一、什么是插槽?
插槽就是子组件中的提供给父组件使用的一个占位符,用<slot></slot> 表示,父组件可以在这个占位符中填充任何模板代码,填充的内容会替换子组件的<slot></slot>标签。
下面大家可以看一下代码了解 ====>默认插槽
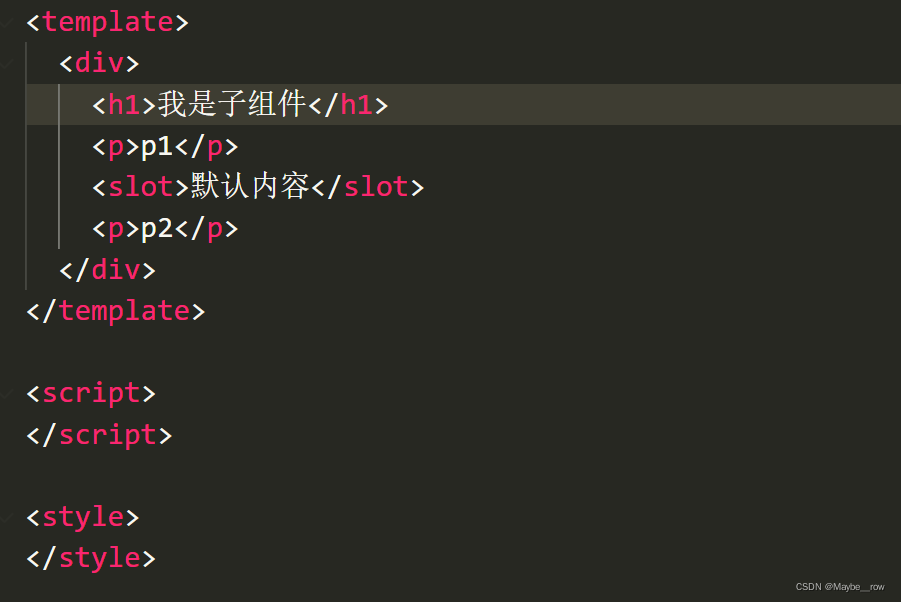
子组件代码如下 :

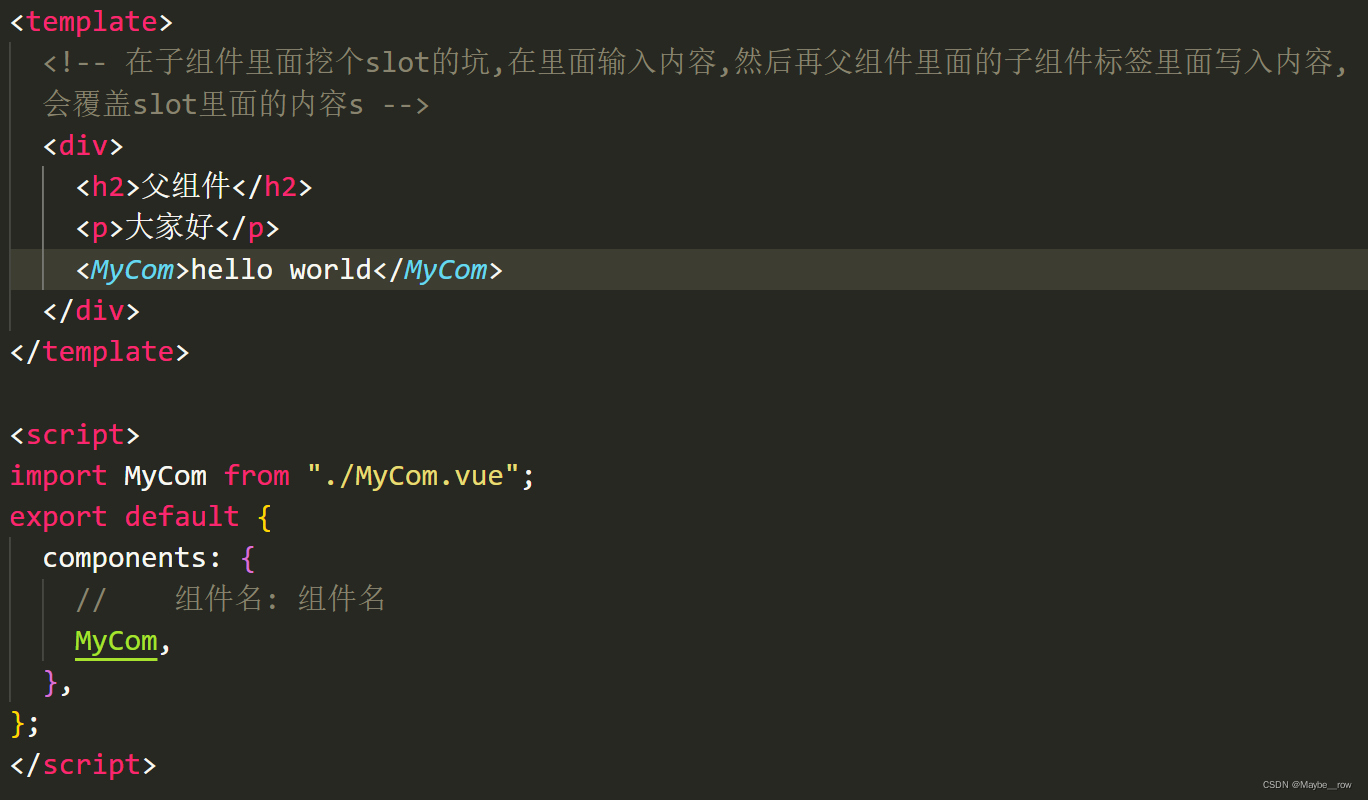
父组件代码如下 :

