by 糖糖
在数字化时代,地图和模型的交互体验直接影响着用户的使用感受,而坐标拾取是一项基础且关键的技术。Mapmost SDK for WebGL作为一款领先的地图引擎,不仅提供了丰富的地图渲染功能,还提供了多种坐标拾取方式,轻松满足不同应用场景的需求。
1、二维地理坐标拾取
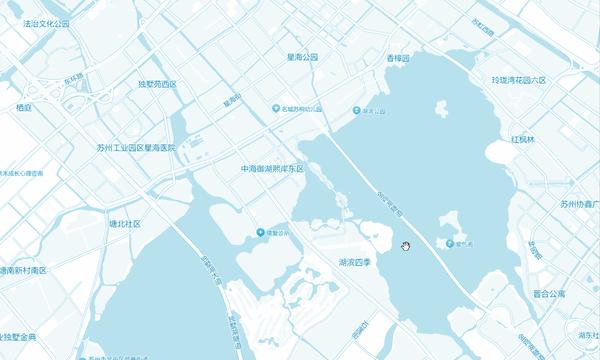
当用户在浏览地图时,只需轻轻一点,即可精确获取该点的经纬度信息。无论是在城市规划、交通管理还是户外导航等应用中,这一功能都能帮助用户快速定位到具体位置。
▼

(图源:制作于Mapmost SDK for WebGL)
2、屏幕坐标拾取
当用户在浏览器中与地图互动时,SDK能够捕捉到鼠标或触摸屏上的点击位置,并将其转换为屏幕坐标,为后续的UI设计和交互逻辑提供了极大的便利。
▼

(图源:制作于Mapmost SDK for WebGL)
3、三维场景坐标拾取
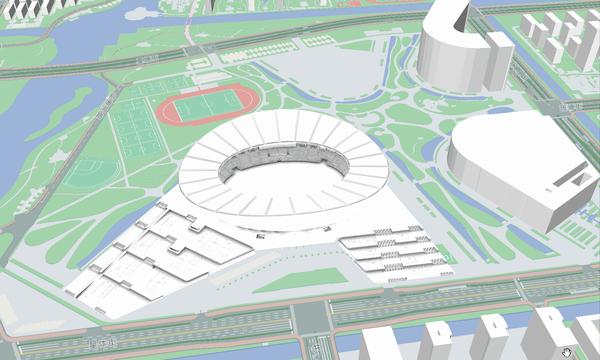
在三维地图的世界中,三维场景坐标拾取功能让用户能够更加直观地了解空间位置。通过点击三维场景中的任意物体或地面,能够立即返回该点的三维坐标(经度、纬度、高度),可实现对建筑、地点的快速定位。这种拾取方式让三维地图的交互变得更加生动和实用。
▼

(图源:制作于Mapmost SDK for WebGL)
4、三维图层坐标拾取
SDK支持在不同三维图层上进行坐标拾取,这意味着用户可以针对特定的三维图层进行操作。例如,在规划城市绿化时,用户可以单独拾取植被图层的坐标,从而精确规划绿化带的位置。这种精细化的坐标拾取,使得地图数据的处理更加高效和灵活。
▼

(图源:制作于Mapmost SDK for WebGL)
5、三维场景射线拾取坐标
射线拾取技术是SDK的亮点之一。它模拟了现实世界中射线的传播方式,SDK能够检测到射线与场景中物体的交点,并返回该点的三维坐标。
▼

(图源:制作于Mapmost SDK for WebGL)
Mapmost SDK for WebGL以其多样化的坐标拾取方法,为地图应用开发提供了强大的技术支持。无论是传统的地理信息展示,还是前沿的三维交互应用,这款地图引擎都能轻松应对。想要了解更多关于Mapmost SDK for WebGL的信息,欢迎访问官方网站或关注我们的公众号。
点击这里跳转Mapmost官网体验
关注 Mapmost,持续更新 GIS、三维美术、计算机技术干货
Mapmost 是一套以三维地图和时空计算为特色的数字孪生底座平台,包含了空间数据管理工具(Studio)、应用开发工具(SDK)、应用创作工具(Alpha)。平台能力已覆盖城市时空数据的集成、多源数据资源的发布管理,以及数字孪生应用开发工具链,满足企业开发者用户快速搭建数字孪生场景的切实需求,助力实现行业领先。























 2961
2961

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








