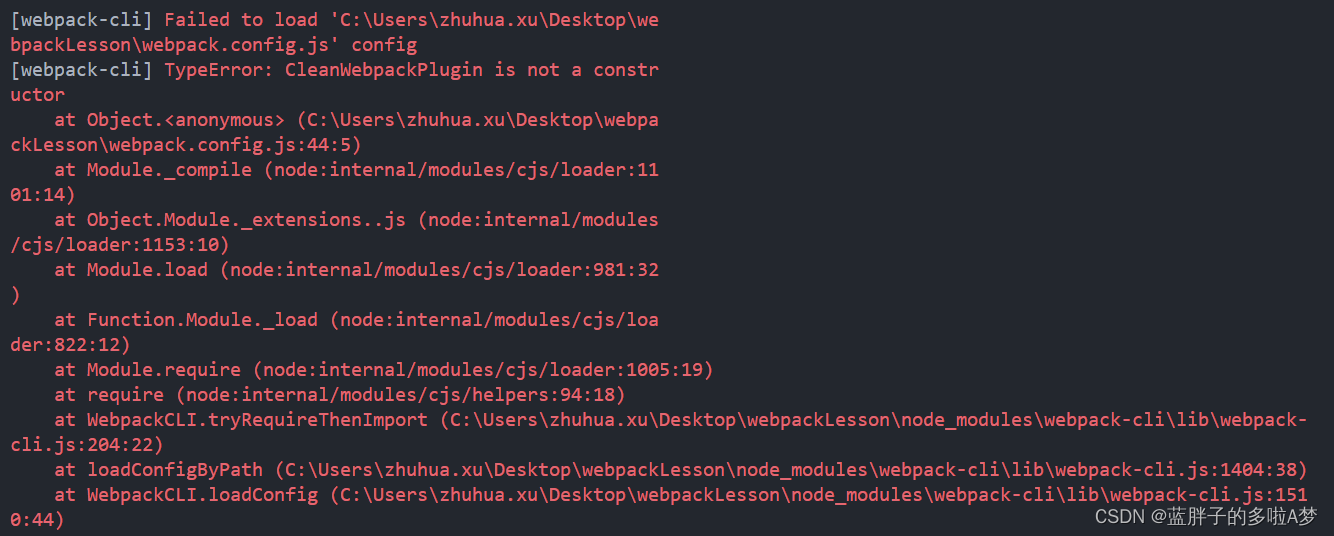
报错:
关于webpack使用CleanWebpackPlugin插件时报错(CleanWebpackPlugin is not a constructor)原因:

但是我是按照webpack官网上的写法来使用这个插件的,应该是由于这个插件已经更新了,但是webpack官网上没有及时更新,所以报错了
错误写法:
const CleanWebpackPlugin = require("clean-webpack-plugin");
...
plugins: [
new CleanWebpackPlugin(['dist'])
]
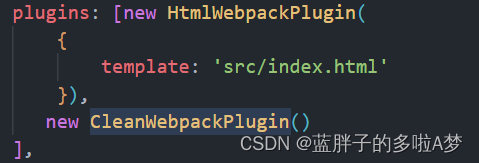
正确写法:
const { CleanWebpackPlugin } = require("clean-webpack-plugin");
...
plugins: [
new CleanWebpackPlugin()
]
注:new CleanWebpackPlugin(),小括号里不要再写参数啦!!!!

这里要说明的是,CleanWebpackPlugin()的参数也不能像以前那样写了,具体配置选项参考GitHub官网:
https://github.com/johnagan/clean-webpack-plugin#options-and-defaults-optional





















 583
583











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








