1.根据id属性获取元素
使用getElementById()方法可以将id属性值作为参数传入,调用后会返回一个元素对象,这个元素对象就是根据id属性获取的目标元素
根据id属性值获取元素代码示例如下:
document.getElementById('id属性值');
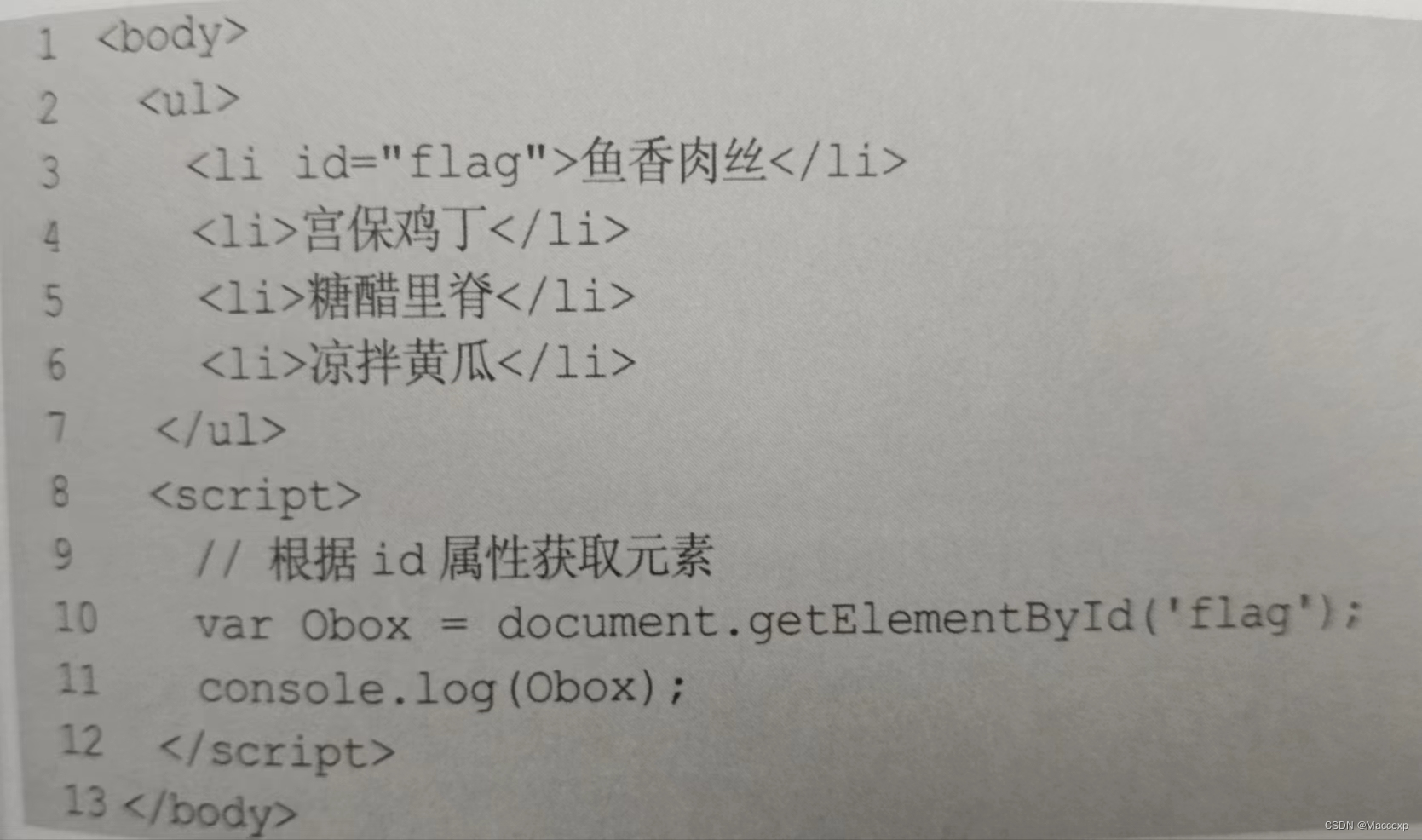
具体实例如下:

2.根据标签名获取元素
由于id属性值是唯一的,如果用getElementsById()方法一一获取元素太过于繁琐,其实还一种通过标签名获取元素的方法,即getElementsByTagName()方法,在使用时将标签名作为此参数传入即可获得元素,因为具有相同标签名的元素可能有多个所以结果并不是单个元素对象,而是一个集合
根据标签名获取元素代码示例如下:
document.getElementsByTagName('标签名');
3.根据name属性获取元素
通过使用getElementsByName()方法将name属性值作为参数传入,因为name属性并不要求唯一所以getElementsByName()输出结果也不为单个元素对象,而是一个集合
根据name属性获取元素代码示例如下:
document.getElementsByName('name属性值');
4.根据类名获取元素
getElementsByClassName()方法在使用时只要将元素类名作为参数传入,该方法返回的结果是一个集合,和getElementsByTagName('类名')
根据类目获取元素代码示例如下:
document.getElementsByCkassName('类名');
5.CSS选择器获取元素
除了上述方法除外,在DOM中还可以根据CSS选择器获取元素,即可以使用querySelector()和querySelectorAll()方法,这两者使用方式类似,两个方法主要区别在于前者返回的结果指定CSS选择器的第一个元素对象,后者返回的是指定CSS选择器的全部元素对象的集合
document.querySelector('CSS选择器');
document.querySelectorAll('CSS选择器');
6.获取基本结构元素
HTML的结构元素有html元素、body元素等,可以通过document对象的属性来获取.document对象中用于获取基本结构元素的属性如下表所示
| 属性 | 说明 |
| document.documentElement | 获取文档的html元素 |
| document.body | 获取元素中的body元素 |
| document.forms | 获取文档中包含所有form元素的集合 |
| document.images | 获取文档中所有image元素的集合 |





















 5266
5266

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








