1.场景
使用element-ui中的el-select,给选择框赋值时显示的值是value不是label

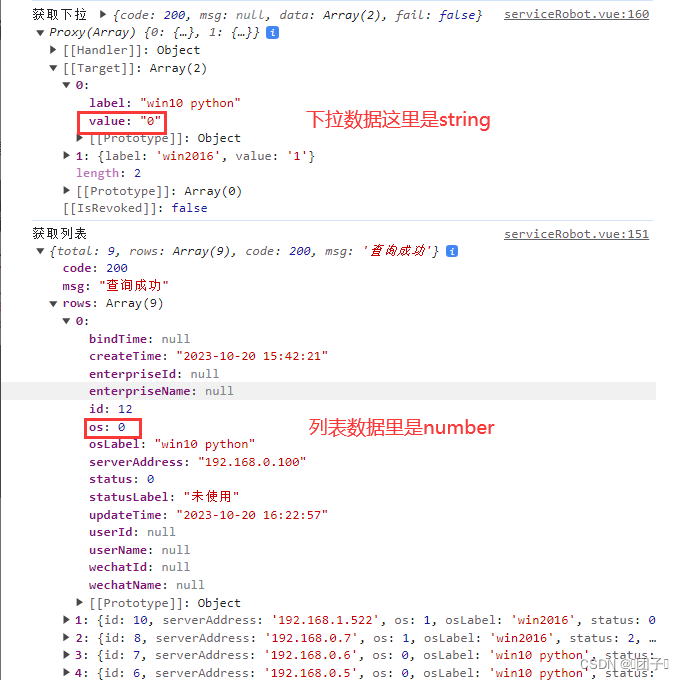
2.原因分析

3.解决方法
在点击编辑按钮后将获取到的对象中的os属性值改为string类型
<el-select v-model="form.os" clearable placeholder="请选择" style="width: 100%;">
<el-option v-for="item in datas.optionsList" :key="item.value" :label="item.label" :value="item.value" />
</el-select>// 编辑
const editBtn = (row) => {
console.log('编辑商品', row);
form.value.serverAddress = row.serverAddress
form.value.os = String(row.os)
}4.总结
说白了就是列表中的数据与下拉列表数据中的value值的类型不同,只要改成类型相同就能解决该问题了






















 1151
1151











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








