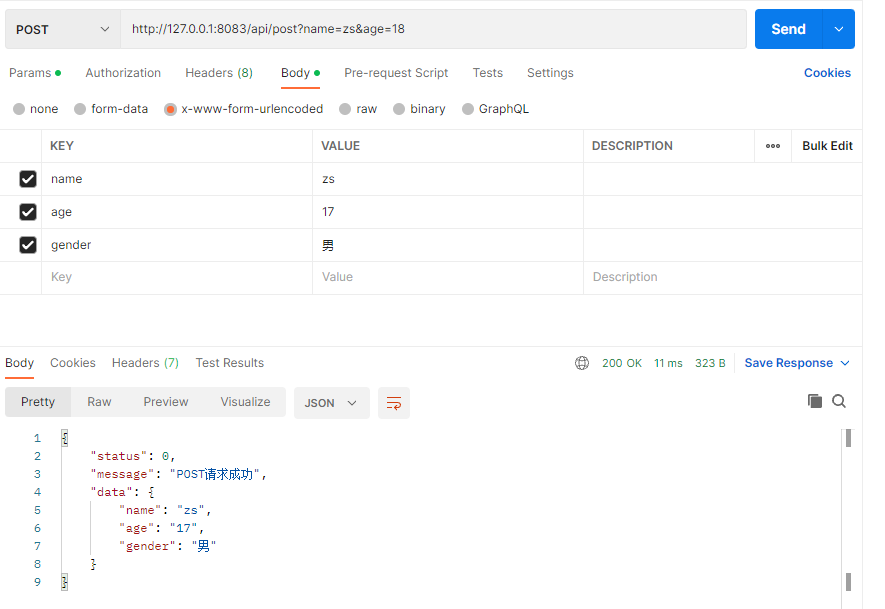
使用Post man 请求结果如下:

三、全部代码
1.服务器文件
const express = require('express')
const router = require('./8.apiRouter')
const app = express()
//配置解析表单数据的中间件
app.use(express.urlencoded({extended:false}))
app.use('/api', router)
app.listen(8083, () => {
console.log('http://127.0.0.1:8083');
})
2.路由文件
const express = require('express')
const router = express.Router()
router.get('/get', (req, res) => {
const query = req.query
res.send({
status: 0,//0表示成功,1表示失败
message: "GET请求成功",//状态的描述
data: query//需要响应的数据
})
})
router.post('/post', (req, res) => {
//通过req.body获取请求体中包含的url-encoded格式的数据
const body = req.body
res.send({
status: 0,//0表示成功,1表示失败
message: "POST请求成功",//状态的描述
data: body//需要响应的数据
})
})
module.exports = router
四、跨域问题
1.使用CORS中间件解决跨域问题
CORS是Express的一个第三方中间件,通过安装和配置CORS中间件,可以很方便的解决跨域问题。
使用步骤如下:
- 运行npm i cors 安装中间件
- 使用const cors = require(‘cors’) 导入中间件
- 在路由之前调用app.use(cors()) 配置中间件
2.CORS响应头部 Access-Control-Allow-Origin
响应头部中可以携带一个Access-Control-Allow-Origin字段,其语法如下:
Access-Control-Allow-Origin: <origin> | *
其中,origin参数的值指定了允许访问该资源的外域URL
例如,下面的字段值只允许来自https://www.baidu.com的请求:
res.setHeader('Access-Control-Allow-Origin','https://www.baidu.com')
如果指定字段值为通配符*,则表示允许来自任何域的请求:
res.setHeader('Access-Control-Allow-Origin','*')
3.CORS响应头部 Access-Control-Allow-Headers
默认情况下,CORS 仅支持客户端向服务器发送如下9个请求头:
Accept、Accept-Language、Content-Language、DPR、Downlink、Save-Data、Viewport-Width、Width、Content-Type(值仅限于text/plain multipart/form-data application/x-www-form-urlencoded三者之一)
如果客户端向服务器发送了额外的请求头,则需要在服务器端,通过此响应头对额外的请求头进行声明,否则这次请求会失败
使用方法:
res.setHeader('Access-Control-Allow-Headers','Content-Type,X-Custom-Header')
4.CORS响应头部 Access-Control-Allow-Methods
默认情况下,CORS仅支持客户端发起GET,POST,HEAD请求。
如果客户端希望通过PUT、DELETE等方式请求服务器资源,则需要在服务器端,通过Access-Control-Allow-Methods来指明实际请求所允许使用的HTTP方法
使用方法:
//只允许使用POST、GET、DELETE、HEAD请求方法
res.setHeader('Access-Control-Allow-Methods','POST','GET','DELETE','HEAD')
//允许所有的HTTP请求方法
res.setHeader('Access-Control-Allow-Methods','*')























 2299
2299











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










