最近做一个项目,单纯用于分类的层级关系,并不是zTree的角色和权限,只是操作树的节点,对树的节点进行增加,修改,删除。
最近做一个项目,单纯用于分类的层级关系,并不是zTree的角色和权限,只是操作树的节点,对树的节点进行增加,修改,删除。
csdn资源下载 http://download.csdn.net/detail/maxwell_chia/8343375
用的jQuery的zTree是从官网上下载的最新版本。
中文官网地址:http://www.ztree.me/hunter/zTree.html
我上传的包里有最新版本API及插件包。上面是网址,可以自行下载最新版本。当前时间是2015年1月。
API提供了 demo 很详细,我在这里只提供一种思路,仅供参考。
我的项目需求:对物品分类进行树形展示,并且可以无限层级关系,然后通过操作节点来对类别信息进行增删改查。
技术难点在于多层级的删除。这也是本文的亮点。
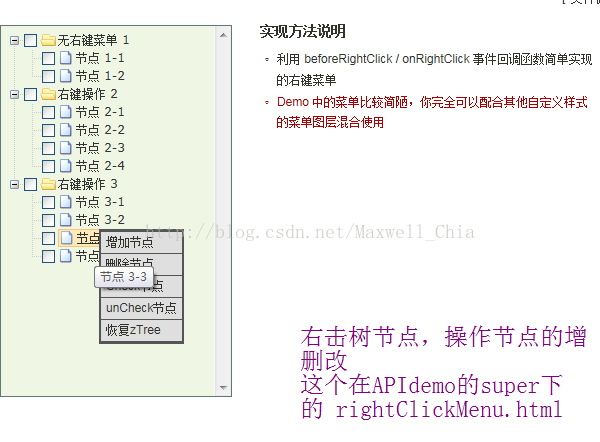
下图为API样式。
API的使用:
API提供了中英文两种 cn代表中文
首先我这里先给出一些树的基础知识,还有其他文档,为不同水平的朋友提供参考,希望大家去下载学习。
zTree 是利用 JQuery 的核心代码,实现一套能完成大部分常用功能的 Tree 插件
· 兼容 IE、FireFox、Chrome 等浏览器
· 在一个页面内可同时生成多个 Tree 实例
· 支持 JSON 数据
· 支持一次性静态生成 和 Ajax 异步加载 两种方式
· 支持多种事件响应及反馈
· 支持 Tree 的节点移动、编辑、删除
· 支持任意更换皮肤 / 个性化图标(依靠css)
· 支持极其灵活的 checkbox 或 radio 选择功能
· 简单的参数配置实现 灵活多变的功能
部分函数和属性介绍(其他核心参数参见api有详细展示)
核心:zTree(setting, [zTreeNodes])
这个函数接受一个JSON格式的数据对象setting和一个JSON格式的数据对象zTreeNodes,从而建立 Tree。
核心参数:setting
zTree 的参数配置都在这里完成,简单的说:树的样式、事件、访问路径等都在这里配置
setting 举例:
var setting = { showLine: true, checkable: true };
核心参数:zTreeNodes
zTree 的全部节点数据集合,采用由JSON对象组成的数据结构,简单的说:这里使用Json格式保存了树的所有信息
zTreeNodes的格式分为两种:利用Json格式嵌套体现父子关系和Array简单格式
①带有父子关系的标准 zTreeNodes 举例:
var zTreeNodes = [
{"id":1, "name":"test1", "nodes":[ {"id":11, "name":"test11", "nodes":[ {"id":111, "name":"test111"} ]}, {"id":12, "name":"test12"} ]}, ...... ];
②带有父子关系的简单 Array 格式(isSimpleData)的 zTreeNodes 举例:
var treeNodes = [
{"id":1, "pId":0, "name":"test1"}, {"id":11, "pId":1, "name":"test11"}, {"id":12, "pId":1, "name":"test12"}, {"id":111, "pId":11, "name":"test111"}, ...... ];
开发步骤
前台页面部分
效果如上图 API里的demo,大家可以选取不同的demo样式及功能。
前台页面是直接拿的API里的demo的代码,只修改自己用到的功能,没用的功能无视他就行。
第一个功能树的显示:
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<HEAD>
<TITLE> ZTREE DEMO - select menu</TITLE>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!-- ztree js -->
<link rel="stylesheet" href="<%=request.getContextPath()%>/res/news/gonggao/jdd/ztree/css/demo.css" type="text/css">
<link rel=








 本文介绍了如何使用zTree实现分类层级关系的树节点操作,包括增加、修改、删除功能。重点在于多层级删除的实现,通过设置节点的acurl字段作为标识码,实现按层级删除子节点。文章提供了zTree的基础知识、核心参数、开发步骤及部分代码示例,适合需要进行树节点操作的开发者参考。
本文介绍了如何使用zTree实现分类层级关系的树节点操作,包括增加、修改、删除功能。重点在于多层级删除的实现,通过设置节点的acurl字段作为标识码,实现按层级删除子节点。文章提供了zTree的基础知识、核心参数、开发步骤及部分代码示例,适合需要进行树节点操作的开发者参考。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 644
644

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








