今天就给大家归纳总结了目前最常用也是很简单的一款页面交互软件 Adobe XD。
涵盖一下三点主要功能
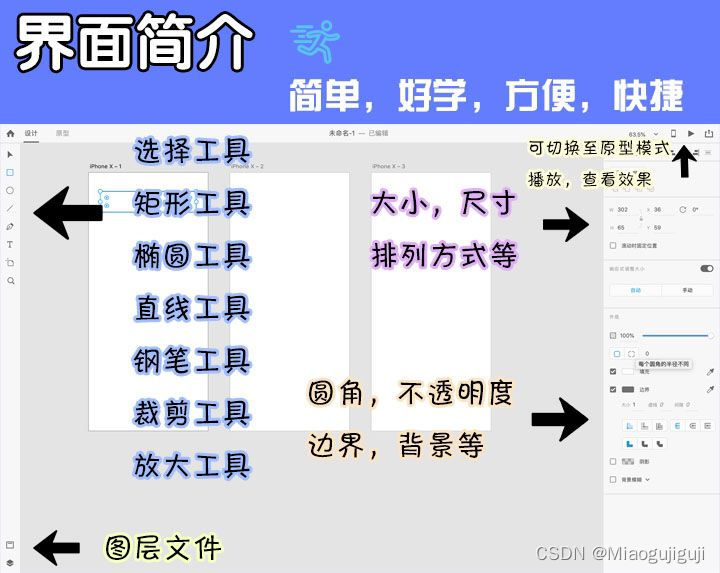
设计
快速绘制线框和模型,创建适合任何屏幕的高保真设计,实时协同工作。
原型创建
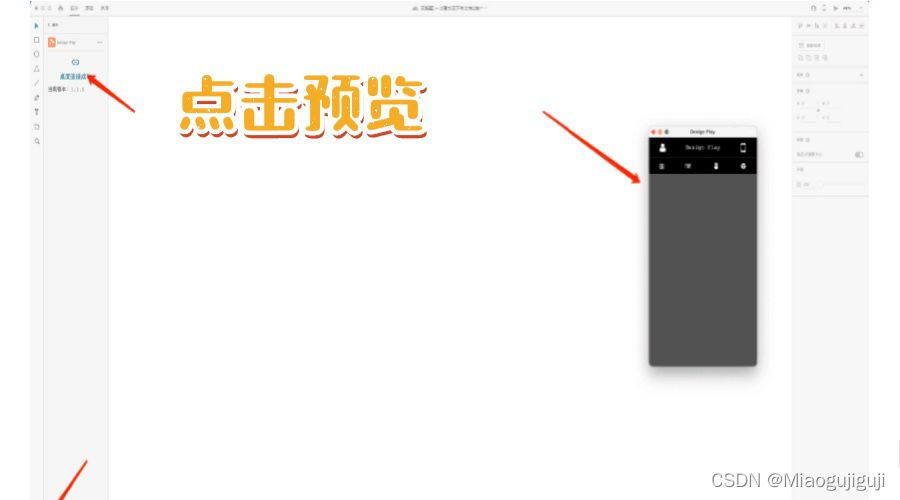
添加动画,补充交互,跨设备测试,将静态设计转变为交互式原型。
共享
提交设计,收集反馈,快速迭代,通过内置的共享工具,确保所有人保持一致的工作状态。
优势:
与其他Adobe产品无缝协作。
一键生成动效。
原型的语音控制。
MacOS与Windows皆可使用。
与开发人员轻松共享协作。
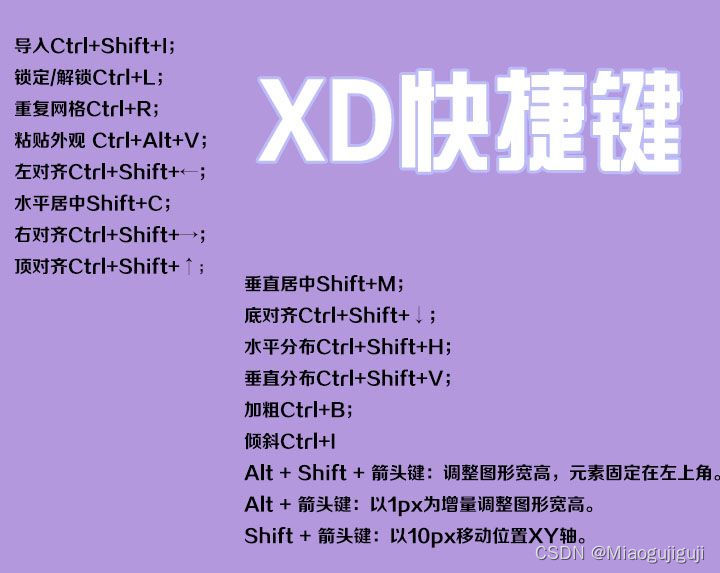
XD的一些小技巧汇总:
XD可直接打开和编辑Sketch文件,但保存后为XD格式
批量修改边距和模块,使用重复网格功能
组件功能比较强大,注意点击左侧选择编辑主组件
颜色(渐变也可以):主色其它色用透明度,这样可实现一键替换
XD可直接粘贴psd、ai、svg图形、文字;
AI中渐变和叠加效果在XD中显示不了,暂时用PNG代替;
排列如果用数字来控制这样更好,暂时解决办法页面左对齐顶对齐,再按Shift按右和下箭头来控制位置;
XD可直接导入psd、ai、svg文件编辑;
组件和主组件:大小宽高变化,其它副组件跟着变化,副组件宽高、旋转变化,主组件不动;
组与组之间按Shift+Ctrl可以跨组选择;
组件与组件之间可以直接拖入替换,非常方便;
组件进行网格编组可以对其背景色,图片进行替换,图标不要在主组件上设计,别的组件是XD可自适应宽度和高度,按钮、文字、图片等;




