一、通过HBuilderX搭建
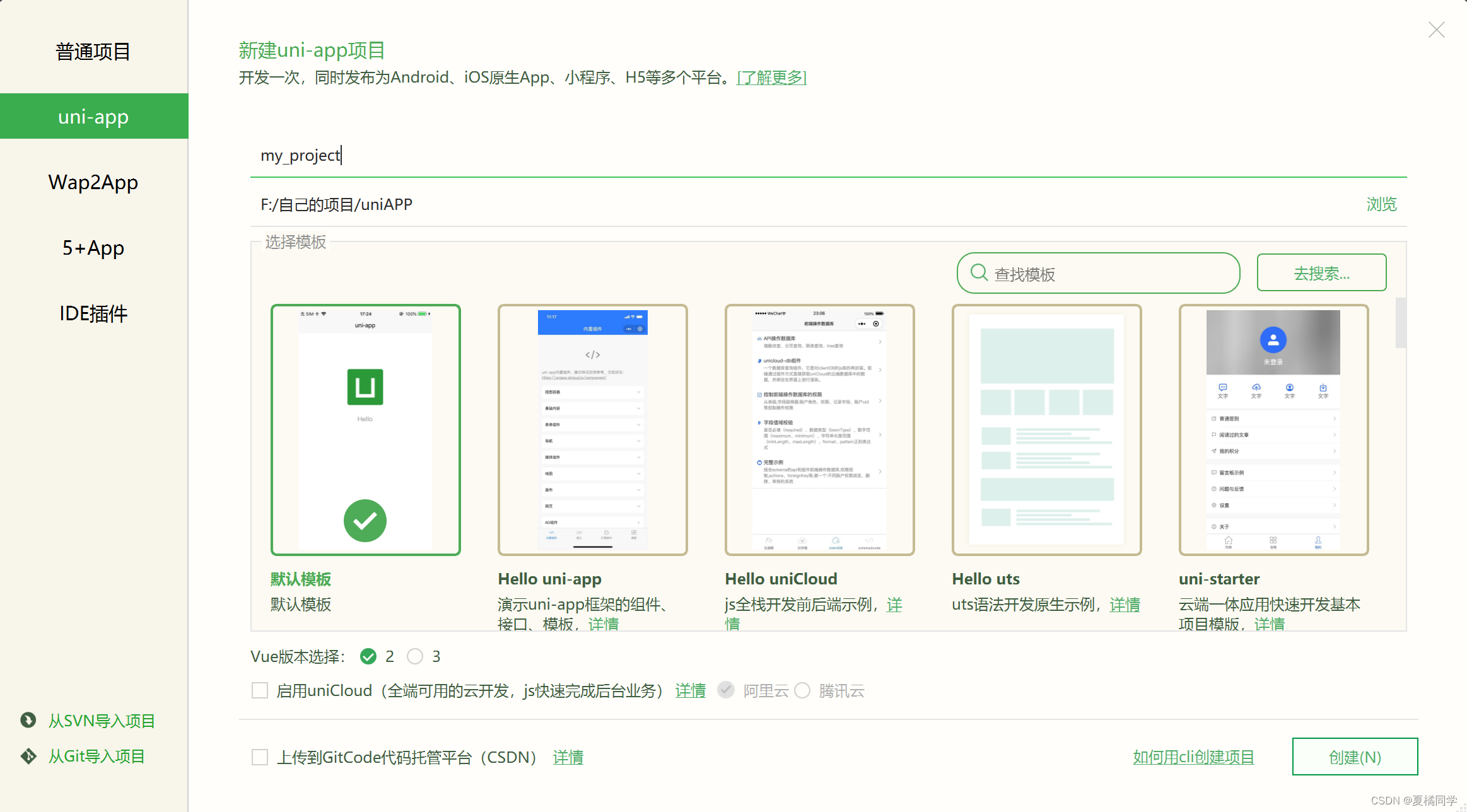
1.通过文件 -> 新建 -> 项目

2.选择模板 -> 选择适合自己的模板

