Page "pages/index/index" has not been registered yet.
其他相关问题①
No. of subpackages: 1
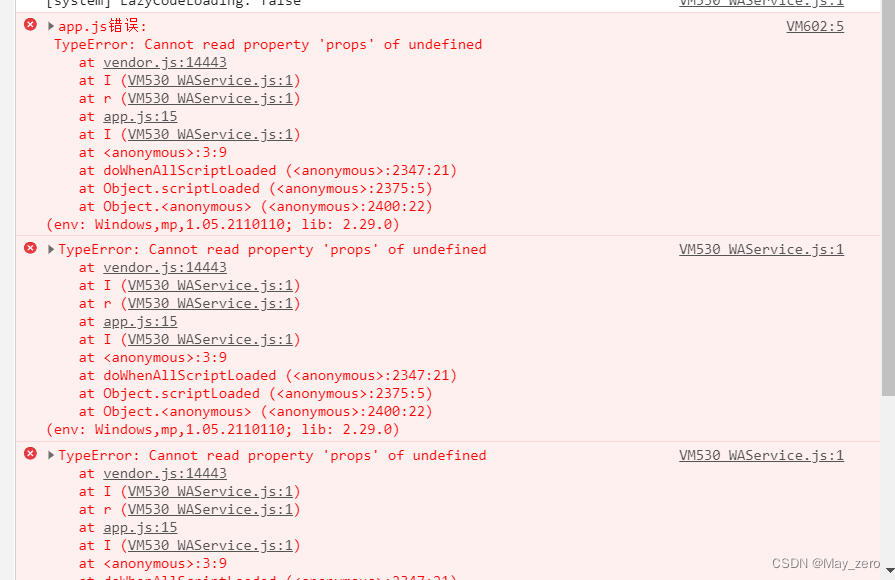
其他相关问题②

问题解决:
是之前用的代码时vue2的,然后项目是vue3的,所以有冲突,编译部分代码无法识别,把vue2语法改成vue3就可以了,之前也是用了只支持vue2的组件,所以会报错。
Page "pages/index/index" has not been registered yet.
其他相关问题①
No. of subpackages: 1
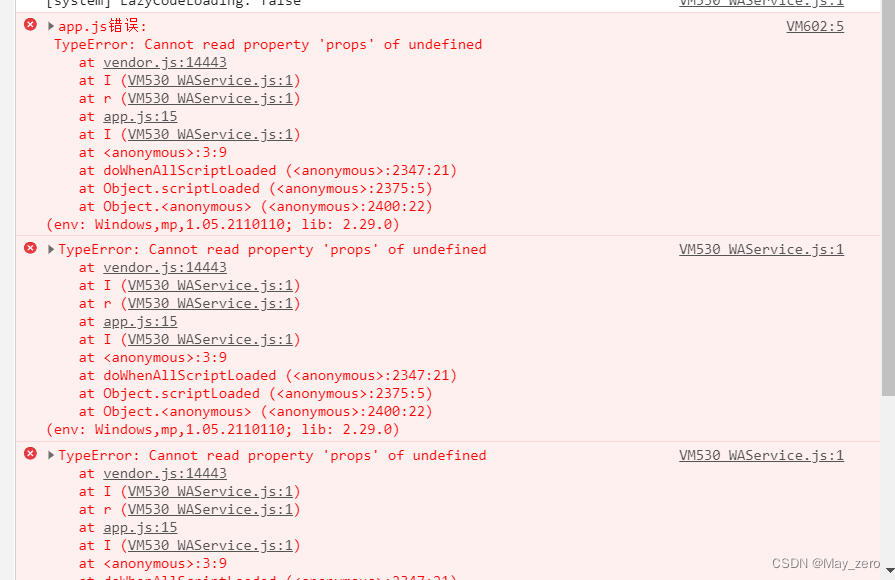
其他相关问题②

问题解决:
是之前用的代码时vue2的,然后项目是vue3的,所以有冲突,编译部分代码无法识别,把vue2语法改成vue3就可以了,之前也是用了只支持vue2的组件,所以会报错。
 1234
1234











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


