圣诞马上就要到了,不少小伙伴肯定避免不了发pyq或者精彩的特效小视频,在此就需要一些精美的圣诞插画、图片等素材,今天给大家整理了N个素材网站,提供给大家使用~

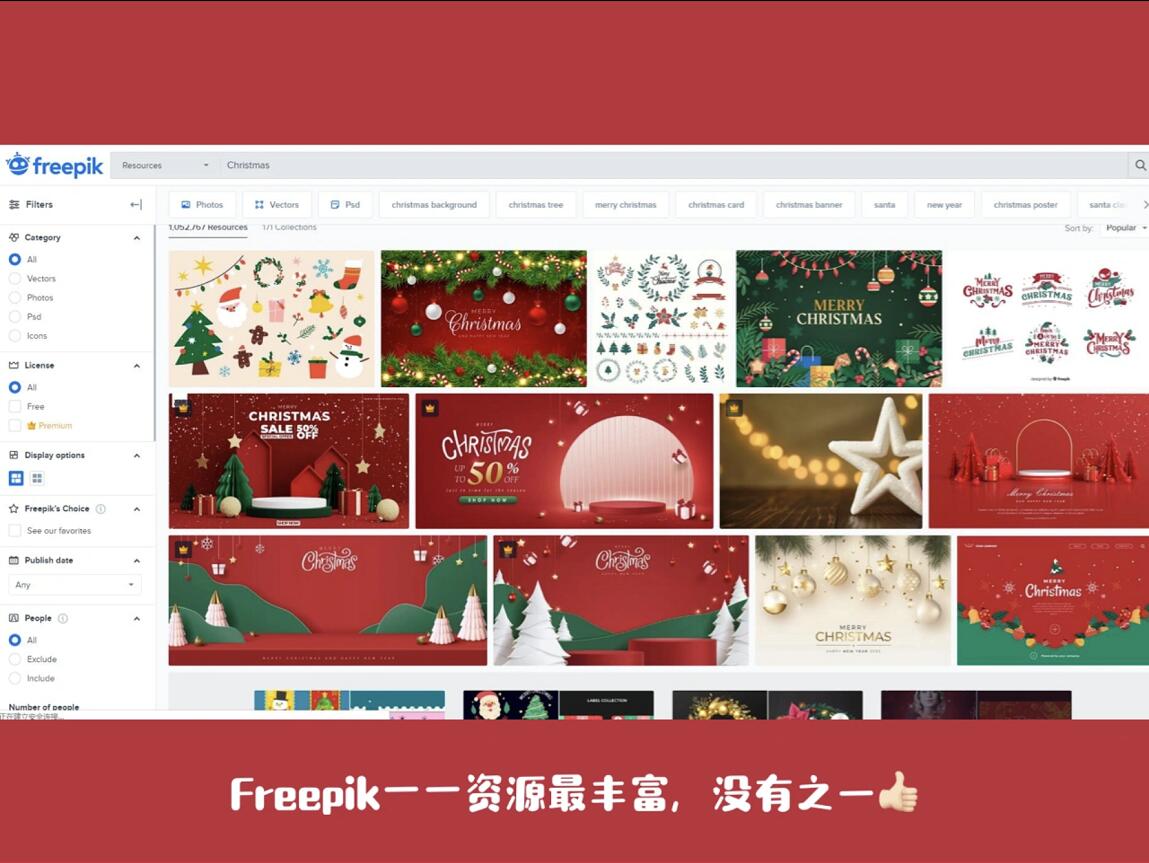
1.Freepik(超多精美图片资源)
不管是Ai源文件还是图片,搜索Christmas就能出现一堆精品图片,且大部分图片和icon都是免费可商用的,铁子们冲冲冲!