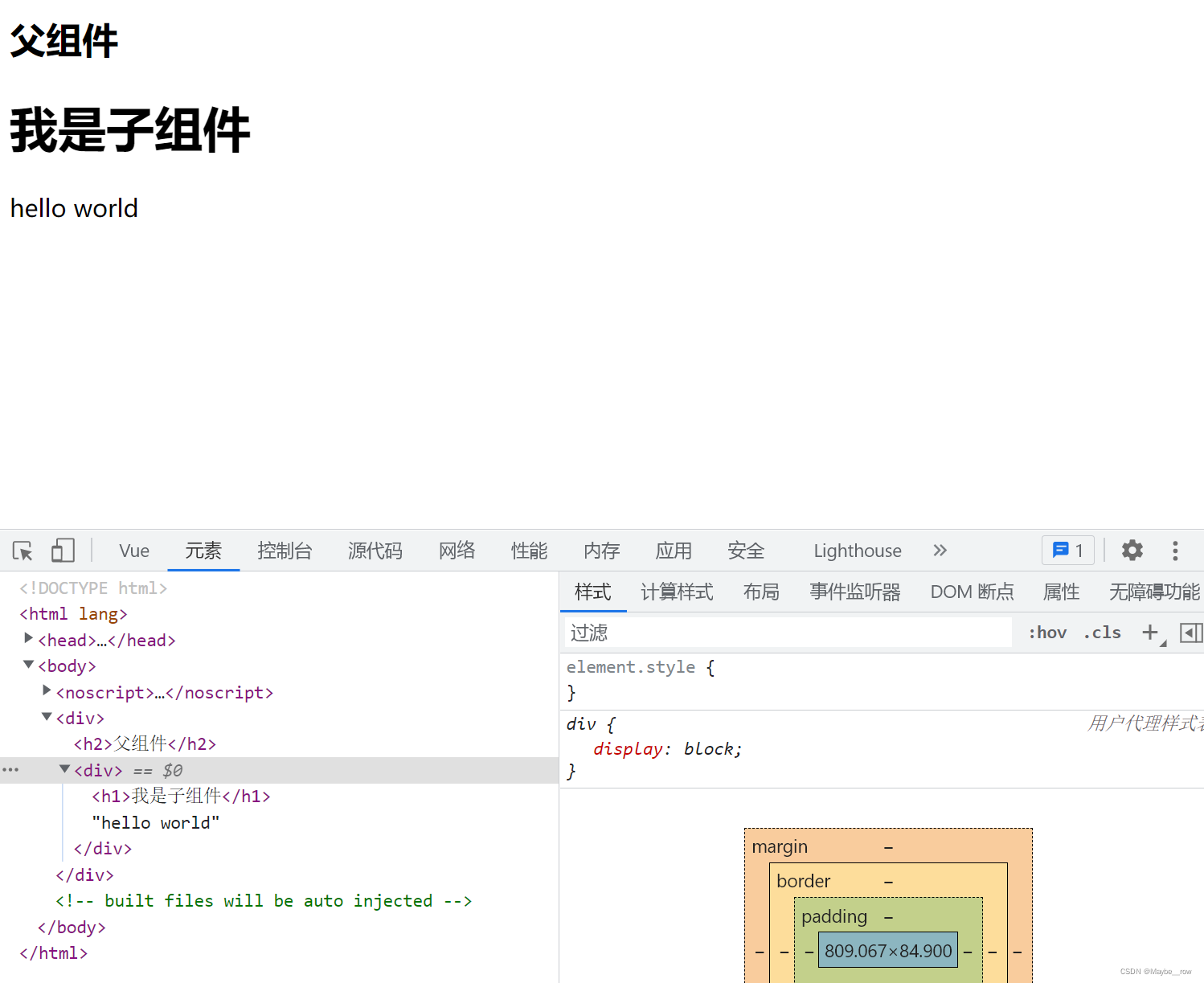
最后看下渲染的效果 :

我们可以看到的是填充的内容会替换子组件的<slot></slot>标签里面的内容.
二 、什么是具名插槽?
具名插槽其实就是给插槽取个名字。一个子组件可以放多个插槽,而且可以放在不同的地方,而父组件填充内容时,可以根据这个名字把内容填充到对应插槽中。
子组件代码如下








 一、什么是插槽?插槽就是子组件中的提供给父组件使用的一个占位符,用<slot></slot> 表示,父组件可以在这个占位符中填充任何模板代码,填充的内容会替换子组件的<slot></slot>标签。下面大家可以看一下代码了解 ====>默认插槽子组件代码如下 :父组件代码如下 :最后看下渲染的效果 :我们可以看到的是填充的内容会替换子组件的<slot></slot>标签里面的内容....
一、什么是插槽?插槽就是子组件中的提供给父组件使用的一个占位符,用<slot></slot> 表示,父组件可以在这个占位符中填充任何模板代码,填充的内容会替换子组件的<slot></slot>标签。下面大家可以看一下代码了解 ====>默认插槽子组件代码如下 :父组件代码如下 :最后看下渲染的效果 :我们可以看到的是填充的内容会替换子组件的<slot></slot>标签里面的内容....
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 8178
8178











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








