随着StoryBoard 和 XIB 的普及,屏幕适配变的很快很直观也很简洁,但是它也是有缺点的。代码适配虽然很复杂,但对于简单视图的约束,还是可以的,各有利弊。
一、StoreBoard
优点:
1、效率高;
2、Auto Layout,做适配很方便;
3、多语言很方便;
4、静态TableView,CollectionView极其方便;
5、最重要的是直观,结构清晰,一目了然!
缺点:
1、不适合团队开发使用;适合大号显示器,尤其是iPad开发;
2、storyboad的确不能复用,可复用的组件可以用NIB进行封装,然后引入storyboad;
3、大量的使用storyboad和XIB增加了代码的运行时间和占用更多的内存。
二、纯代码
优点:
1、纯代码好处就是灵活,接手项目的时候好改;
2、动态布局;
3、视图特效更容易实现。
缺点:
1、约束复杂;
2、代码量大,工作效率低;
3、需要更强的逻辑。
三、业余时间用纯代码做了一个登录界面布局
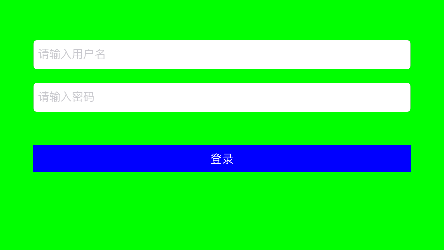
先看看图片效果:
横屏效果

竖屏效果
@implementation ViewController
/*
|: 表示父视图
-:表示距离
V: :表示垂直
H: :表示水平
>= :表示视图间距、宽度和高度必须大于或等于某个值
<= :表示视图间距、宽度和高度必须小宇或等于某个值
== :表示视图间距、宽度或者高度必须等于某个值
@ :>=、<=、== 限制 最大为 1000
*/
/*
1.|-[view]-|: 视图处在父视图的左右边缘内
2.|-[view] : 视图处在父视图的左边缘
3.|[view] : 视图和父视图左边对齐
4.-[view]- : 设置视图的宽度高度
5.|-30.0-[view]-30.0-|: 表示离父视图 左右间距 30
6.[view(200.0)] : 表示视图宽度为 200.0
7.|-[view(view1)]-[view1]-| :表示视图宽度一样,并且在父视图左右边缘内
8. V:|-[view(50.0)] : 视图高度为 50
9: V:|-(==padding)-[imageView]->=0-[button]-(==padding)-| : 表示离父视图的距离为Padding,这两个视图间距必须大于或等于0并且距离底部父视图为 padding。
10: [wideView(>=60@700)] :视图的宽度为至少为60 不能超过 700
11: 如果没有声明方向默认为 水平 V:
*/
- (void)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor = [UIColor greenColor];
[self setupView];
}
#pragma mark - 代码布局并约束
-(void)setupView{
// 用户名输入框视图
UITextField *usernameField = [[UITextField alloc] init];
// 设置输入框样式
usernameField.borderStyle = UITextBorderStyleRoundedRect;
// 设置输入框默认显示文字
usernameField.placeholder = @"请输入用户名";
// 取消输入框的自动布局
usernameField.translatesAutoresizingMaskIntoConstraints = NO;
// 将输入框加入到父视图上
[self.view addSubview:usernameField];
// 密码输入框视图
UITextField *passwordField = [[UITextField alloc] init];
passwordField.borderStyle = UITextBorderStyleRoundedRect;
passwordField.placeholder = @"请输入密码";
passwordField.translatesAutoresizingMaskIntoConstraints = NO;
[self.view addSubview:passwordField];
// 登录按钮视图
UIButton *loginBtn = [[UIButton alloc] init];
[loginBtn setTitle:@"登录" forState:UIControlStateNormal];
loginBtn.backgroundColor = [UIColor blueColor];
loginBtn.translatesAutoresizingMaskIntoConstraints = NO;
[self.view addSubview:loginBtn];
//将所有需要布局的视图放在一个字典中
NSDictionary *views = @{@"usernameField":usernameField,@"passwordField":passwordField,@"loginButton":loginBtn};
// 用户名输入框水平约束
NSArray *usernameField_H = [NSLayoutConstraint constraintsWithVisualFormat:@"H:|-50-[usernameField]-50-|" options:0 metrics:nil views:views];
// 将约束添加到父视图中
[self.view addConstraints:usernameField_H];
// 密码输入框水平约束
NSArray *passwordField_H = [NSLayoutConstraint constraintsWithVisualFormat:@"H:|-50-[passwordField]-50-|" options:0 metrics:nil views:views];
[self.view addConstraints:passwordField_H];
// 登录按钮水平约束
NSArray *loginBtn_H = [NSLayoutConstraint constraintsWithVisualFormat:@"H:|-50-[loginButton]-50-|" options:0 metrics:nil views:views];
[self.view addConstraints:loginBtn_H];
// 所有视图的垂直约束
/*
括号内的数字,如果是垂直约束,表示高度值;如果是水平约束,表示宽度值
*/
NSArray *allVeiw_V = [NSLayoutConstraint constraintsWithVisualFormat:@"V:|-60-[usernameField(44)]-20-[passwordField(44)]-50-[loginButton(40)]" options:0 metrics:nil views:views];
[self.view addConstraints:allVeiw_V];
}
//键盘回收
-(void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event{
[self.view endEditing:YES];
}总结:1、纯代码可用第三方Masonry,更加面向对象;2、虽然可视化和纯代码各有利弊,但真正的王者是把可视化和纯代码结合使用,取其精华,去其糟粕。























 3343
3343

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








