1、什么是HTML DOM ?
HTML DOM —- 文档对象模型
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
通过 HTML DOM,可访问 JavaScript HTML 文档的所有元素。
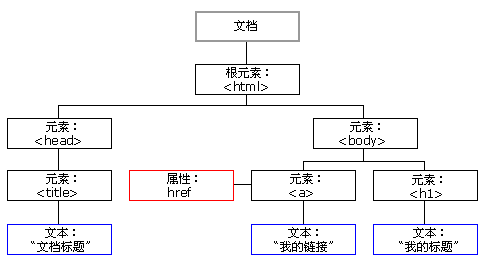
HTML DOM 模型被构造为对象的树。
HTML DOM 树
2、作用
通过可编程的对象模型,JavaScript 获得了足够的能力来创建动态的 HTML。
- JavaScript 能够改变页面中的所有 HTML 元素
- JavaScript 能够改变页面中的所有 HTML 属性
- JavaScript 能够改变页面中的所有 CSS 样式
- JavaScript 能够对页面中的所有事件做出反应
一、通过 HTML DOM 查找 HTML 元素
在通过JavaScript 改变 HTML 元素之前,首先要找到该元素。
有三种方法来做这件事:
- 通过 id 找到 HTML 元素
- 通过标签名找到 HTML 元素
- 通过类名找到 HTML 元素
1、通过 id 查找 HTML 元素
在 DOM 中查找 HTML 元素的最简单的方法,是通过使用元素的 id。
实例:
var x = document.getElementById('main');2、通过标签名查找 HTML 元素
实例:
本例查找 id = ‘main’ 的元素,然后查找 ‘main’ 中的所有 p 元素:
var x = document.getElementById('main');
var y = x.getElementsByTagName('p');3、通过标类名查找 HTML 元素
实例:
本例查找 class = ‘mainClass’ 的元素
var x = document.getElementsByClassName('mainClass');二、通过 HTML DOM 改变 HTML 元素的内容。
1、改变 HTML 输出流
在 JavaScript 中,document.write( ) 可用于直接向 HTML 输出流写内容。
<script>
//向body里面添加一行时间日期
document.write(Date());
</script>提示:绝不要使用在文档加载之后使用 document.write()。这会覆盖该文档。
2、改变 HTML 内容
修改 HTML 内容的最简单的方法时使用 innerHTML 属性。
如需改变 HTML 元素的内容,请使用这个语法:
document.getElementById(id).innerHTML = new HTML实例:
<body>
<p id="p1">Hello World!</p>
<script>
document.getElementById("p1").innerHTML="New Hello World!";
</script>
</body>3、改变 HTML 属性
如需改变 HTML 元素的属性,请使用这个语法:
document.getElementById(id).attribute = new value实例:
<body>
<img id="image" src='smile.gif'>
<script type="text/javascript">
document.getElementById("image").src='cry.jpg';
</script>
</body>4、改变 HTML CSS 样式
如需改变 HTML 元素的样式,请使用这个语法:
document.getElementById(id).style.property = new style
例子 1:
<body>
<p id="p2">Hello World!</p>
<script type="text/javascript">
document.getElementById('p2').style.color='blue';
</script>
</body>例子 2:
本例改变了 id = “id1” 的 HTML 元素的样式,当用户点击按钮时:
<h1 id="id1">My Heading 1</h1>
<button type="button" onclick="document.getElementById('id1').style.color='red'">点击这里</button>三、通过 JavaScript 对 HTML 事件做出反应
我们可以在事件发生时执行 JavaScript,比如当用户在 HTML 元素上点击时。
如需在用户点击某个元素时执行代码,请向一个 HTML 事件属性添加 JavaScript 代码:
onclick=JavaScriptHTML 事件的例子:
- 当用户点击鼠标时
- 当网页已加载时
- 当图像已加载时
- 当鼠标移动到元素上时
- 当输入字段被改变时
- 当提交 HTML 表单时
- 当用户触发按键时
例子 1
在本例中,当用户在 h1 元素上点击时,会改变其内容:
<h1 onclick="this.innerHTML='谢谢!'">请点击该文本</h1>四、使用 HTML DOM 来分配事件
HTML DOM 允许您通过使用 JavaScript 来向 HTML 元素分配事件:
1、向 button 元素分配 onclick 事件:
<script>
document.getElementById("myBtn").onclick=function(){
alert(0);
};
</script>2、onchange 事件
onchange 事件常结合对输入字段的验证来使用。
下面是一个如何使用 onchange 的例子。当用户改变输入字段的内容时,会调用 myFunction() 函数。
实例:
