最近在GitHub上看到一个实用的功能,分享一些
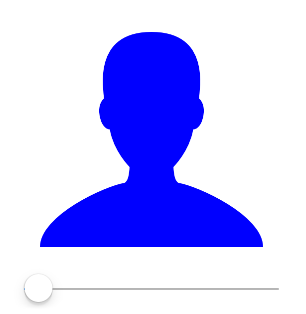
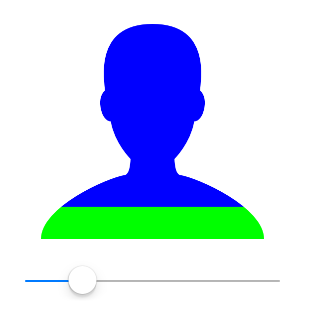
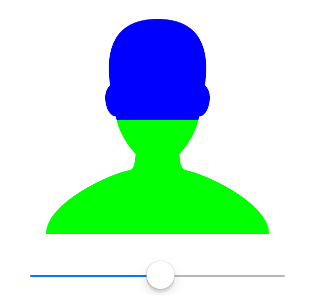
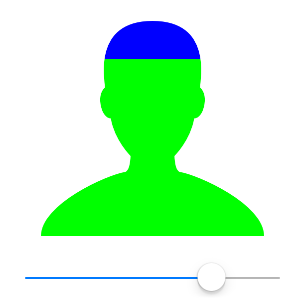
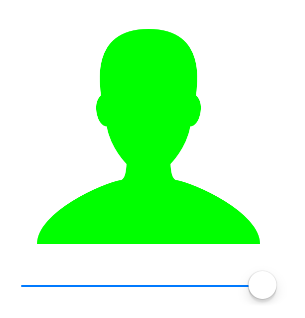
直接看图




也可以横向渲染
关键代码
@property (weak, nonatomic) TWRProgressView *ProgressView; UIImage *image = [UIImage imageNamed:@"social_icon"];
// 添加 iamge 到 TWRProgressView 上
[_ProgressView setMaskingImage:image];
// 设置前景色
[_ProgressView setFrontColor:[UIColor greenColor]];
// 设置背景色
[_ProgressView setBackColor:[UIColor blueColor]];
// 设置进度
CGFloat startProgress = 0.5;
// 设置 slider 用来控制渲染进度
[self.slider addTarget:self action:@selector(updateProgress:) forControlEvents:UIControlEventValueChanged];
[self.slider setValue:startProgress];
// 设置 TWRProgressView 被渲染的位置
[_ProgressView setProgress:startProgress];
// 设置动态渲染
// [self.progressView setProgress:slider.value animated:YES]; // 设置 TWRProgressView 的渲染方向是水平 还是 垂直
self.progressViewSlider.horizontal = YES/NO;附上地址:
TWRProgressView
























 3803
3803

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








