vue中select如何获取label、value以外的值
可以通过绑定data的方式 :data
// 在select-option中添加 :data
<a-select
:value="value"
placeholder="请选择"
@change="handleChange"
>
<a-select-option v-for="mode in deviceData" :key="mode.value" :value="mode.value" :data="mode.data">
{{ mode.label }}
</a-select-option>
</a-select>
data中数据
// 数据格式
data() {
return {
deviceData:[{
value: '1',
label: '名称1',
data:{
uId: '101',
uName: 'toy'
}
},{
value: '1',
label: '名称2',
data:{
uId: '102',
uName: 'bob'
}
}
]
}
}
handleChange中获取数据
methods: {
handleChange(value, option) {
const { data } = option
this.uId = data.attrs.data.uId
this.uName = data.attrs.data.uName
}
}
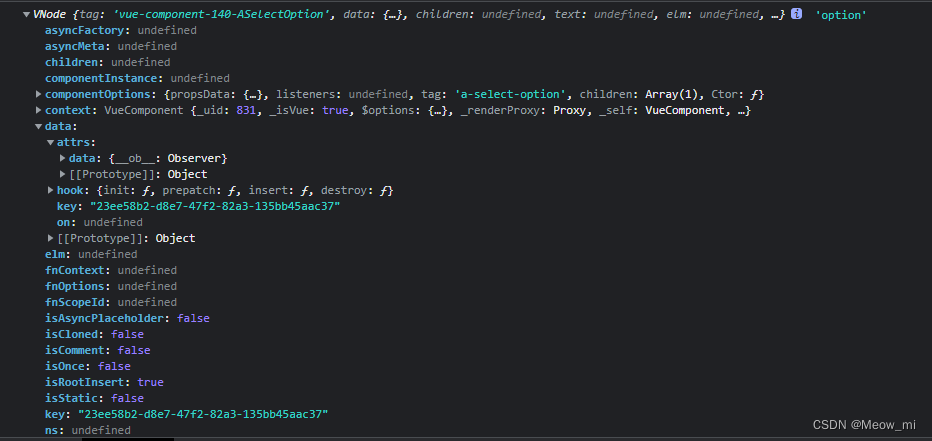
option的返回值






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