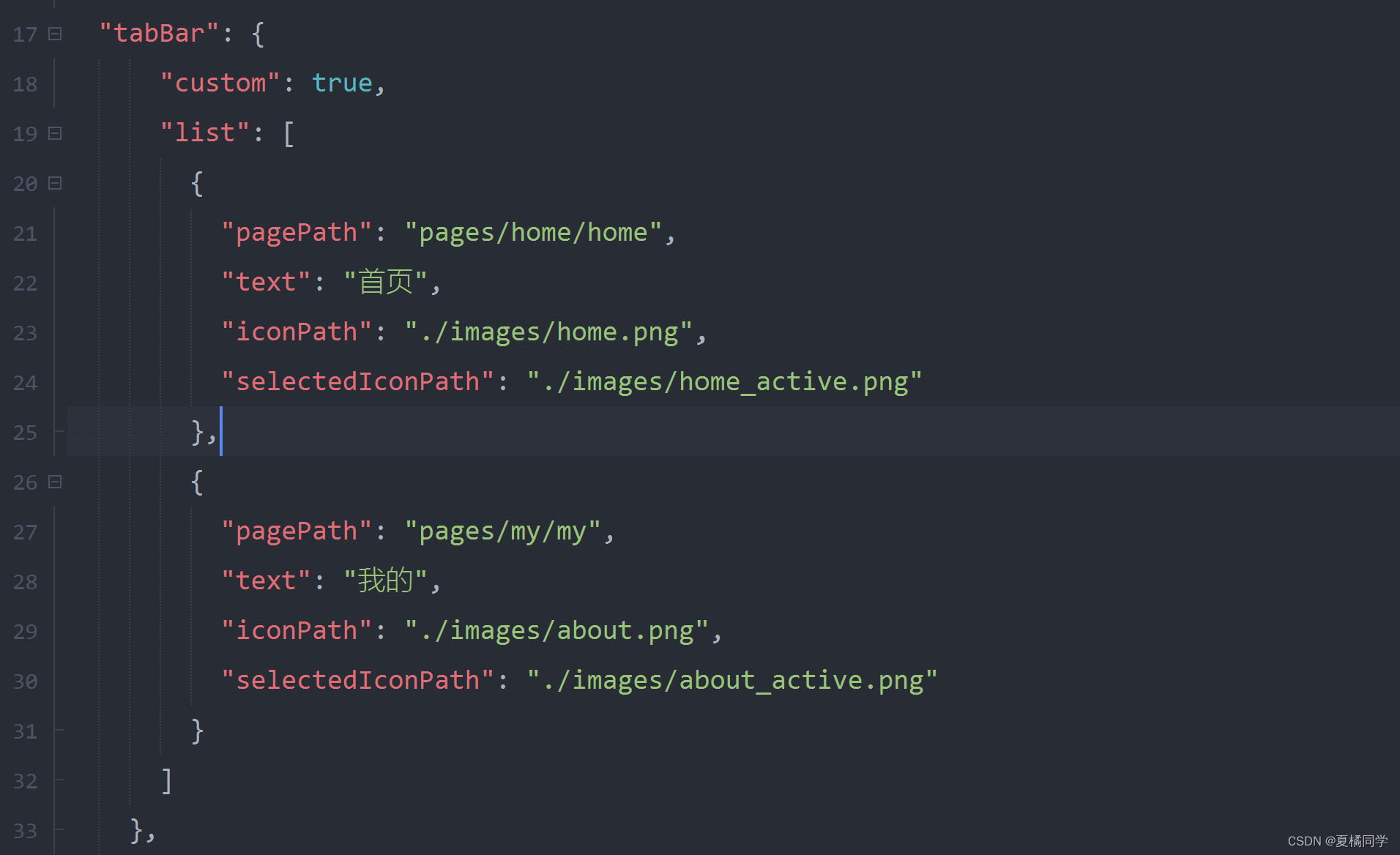
3.新建页面


pages.json里的tabBar配置页面(路由)

