在与后端调试接口时,经常接口里的参数会有空值,如果每次都要后端写判断,代码容易冗余。
所以就在前端做判断,在传值时先判断接口参数是否为空,为空则不传,有值则传参。
一。 首先
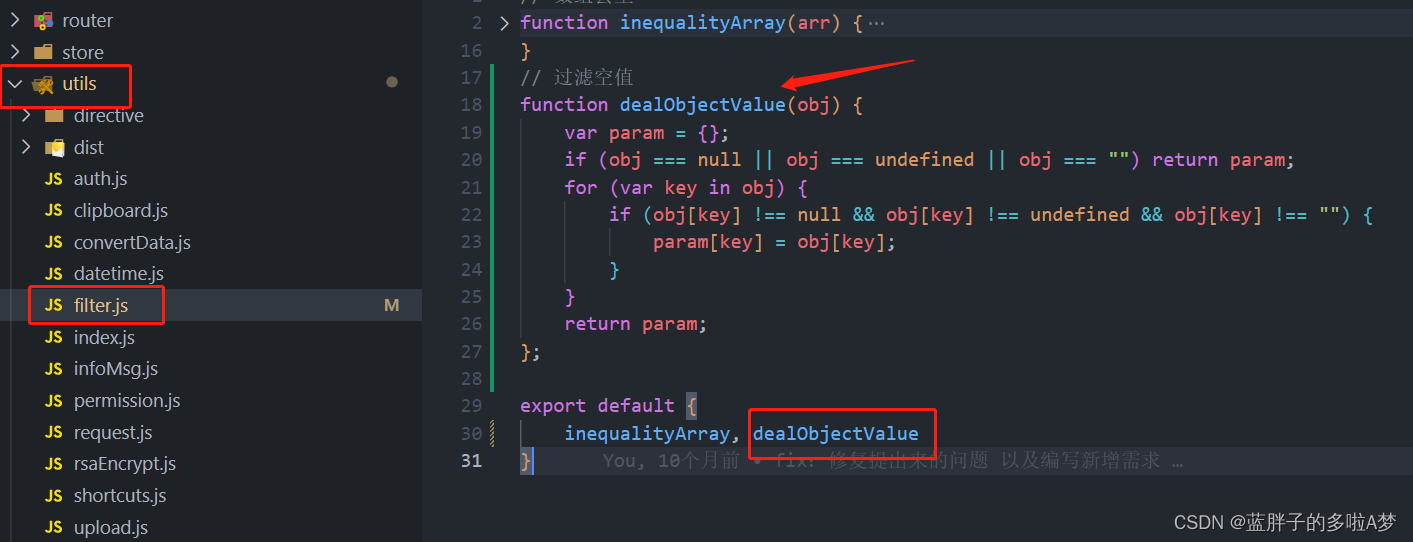
将过滤方法封装在一个filter.js文件中 并导出

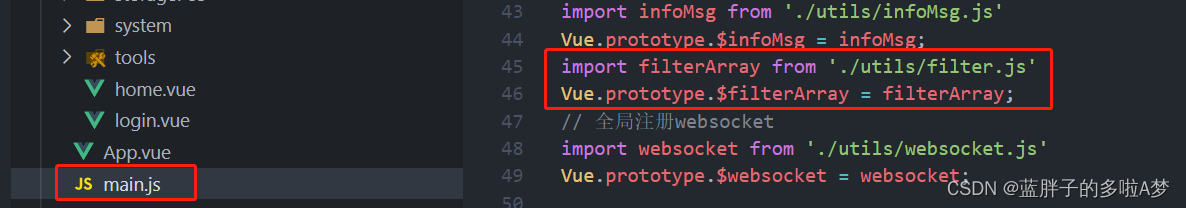
二,在全局引入 (main.js文件)

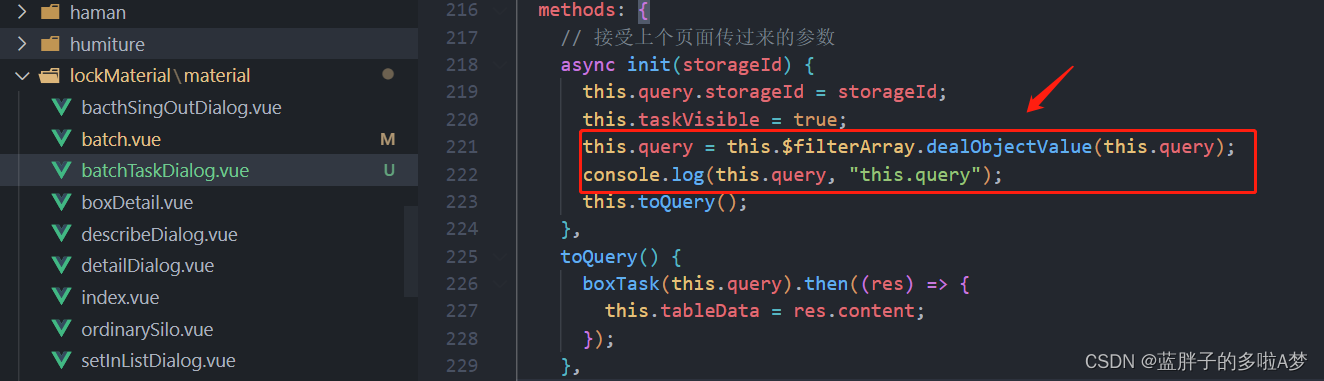
三,页面使用

完整代码:
filter.js 文件
// 过滤空值
function dealObjectValue(obj) {
var param = {};
if (obj === null || obj === undefined || obj === "") return param;
for (var key in obj) {
if (obj[key] !== null && obj[key] !== undefined && obj[key] !== "") {
param[key] = obj[key];
}
}
return param;
};
export default {
inequalityArray, dealObjectValue
}
main.js
import filterArray from './utils/filter.js'
Vue.prototype.$filterArray = filterArray;
页面使用
data(){
return{
//传参
query: {
blurry: "",
type: "",
taskStatus: "",
storageId: "",
},
}
}
methods: {
// 接受上个页面传过来的参数
async init(storageId) {
this.query.storageId = storageId;
this.taskVisible = true;
this.query = this.$filterArray.dealObjectValue(this.query);
console.log(this.query, "this.query");
this.toQuery();
},
toQuery() {
boxTask(this.query).then((res) => {
this.tableData = res.content;
});
},
},
























 507
507











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








