(一)概述

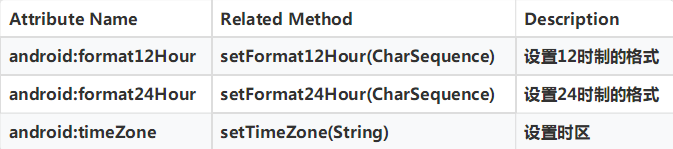
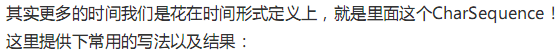
(二)TextClock(文本时钟)









另外,SDK必须大于等于17才可以额;
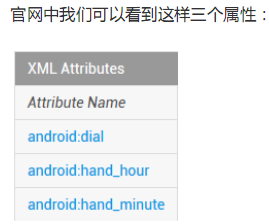
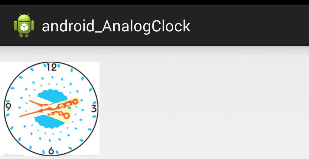
(三)AnalogClock(模拟时钟)
就像这样:



示例代码如下:

(四)Chronometer(计时器)

使用示例:
布局代码:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.android_analogclock.MainActivity" >
<Chronometer
android:id="@+id/chronometer"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:textColor="#ff0000"
android:textSize="60dp"/>
<LinearLayout android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="10dp"
android:orientation="horizontal">
<Button
android:id="@+id/btnStart"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="开始计时"/>
<Button
android:id="@+id/btnStop"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="停止计时"/>
<Button
android:id="@+id/btnReset"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="重置"/>
<Button
android:id="@+id/btn_format"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="格式化"/>
</LinearLayout>
</LinearLayout>java代码:
public class MainActivity3 extends Activity implements OnClickListener , OnChronometerTickListener{
private Chronometer chronometer;
private Button btn_start , btnStop,btnReset,btn_format;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main3);
initView();
}
private void initView() {
chronometer = (Chronometer) findViewById(R.id.chronometer);
btn_start = (Button) findViewById(R.id.btnStart);
btnStop = (Button) findViewById(R.id.btnStop);
btnReset = (Button) findViewById(R.id.btnReset);
btn_format= (Button) findViewById(R.id.btn_format);
chronometer.setOnChronometerTickListener(this);
btn_start.setOnClickListener(this);
btnStop.setOnClickListener(this);
btnReset.setOnClickListener(this);
btn_format.setOnClickListener(this);
}
@Override
public void onChronometerTick(Chronometer chronometer) {
String time = chronometer.getText().toString();
if (time.equals("00:00")) {
Toast.makeText(MainActivity3.this, "时间到了~", Toast.LENGTH_SHORT).show();
}
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.btnStart:
chronometer.start();//开始计时
break;
case R.id.btnStop:
chronometer.stop();//停止计时
break;
case R.id.btnReset:
chronometer.setBase(SystemClock.elapsedRealtime());//复位
break;
case R.id.btn_format:
chronometer.setFormat("Time: %s");//更改时间显示格式
break;
default:
break;
}
}
}
运行结果:






 本文介绍如何在Android应用中使用Chronometer组件实现计时功能,并提供了完整的布局及Java代码示例,包括开始、停止、重置计时及更改显示格式的方法。
本文介绍如何在Android应用中使用Chronometer组件实现计时功能,并提供了完整的布局及Java代码示例,包括开始、停止、重置计时及更改显示格式的方法。
















 964
964

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