<body>
<input type="text" id="fname" onchange=myFunction()>
<script>
function myFunction(){
var x = document.getElementById('fname');
x.value = x.value.toUpperCase();
}
</script>
</body>3、onmouseover 和 onmouseout 事件
onmouseover 和 onmouseout 事件可用于在用户的鼠标移至 HTML 元素上方或移出元素时触发函数。
<body>
<p id="fname" onmouseover=overFunction() onmouseout=outFunction()>测试数据</p>
<script>
function overFunction(){
var p = document.getElementById('fname');
p.style.color = 'red';
}
function outFunction(){
var p = document.getElementById('fname');
p.style.color = 'green';
}
</script>
</body>4、onmousedown、onmouseup 以及 onclick 事件
onmousedown, onmouseup 以及 onclick 构成了鼠标点击事件的所有部分。首先当点击鼠标按钮时,会触发 onmousedown 事件,当释放鼠标按钮时,会触发 onmouseup 事件,最后,当完成鼠标点击时,会触发 onclick 事件。
<body>
<p id="fname" onmousedown=downFunction() onmouseup=upFunction()>测试数据</p>
<p id="fname1" onclick=clickFunction()>测试数据2</p>
<script>
function downFunction(){
var p = document.getElementById('fname');
p.style.color = 'red';
}
function upFunction(){
var p = document.getElementById('fname');
p.style.color = 'green';
}
function clickFunction(){
var p = document.getElementById('fname1');
p.innerHTML = 'Today is a good day';
}
</script>
</body>五、添加和删除节点(HTML 元素)。
1、创建新的 HTML 元素
如需向 HTML DOM 添加新元素,您必须首先创建该元素(元素节点),然后向一个已存在的元素追加该元素。
<body>
<div id="div1">
<p id="p1">这是一个段落</p>
<p id="p2">这是另一个段落</p>
</div>
<script>
var para = document.createElement("p");
var node = document.createTextNode("这是新段落。");
para.appendChild(node);
var element = document.getElementById("div1");
element.appendChild(para);
</script>
</body>例子解释:
这段代码创建新的 p 元素:
var para=document.createElement("p");如需向 p 元素添加文本,您必须首先创建文本节点。这段代码创建了一个文本节点:
var node=document.createTextNode("这是新段落。");然后您必须向 p 元素追加这个文本节点:
para.appendChild(node);最后您必须向一个已有的元素追加这个新元素。
这段代码找到一个已有的元素:
var element=document.getElementById("div1");这段代码向这个已有的元素追加新元素:
element.appendChild(para);2、删除已有的 HTML 元素
如需删除 HTML 元素,您必须首先获得该元素的父元素:
<body>
<div id="div1">
<p id = "p1">这是一个段落。</p>
<p id = "p2">这是另一个段落。</p>
</div>
<script>
var parent = document.getElementById("div1");
var child = document.getElementById("p1");
//从父元素中删除子元素:
parent.removeChild(child);
</script>
</body>例子解释:
这个 HTML 文档含有拥有两个子节点(两个 p 元素)的 div 元素:
<div id="div1">
<p id="p1">这是一个段落。</p>
<p id="p2">这是另一个段落。</p>
</div>找到 id=”div1” 的元素:
var parent = document.getElementById("div1");找到 id=”p1” 的
元素:
var child = document.getElementById("p1");从父元素中删除子元素:
parent.removeChild(child);






















 2123
2123

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








