bootstrap为我们提供了<a> <button> <input> 元素的类属性,
<a class="btn btn-default" href="#" >Link</a>
<button class="btn btn-default" >按钮</button>
<input class="btn btn-default" value="Input">*<a> 元素被作为按钮使用的时候,务必设置一条属性role=”button”
除此之外,bootstrap还为我们提供了不同的样式的按钮
<button type="button" class="btn btn-default">默认样式</button>
<button type="button" class="btn btn-primary">首选项</button>
<button type="button" class="btn btn-success">成功</button>
<button type="button" class="btn btn-info">一般信息</button>
<button type="button" class="btn btn-warning">警告</button>
<button type="button" class="btn btn-danger">危险</button>
<button type="button" class="btn btn-link">链接</button>在样式的基础上还能添加btn-lg btn-sm btn-xs 类来改变button的尺寸,还能加上btn-block 来将按钮设置为块元素;
我们可以用一个div将按钮包起来,添加btn-group 类做一个按钮组,然后可以将按钮组包在btn-toolbar 中做成更复杂的组件。可以通过btn-group-lg/sm/xs 类来改变组中按钮的大小
<div class="btn-group" role="group">
<button type="button" class="btn btn-default">Left</button>
<button type="button" class="btn btn-default">Middle</button>
<button type="button" class="btn btn-default">Right</button>
</div>
// btn-toolbar 部分
<div class="btn-toolbar" role="toolbar" aria-label="...">
<div class="btn-group" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
</div缓解视力部分
bootstrap提供了三种图片形状类img-rounded img-circle img-thumbnail 来帮助我们切换图片的外观

给大家放张照片缓解一哈视力,
缓解视力到此结束
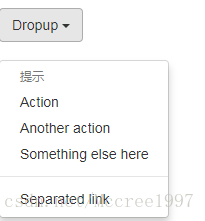
前面提了一下下拉菜单的form-control类,现在不用select如何制作下拉菜单呢?v3中文文档给出了这样一段代码
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true">
Dropdown
<span class="caret"></span>
</button>
<ul class="dropdown-menu" aria-labelledby="dropdownMenu1">
<li><a href="#" class=dropdown-header>提示</li>
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>效果是这样的
首先需要给父元素div设置类名dropdown 还有向上的dropup 然后最重要的是要给按钮增加一个data-toggle 属性,值为dropdown 不管上下拉都是这个属性.
























 883
883

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