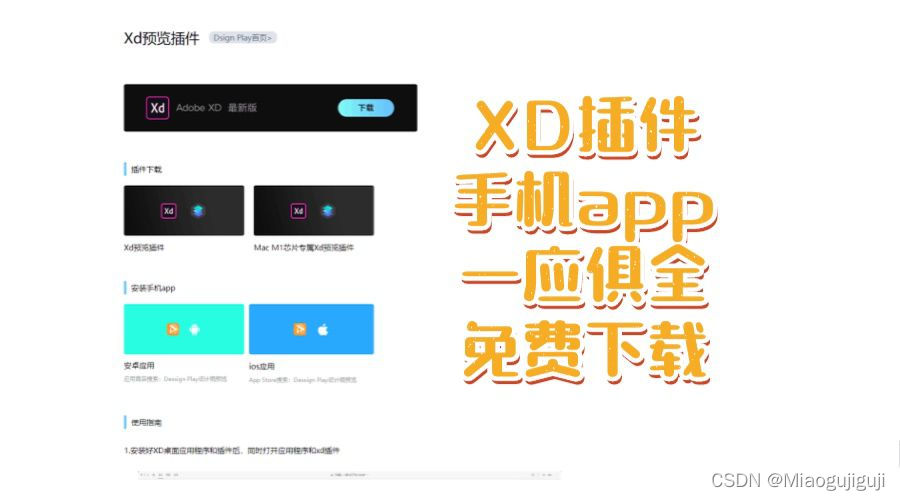
 插件地址:
插件地址:











 本文汇总了Adobe XD的设计、原型创建和共享功能,并强调其与其他Adobe产品协作的优势。分享了15个实用技巧,如批量修改边距、直接编辑Sketch文件、一键生成动效等,帮助提升设计效率。
本文汇总了Adobe XD的设计、原型创建和共享功能,并强调其与其他Adobe产品协作的优势。分享了15个实用技巧,如批量修改边距、直接编辑Sketch文件、一键生成动效等,帮助提升设计效率。
 http://www.psviewnow.com/
http://www.psviewnow.com/















 1164
1164

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








