/**
* 以下演示了通过原型的创建方式,使用基于原型的创建可以将属性和方法
* 设置为Person专有的,不能通过window来调用。
* 原型是javascript中的一个特殊对象,当一个函数创建之后,会随之就产生一个原型对象
* 当通过这个这个函数的构造函数创建了一个具体的对象之后,在这个具体的对象中,就会有一个属性指向原型
*/
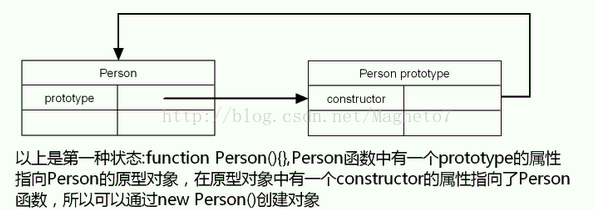
//第一种状态
function Person(){
}
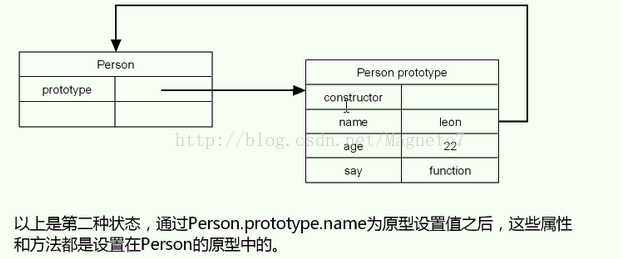
//第二种状态
Person.prototype.name = "octopus";
Person.prototype.age = 23;
Person.prototype.say = function(){
alert(this.name+":"+this.age);
}
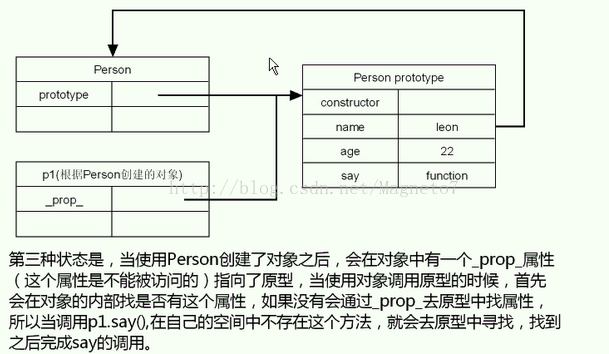
//第三种状态
var p1 = new Person();
p1.say(); //octopus:23
say(); //say is not defined 通过window没有办法调用say方法,如此就完成了封装
//检测p1是否有_prop_指向Person的原型
alert(Person.prototype.isPrototypeOf(p1)); //true
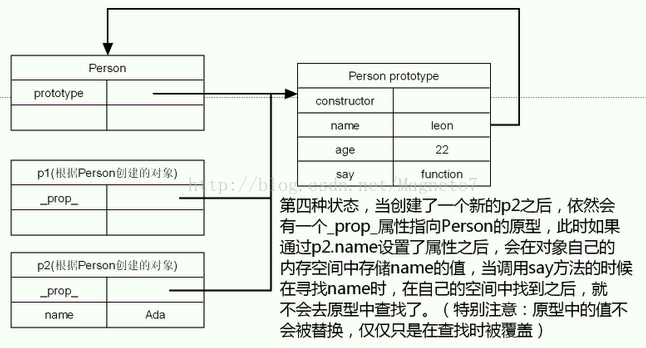
//第四种状态
var p2 = new Person();
p2.name = "Ada";
p2.say(); //Ada:23
//检测p1是否有_prop_指向Person的原型
alert(Person.prototype.isPrototypeOf(p1)); //true
//检测某个对象的constructor
alert(p1.constructor==Person); //true
//检测某个属性是否是自己的属性
alert(p1.hasOwnProperty("name")); //false p1自己的空间中没有值
alert(p2.hasOwnProperty("name")); //true p2在自己的空间中设置了name
//可以通过delete删除空间中的属性
delete p2.name;
p2.say(); //octopus:23
alert(p2.hasOwnProperty("name")); //false
//检测某个对象在原型或者自己中是否包含某个属性,通过 in 检测
alert("name" in p1); //true
alert("address" in p1); //false
-------------------------------------------------------------------------------------------------------------------------------------------------------------------
原创文章如转载,请注明出处,本文首发于csdn网站:http://blog.csdn.net/magneto7/article/details/24913525




























 2267
2267

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








