身为测试工程师,总有一道绕不过去的坎就是定位bug,这其实是非常花费时间的。
也许有很多人不以为然,觉得无非就是发现bug后提交bug管理系统,描述操作步骤,预期结果和实际结果哪里不一致,然后继续测试。并不是说这样做的不对,只是说这样做的不够好,看似节约了测试时间,实则对于项目的进度没有起到应有的推动作用。
1
web前端
-
Web前端就是通常说的网页。互联网公司的前端一般包含如下内容:JavaScript、ActionScript、CSS、HTML(..ML)、HTML5、Flash、交互式设计、视觉设计
-
web前端测试可能发现的问题——版面设计、交互设计、文字、性能、功能
-
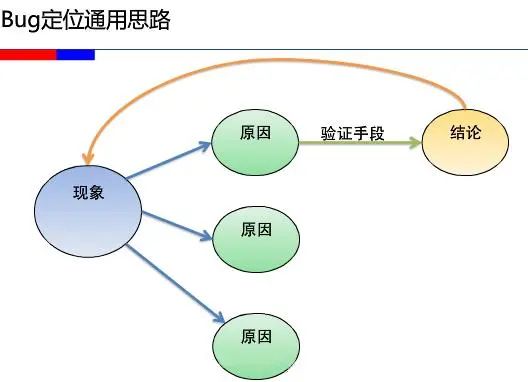
bug定位通用思路:现象-->原因-->验证手段-->结论-->现象

测试bug定位原因归类:
测试环境相关
-
是否安装了flash及flash的版本——可能导致部分页面显示出问题,目前常用的版本诶flash10
-
是否开启了浏览器插件——插件可能导致浏览器行为的变化,除非测试要求,否则一律禁用插件
-
是否开启了安全软件——可能会截包、弹窗拦截、防钓鱼等
浏览器相关
-
不同浏览器的支持标准——不同内核的浏览器对js及各种标准的支持不同,因此页面解析出来的效果可能不同。Firefox:gecko;Chrome:webkit;IE:trident;Safari:webkit。
-
浏览器的设置——禁用js;禁用弹窗;禁用cookie等
-
浏览器cache策略——js,css,图片等都有可能被cache住。ctrl+F5强制刷新请求
-
cooki








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2193
2193











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