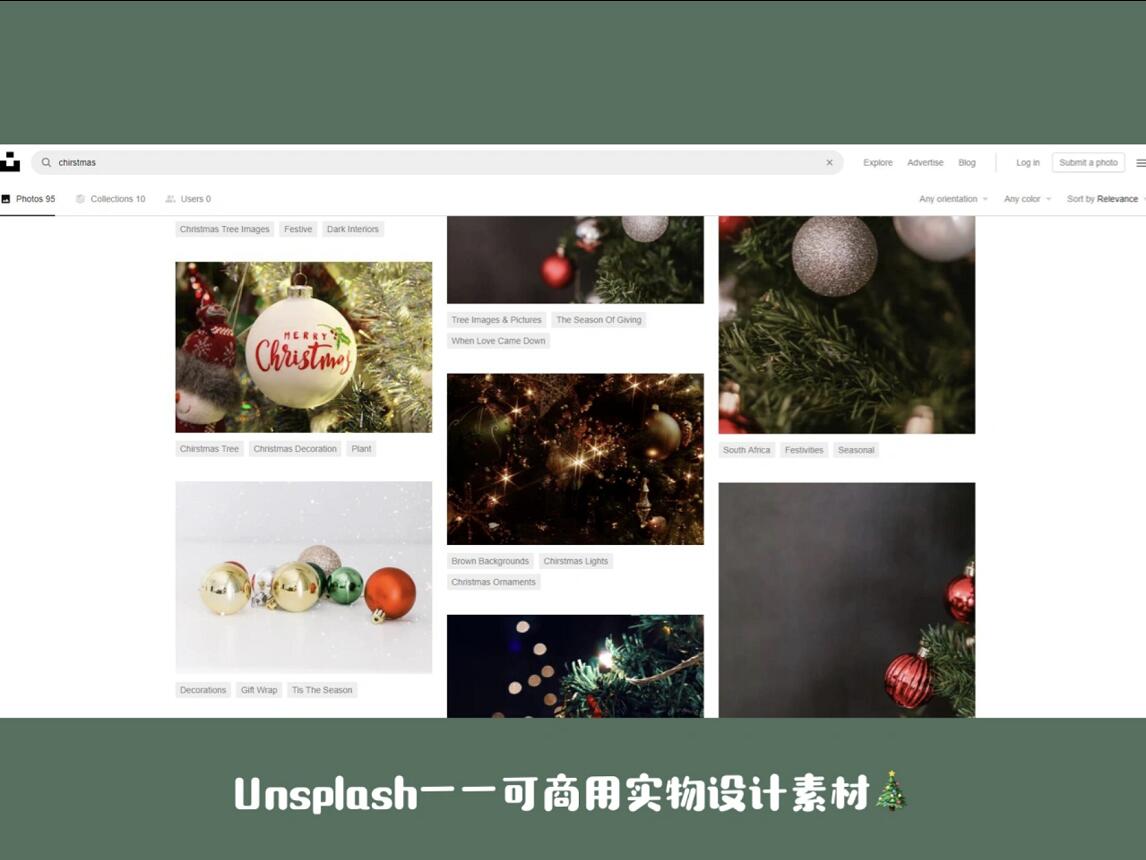
2.Unsplash(免费可商用的圣诞素材,偏实物)
如果想要找一些实物图片,可以考虑在Unsplash上寻找,Unsplash上的大多数图片都是免费可商用的,需要圣诞素材的设计朋友们可以搞~

3.CLEANPNG(透明无需抠图的圣诞素材!)
CLEANPNG提供了上十万种透明且无需抠图的素材,但是需要用的姐妹注意,抠图素材仅限于个人使用,商用是需要授权的哈~不过上面的圣诞老人、圣诞树等素材还是非常好看的,各位可以酌情使用哦~

有了设计素材,VE Leap社区也提供了相应的插画AE制作教程,让动画动起来,简直不要更有意思:
VELeap社区(视杏科技)-为设计师提供原创插件脚本_AE教程_创作市场自由交易
以上就是圣诞插画素材推荐的全部内容啦,更多AE教程、设计灵感欢迎关注AE技巧小能手。





















 1982
1982











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








