图片比例自适应居中
说明
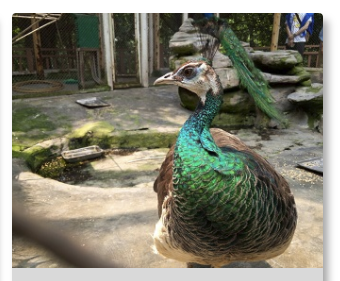
最近项目里有这样一个需求:要求是在图片外部的框框是大小一致、图片的长宽比不一致,且图片能够在固定高度的情况下,使得图片的宽度能保持原有的比例,及宽度不压缩,图片始终在外部div的最中间,如下图所示
- 图片宽度大于外部边框的情况下,两边会有一部分看不见
原图

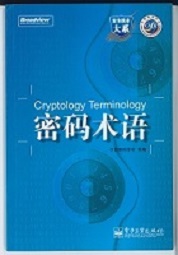
效果图

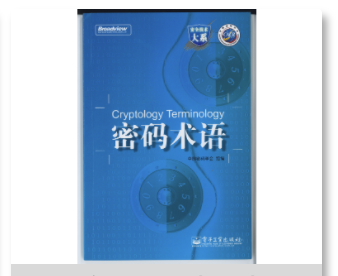
- 图片宽度小于外部边框的情况下,两边会留白
原图

效果图

代码
在网上找了许多资料,最终使用了下面的方案,效果很OK
html部分
<div class="img">
<img src="xxx.jpg">
</div>css部分








 本文介绍了如何使用CSS实现图片在固定高度下按比例自适应居中,以及元素的垂直水平居中。针对图片,通过设置内外部容器样式,实现了在不同宽度下图片始终保持比例并居中显示;对于CSS垂直水平居中,利用绝对定位和transform属性,实现了内容在容器中的精准居中展示。
本文介绍了如何使用CSS实现图片在固定高度下按比例自适应居中,以及元素的垂直水平居中。针对图片,通过设置内外部容器样式,实现了在不同宽度下图片始终保持比例并居中显示;对于CSS垂直水平居中,利用绝对定位和transform属性,实现了内容在容器中的精准居中展示。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








