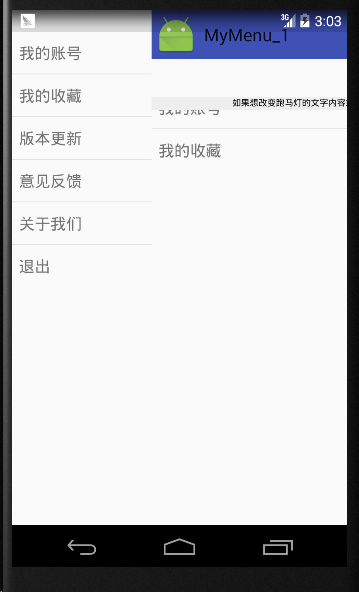
实现效果如下:
用到的控件:
android.support.v4.widget.SlidingPaneLayout实现步骤:将侧边栏的布局,卸载SlidingPaneLayout里面,然后写内容的布局, 注意侧边栏的布局,要在内容的布局上面,
代码如下:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.harvin.mymenu_1.MainActivity">
<android.support.v4.widget.SlidingPaneLayout
android:id="@+id/slidingmenu"
android:layout_width="match_parent"
android:layout_height="match_parent">
<include
android:id="@+id/menu"
layout="@layout/menu_layout" />
<include
android:id="@+id/content"
layout="@layout/content_main" />
</android.support.v4.widget.SlidingPaneLayout>
</android.support.design.widget.CoordinatorLayout>
这里我是将侧边栏布局和内容布局分开写的,使用加载进来的,侧边栏的布局如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="160dp"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
android:orientation="vertical" >
<ListView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:entries="@array/menu_list" />
</LinearLayout>android:entries”@array/menu_list”
这里我引用的一个静态的字符串数组
内容布局如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.AppBarLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
android:fitsSystemWindows="true"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light" />
</android.support.design.widget.AppBarLayout>
<com.example.harvin.mymenu_1.AutoScrollTextView
android:id="@+id/TextViewNotice"
android:layout_width="fill_parent"
android:layout_height="30px"
android:layout_marginTop="100dp"
android:background="#EEE"
android:inputType="text"
android:text="如果想改变跑马灯的文字内容或者文字效果,则在调用完setText方法之后,需要再调用一下init方法,重新进行初始化和相关参数的计算"
android:textColor="#000"
android:textSize="20px"></com.example.harvin.mymenu_1.AutoScrollTextView>
<ListView
android:id="@+id/listview"
android:layout_width="match_parent"
android:layout_height="70dp"
android:layout_below="@+id/TextViewNotice"
android:entries="@array/menu_list"></ListView>
</RelativeLayout>
在java 代码中如下:
slidingPaneLayout = (SlidingPaneLayout) findViewById(R.id.slidingmenu);就可以了
完整 的代码如下:
package com.example.harvin.mymenu_1;
import android.content.Context;
import android.os.Bundle;
import android.support.design.widget.FloatingActionButton;
import android.support.design.widget.Snackbar;
import android.support.v4.widget.SlidingPaneLayout;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.View;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.Button;
import android.widget.ListView;
import android.widget.TextView;
import java.lang.reflect.Field;
import java.util.List;
import java.util.Timer;
import java.util.TimerTask;
public class MainActivity extends AppCompatActivity {
private SlidingPaneLayout slidingPaneLayout;
private AutoScrollTextView autoScrollTextView;
private ListView listView;
private int index = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
StatusBarCompat.compat(this);
toolbar.setNavigationIcon(R.mipmap.ic_launcher);
toolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (slidingPaneLayout.isOpen()) {
slidingPaneLayout.closePane();
} else {
slidingPaneLayout.openPane();
}
}
});
slidingPaneLayout = (SlidingPaneLayout) findViewById(R.id.slidingmenu);
autoScrollTextView = (AutoScrollTextView) findViewById(R.id.TextViewNotice);
autoScrollTextView.init(getWindowManager());
autoScrollTextView.startScroll();
listView = (ListView) findViewById(R.id.listview);
listView.smoothScrollToPosition(0);
autoUpdate.schedule(new TimerTask() {
@Override
public void run() {
runOnUiThread(new Runnable() {
@Override
public void run() {
index++;
if (index >= listView.getCount()) {
index = 0;
} listView.smoothScrollToPosition(index);
}
});
}
}, 0, 3000);
}
Timer autoUpdate = new Timer();
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
int id = item.getItemId();
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
//获取手机状态栏高度
public static int getStatusBarHeight(Context context) {
Class<?> c = null;
Object obj = null;
Field field = null;
int x = 0, statusBarHeight = 0;
try {
c = Class.forName("com.android.internal.R$dimen");
obj = c.newInstance();
field = c.getField("status_bar_height");
x = Integer.parseInt(field.get(obj).toString());
statusBarHeight = context.getResources().getDimensionPixelSize(x);
} catch (Exception e1) {
e1.printStackTrace();
}
return statusBarHeight;
}
}























 451
451

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








