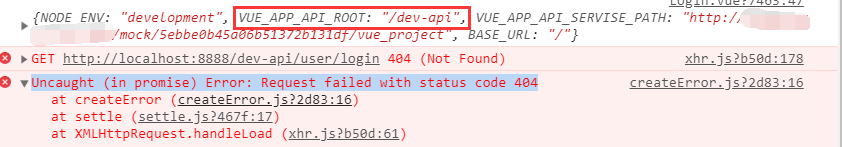
用vue-cli创建了一个项目,在做登录界面的时候,需要向服务器发送请求获取数据,因为这边做的数据是通过easymock来完成后端服务器数据模拟返回到客户端的,所以需要跨域解决这里是用proxy代理实现跨域的,请求数据的方式是通过axios来的,但是却遇到这个问题,

现在一步一步问题重现:
登录界面代码

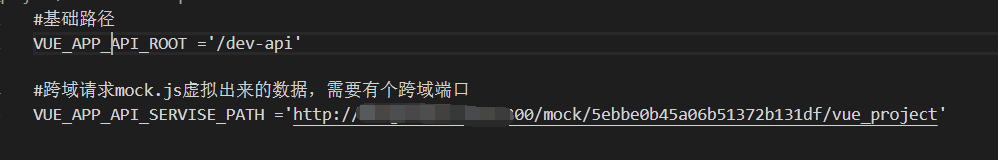
这里是env.development中配置的(配置的时候路径常量一定要用VUE_APP开头)

创建的统一的请求接口request,是请求axios的实例对象(一定要先下载(npm install axios)并导入axios)








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 879
879











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








