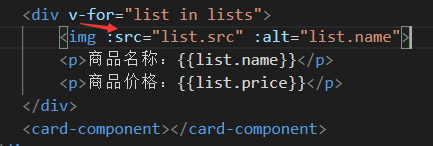
今天用Vue的语法糖遍 {{}} 历数据里面的图片路径,死活都在页面中显示不出来:

还给我报这种语法错误:

然后各种查文档,上百度,终于找到了解决办法:
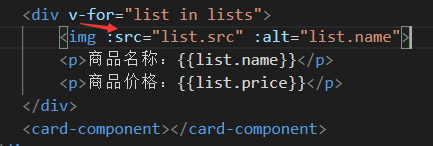
可以使用v-bind解决,然后再把图片地址引入进来,就可以在页面中正常显示了

第一次写文档,格式不堪入目,希望有同样问题的小伙伴凑活着看吧


可以使用v-bind解决,然后再把图片地址引入进来,就可以在页面中正常显示了

第一次写文档,格式不堪入目,希望有同样问题的小伙伴凑活着看吧
 178
178











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