4.先给项目初始化一下 执行命令 npm init -y 生成 package.json
5.通过npm i 安装所需插件
6.运行配置
打开工具 -> 设置 -> 运行配置

微信web开发者工具的安装路径
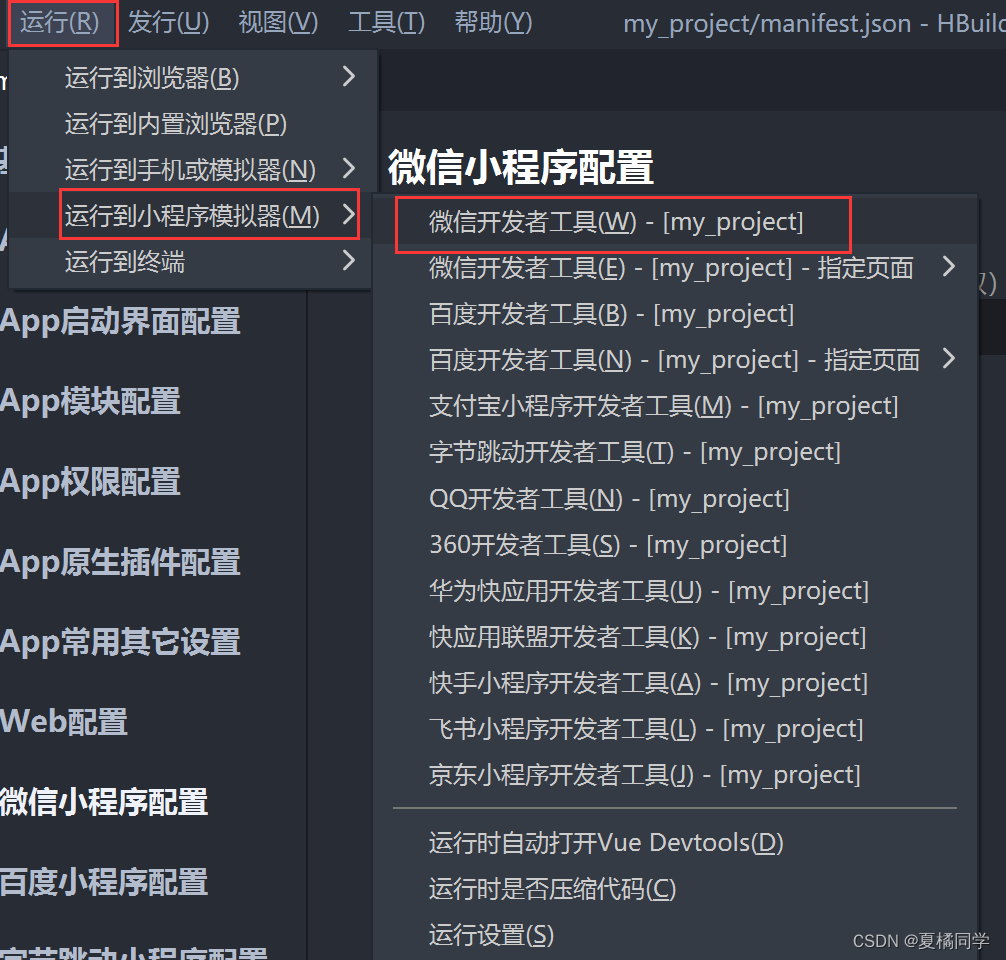
7.运行

编译完之后 会自动调出微信web开发者工具
二、通过vue/cli脚手架搭建
1.安装适合自己的node版本, 安装vue/cli脚手架
Vue 脚手架的安装 - 哔哩哔哩
2.创建小程序项目
vue create -p dcloudio/uni-preset-vue 【project_name】(自己起的项目名字)
