DOM是Document Object Model(文本对象模型)的简称,是表示文档和访问操作构成文档的各种元素的应用程序接口(API)。它提供了文档中独立元素的结构化、面向对象的表示方法,并允许通过对象的属性和方法访问这些对象。另外,文档对象模型还提供了添加和删除文档对象的方法,这样能够创建动态的文档内容。DOM也提供了处理事件的接口,它允许捕获和响应用户以及浏览器的动作。
接下来通过结合HTML、CSS和JavaScript对一个添加和删除评论功能网页进行实现。
<%@ page language="java" pageEncoding="GBk"%>
<html>
<head>
<title>发表评论</title>
<link rel="stylesheet" href="CSS/style.css">
<script language="javascript">
function addElement() {
//创建TextNode节点
var person = document.createTextNode(form1.person.value);
var content = document.createTextNode(form1.content.value);
//创建td类型的Element节点
var td_person = document.createElement("td");
var td_content = document.createElement("td");
var tr = document.createElement("tr"); //创建一个tr类型的Element节点
var tbody = document.createElement("tbody"); //创建一个tbody类型的Element节点
//将TextNode节点加入到td类型的节点中
td_person.appendChild(person);
td_content.appendChild(content);
//将td类型的节点添加到tr节点中
tr.appendChild(td_person);
tr.appendChild(td_content);
tbody.appendChild(tr); //将tr节点加入tbody中
var tComment = document.getElementById("comment"); //获取table对象
tComment.appendChild(tbody); //将节点tbody加入节点尾部
form1.person.value=""; //清空评论人文本框
form1.content.value=""; //清空评论内容文本框
}
//删除第一条评论
function deleteFirstE(){
var tComment = document.getElementById("comment"); //获取table对象
if(tComment.rows.length>1){
tComment.deleteRow(1); //删除表格的第二行,即第一条评论,
}
}
//删除最后一条评论
function deleteLastE(){
var tComment = document.getElementById("comment"); //获取table对象
if(tComment.rows.length>1){
tComment.deleteRow(tComment.rows.length-1); //删除表格的最后一行,即最后一条评论
}
}
</script>
</head>
<body>
<table width="600" height="70" border="0" align="center" cellpadding="0" cellspacing="1" bordercolorlight="#FF9933" bordercolordark="#FFFFFF" bgcolor="#666666">
<thead>
<tr>
<td width="14%" align="center" bgcolor="#FFFFFF"><img src="head.jpg" width="70" height="74"></td>
<td width="86%" align="left" bgcolor="#FFFFFF"> 人生若真如一场大梦,这个梦倒也很有趣的。在这个大梦里,一定还有长长短短,深深浅浅,肥肥瘦瘦、甜甜苦苦,无数的小梦。有些已经随着日影飞去;有些还远着哩……</td>
</tr>
</thead>
</table>
<br>
<table width="600" border="1" align="center" cellpadding="0" cellspacing="0" bordercolor="#FFFFFF" bordercolorlight="#666666" bordercolordark="#FFFFFF" id="comment">
