背景
是在修改登录功能的基础上修改的权限功能,登陆功能可参考我的上一篇博文:
iview admin二次开发,前后端分离下修改登录功能
目标
根据用户角色(权限)显示菜单项
步骤
以下所有截图,黄色提示,红色修改
上一篇博文中我们并没有去处理getUserInfo()这个方法,此方法是在登录后获取用户信息的。
这个方法是在用户进入登录页面表单:src\components\login-form\login-form.vue后通过handleSubmit方法进入:src\view\login\login.vue文件中的,如下图:src\view\login\login.vue

接下来跳转到:src\store\module\user.js

第三个框框中本来是access,此处可以改成角色或权限,都是从后端传过来的
此处需要说明一下我第三个框框中的role究竟是什么值,如何知道呢?
通过这个文件:src\mock\login.js

这是原本的用户数据,我们可以看到access是一个数组,每一项都是角色名或权限名
在这篇文章中我使用角色名,我的后端用户具有的角色列表名为roles,所以我用了res.data.roles
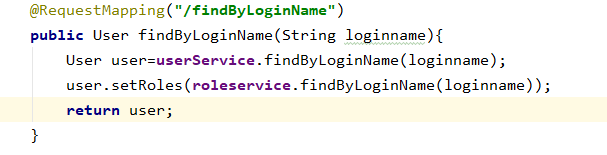
然后跳转到:src\api\user.js

后端


回到:src\store\module\user.js免得你往上拉,我把上张截图再放一遍

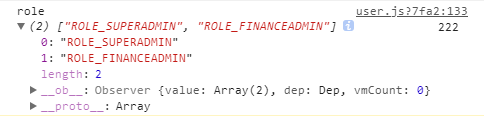
因为我的后端数据中res.data.roles传过来的不止是角色名这个字段,所以我用一个for循环把roles里的rolename提取出来放进一个新数组role中,然后把原本的access改成我的role,我的role打印出来是这样的

这样就符合了access数组的结构,替代了access
然后在src\router\routers.js设置每个菜单项用什么权限才能看到

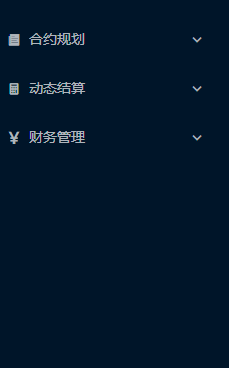
例如,此处我的项目管理菜单只有超级管理员和项目管理员可以看得到
如果我使用一个财务管理员登录,则看不到项目管理这个菜单项


如果你想根据权限来显示,那就从后端传过来权限字段数组然后设置路由文件中的access就可以了。
具体的根据access跳转最后到路由文件到显示的过程,我并不是很清楚。大家可以再查阅。
基于两个博客更新一个问题:
以上会有一个问题:登录进去后任何页面手动刷新都会重新登录
更改src\api\user.js


更改src\router\index.js

这里直接拉去的是执行axios方法去后台的方法getUserinfo(如上上图)没有经过src\store\module\user.js这个文件中的getUserinfo方法,所以重新把请求来的权限名字修改成注释中所说的格式。
这样刷新就不会重新登录啦!
























 738
738











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