3.启动项目
回到【project_name】文件夹里 打开终端或者用webstorm打开项目
执行命令 npm run dev:mp-weixin
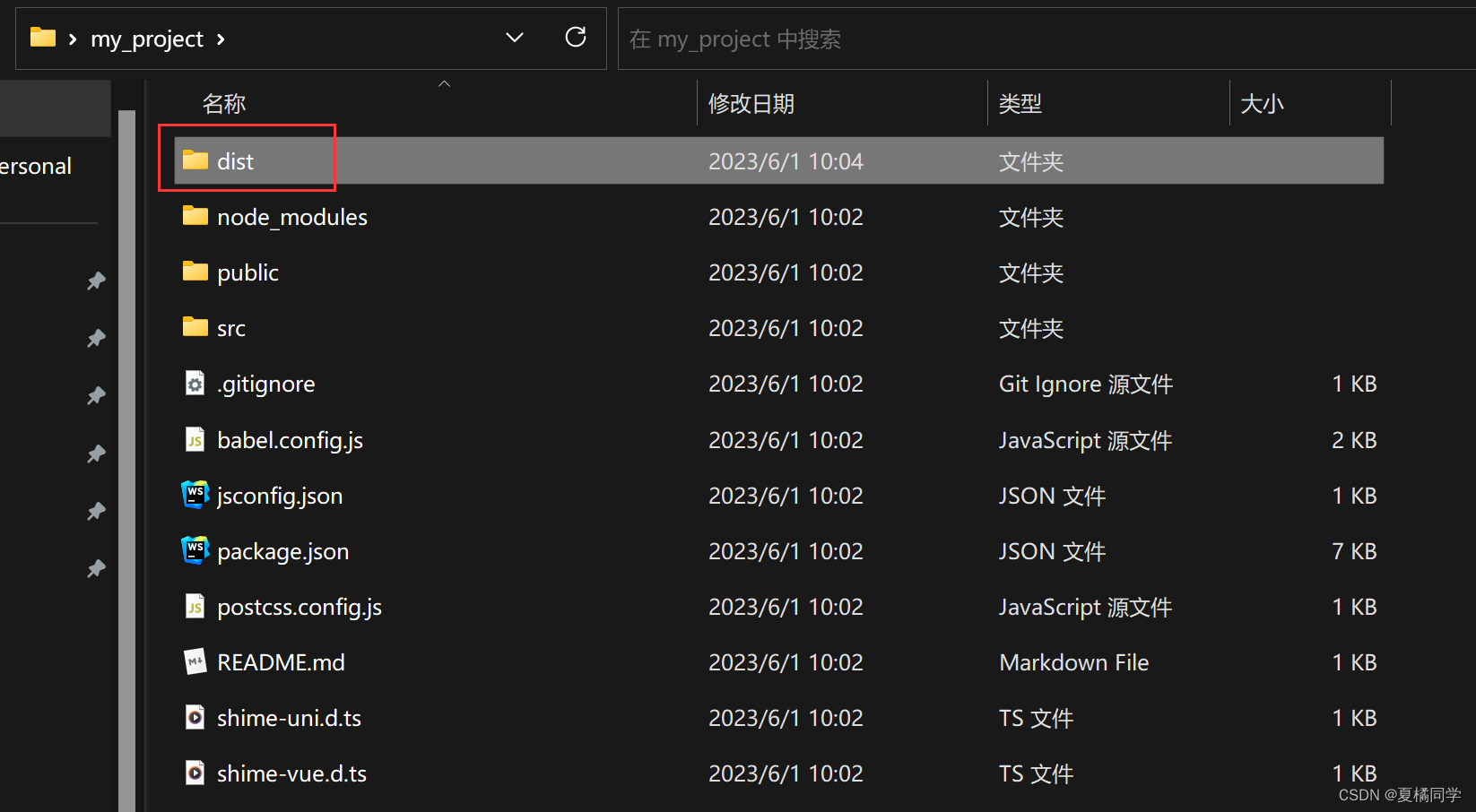
完了项目里会生成dist文件夹

在dist文件夹里的dev文件夹找到 mp-weixin文件夹 用微信web开发者工具打开即可


编写页面代码在webstorm里编写即可 会有热更新






















 413
413











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