<tr>
<td width="18%" height="27" align="center" bgcolor="#E5BB93">评论人</td>
<td width="82%" align="center" bgcolor="#E5BB93">评论内容</td>
</tr>
</table>
<form name="form1" method="post" action="">
<table width="600" height="122" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td width="119" height="14"> </td>
<td width="481"> </td>
</tr>
<tr>
<td height="27" align="center">评 论 人:</td>
<td>
<input name="person" type="text" id="person" size="40">
</td>
</tr>
<tr>
<td align="center">评论内容:</td>
<td><textarea name="content" cols="60" rows="6" id="content"></textarea></td>
</tr>
<tr>
<td height="40"> </td>
<td><input name="Button" type="button" class="btn_grey" value="发表" onClick="addElement()">
<input name="Reset" type="reset" class="btn_grey" value="重置">
<input name="Button" type="button" class="btn_grey" value="删除第一条评论" onClick="deleteFirstE()">
<input name="Button" type="button" class="btn_grey" value="删除最后一条评论" onClick="deleteLastE()"></td>
</tr>
</table>
</form>
</body>
</html>
CSS:
<!--
body{
FONT-SIZE: 9pt;
margin-left:0px;
SCROLLBAR-FACE-COLOR: #E5BB93;
SCROLLBAR-HIGHLIGHT-COLOR: #ffffff;
SCROLLBAR-SHADOW-COLOR: #fcfcfc; COLOR: #000000;
SCROLLBAR-3DLIGHT-COLOR: #ececec;
SCROLLBAR-ARROW-COLOR: #ffffff;
SCROLLBAR-TRACK-COLOR: #ececec;
SCROLLBAR-DARKSHADOW-COLOR: #999966;
BACKGROUND-COLOR: #fcfcfc
}
a:hover {
font-size: 9pt; color: #FF6600;
}
a {
font-size: 9pt; text-decoration: none; color: #676767;
noline:expression(this.onfocus=this.blur);
}
td{
font-size: 9pt; color: #000000;
padding:5px;
}
.btn_grey {
font-family: "宋体"; font-size: 9pt;color: #333333;
background-color: #eeeeee;cursor: hand;padding:1px;height:19px;
border-top: 1px solid #FFFFFF;border-right:1px solid #666666;
border-bottom: 1px solid #666666;border-left: 1px solid #FFFFFF;
}
input{
font-family: "宋体";
font-size: 9pt;
color: #333333;
border: 1px solid #999999;
}
hr{
border-style:solid;
height:1px;
color:#CCCCCC;
}
-->
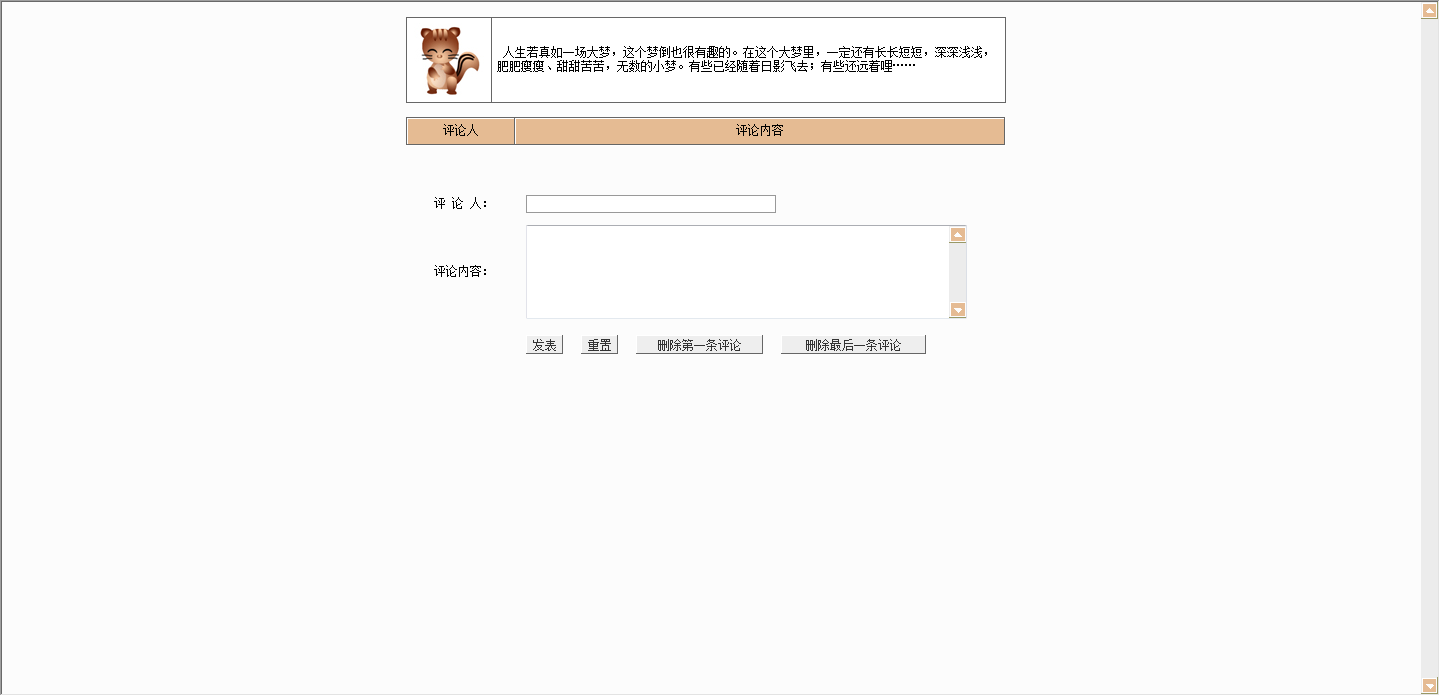
<meta http-equiv="Content-Type" content="text/html; charset=GBK">实现如图:























 1049
1049

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








