(一)概述:

(二)RadioButton的基本用法与事件处理:

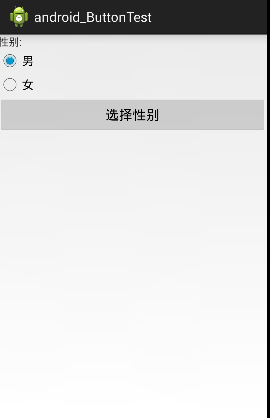
效果图:
实现代码:
xml文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:text="性别: "
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<RadioGroup android:id="@+id/sex"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<RadioButton
android:text="男"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<RadioButton
android:text="女"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</RadioGroup>
<Button
and







 本文介绍了Android中RadioButton和Checkbox的基本用法和事件处理。展示了如何通过XML布局和Java代码实现单选按钮和复选按钮的功能,包括设置点击事件、获取选中状态,以及自定义样式和调整文字与选择框的位置。
本文介绍了Android中RadioButton和Checkbox的基本用法和事件处理。展示了如何通过XML布局和Java代码实现单选按钮和复选按钮的功能,包括设置点击事件、获取选中状态,以及自定义样式和调整文字与选择框的位置。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3629
3629

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








