目录
6.<div>
1.安装编译器
HBuilderX官方下载地址:DCloud - HBuilder、HBuilderX、uni-app、uniapp、5+、5plus、mui、wap2app、流应用、HTML5、小程序开发、跨平台App、多端框架
2.学习网址
【优极限】 HTML+CSS+JavaScript+jQuery前端必学教程,小白教学,前端基础全套完成版_哔哩哔哩_bilibili
3.基本框架
<!DOCTYPE html>
<html>
<head>
<!-- 头部说明标记 -->
<meta charset="utf-8" />
<title></title>
</head>
<body>
<!-- 主体内容 -->
</body>
</html>
对于<meta charset="utf-8" />的说明可参考:
HTML meta charset 属性 | 菜鸟教程 (runoob.com)
html标签中的meta charset="utf-8" 的作用_qq_38922435的博客-CSDN博客_meta utf-8
4.基本语法
标签
HTML标记是由<和>所括住的指令标记,用于向浏览器发送标记指令
主要分为:单标记指令、双标记指令(由<起始标记>内容</结束标记>构成)
1.单标签
单标签,不设置属性值。如:
<br/>、<hr/>2.单标签属性
单标签(也叫空元素),设置属性值。如:
<hr width="800" />3.双标签
双标签,不设置属性值。如:
<title> </title>4.双标签属性
双标签,设置属性值。如:
<body bgcolor="red"> </body>
<font size="7"> </font>5.常用标签一
1. 标题
通过<h1> - <h6> 标签来定义,大小依次递减,为块级元素(会自动换行),尽量减少使用h1标签(因为h1标签经常会被搜索引擎捕获)
<h1>标题1</h1>2. 段落
通过标签 <p> 来定义,为块级元素
<p>这是一个段落</p>3.换行
通过<br>或者<br/>标签来定义,为单标签,因此它没有结束标签
Hello <br> World!
Hello <br/> World!4.水平线
通过<hr>标签来定义,为单标签
常用属性:
color 颜色
size 粗细
width 长度:百分比或px(像素表示,例如:10px)
align 对齐: left:左对齐 center:居中 right:右对齐
<hr color="red" size="5" width="50%" align="left">5.列表(type类型可以换前面的数字或形状)
有序列表:
通过<ol>和<li>标签来定义
<ol type="I">
<li>周杰伦</li>
<li>陈奕迅</li>
<li>林俊杰</li>
</ol>无序列表:
通过<ul>和<li>标签来定义
<ul type="square|disc|circle">
<!-- 实心正方形|实心圆|空心圆 --><ul type="square">
<li>周杰伦</li>
<li>陈奕迅</li>
<li>林俊杰</li>
</ul>
6. <div>
块级元素,默认占全部宽度 有多少内容高度占多少,可以设置div的宽(width)高(height),e通过align设置内容对齐方式
<div style="width: 500px;height: 100px;" align="center">div</div>7. <span>
行内元素(不会自动换行),不能设置宽高。及你有多少内容就占多少内容
8.格式化标签
1. <font>
color 字体颜色
size 字体尺寸
face 字体风格
<font color="green" size="7" face="楷体">你好</font>2. <pre>
预格式化标签,保留空格和换行(  nb视频:空格)
<pre>
Hello world!
</pre>3.其他
<b> 加粗</b>
<i>倾斜</i>
<u> 下划线</u>
<del> 中划线</del>
<sup>上标</sup>
<sub>下标</sub>
6.常用标签二
1.a标签
超链接标签, 用于链接到一个新的URL
| 属性 | 值 | 描述 |
| href (需要跳转的地址)(必须属性) | URL | 连接所要跳转的位置,可能是其他或当前页面。 |
| target(窗口打开的方式) | _blank <br> 空白窗口 _parent <br> 重新打开一个窗口 _self <br> 当前窗口 _top <br> | 规定在何处打开链接文档。<br> _blank :开启新页面显示页面;<br> _self :当前页面显示跳转到页面,默认值。<br> _top:用于有frameset布局的页面,想要覆盖整个页面显示。<br> Framename:这里framename与上边的值不同,具体以为frame起了什么样的名字为准,该值指示要连接的页面跳转后将在相应名称的框架中显示。 |
<a href="http://www.baidu.com">百度</a>作为锚点
<a href="#">回到顶部</a>
<!-- #代表在当前页面刷新 -->
<h1 id="bt2">标题2</h1>
<a href="#bt2">标题2</a>2.图片
img元素向网页中嵌入一幅图像
常用属性:
src 需要引入的图片的地址(必须属性)
alt 当图片破损或不存在时,显示文本的内容
title 当鼠标悬停在图片上时显示的文本
width 宽度
height 高度
border 边框
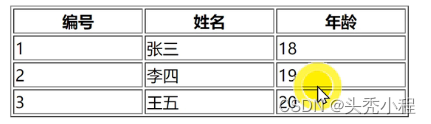
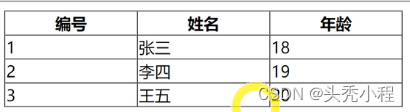
3.表格
table 表格
<tr> 行
<td> 标准单元格
<th> 表头(字体居中、加粗效果)
table的属性:
width 表格的宽度
border 边框

align 对齐
style="border-collapse: collapse;" 合并边框

bgcolor 背景颜色






















 7888
7888











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








