react+next.js打包 因Eslint限制 报错,导致打包不成功
最新推荐文章于 2024-07-16 14:30:20 发布
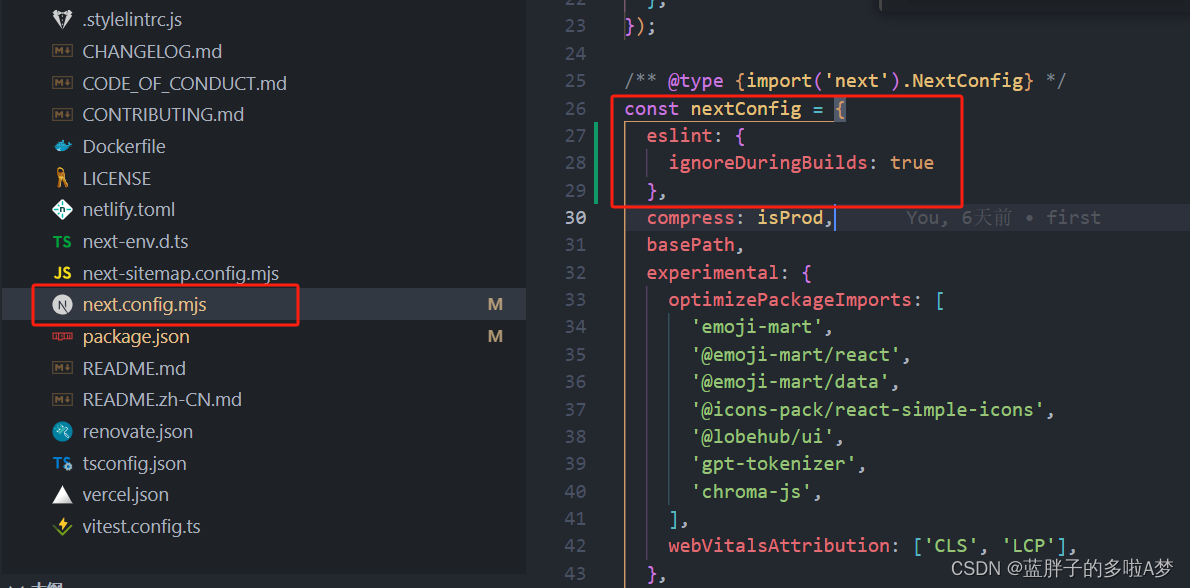
 本文介绍了如何在Next.js应用的next.config.mjs文件中添加配置,使eslint在构建过程中暂时忽略错误,以便专注于开发过程中的其他问题。
本文介绍了如何在Next.js应用的next.config.mjs文件中添加配置,使eslint在构建过程中暂时忽略错误,以便专注于开发过程中的其他问题。






















 1211
1211











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








