我是在克隆项目后,执行npm install --> npm run dev后出现的这个报错。
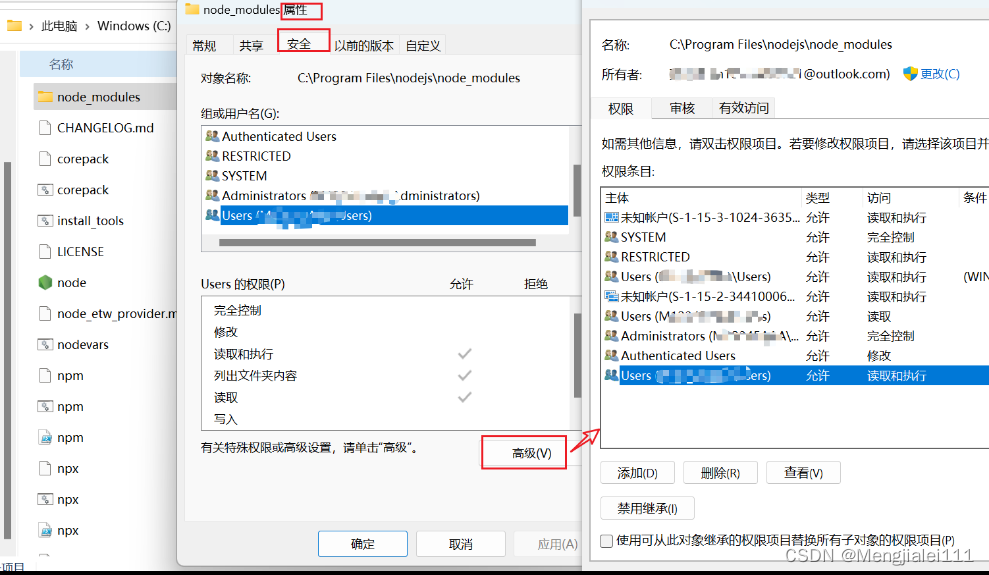
首先在网上查的原因是权限问题,但是打开权限发现自己不会修改


发现是灰色的不知道怎么修改。原因1参考文档:https://blog.csdn.net/qq_40296545/article/details/113759896
后来看到一篇文档说“npm版本较低”,升级npm命令:npm install -g npm
执行命令后提示node版本也较低,

用nvm升级了node 安装需要的版本命令:nvm install 版本号 ,切换到新版本:nvm use 版本号
重新在vscode终端运行npm命令时,又出现报错:npm : 无法加载文件 C:\Program Files\nodejs\npm.ps1

解决办法是:搜索框中输入:Windows PowerShell,管理员身份运行
命令行中输入:set-ExecutionPolicy RemoteSigned 回车,输入Y或A
再输入get-ExecutionPolicy 查看当前的状态,发现变成了RemoteSigned,就可以了。






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








