准备工作:导入相应图片,如需要请私聊
1.创建分割线样式
创建res/values/styles.xml写行列分割线
<style name="hLine">
<item name="android:layout_width">match_parent</item>
<item name="android:layout_height">1dp</item>
<item name="android:background">@android:color/white</item>
</style>
<style name="vLine">
<item name="android:layout_width">1dp</item>
<item name="android:layout_height">match_parent</item>
<item name="android:background">@android:color/white</item>
</style>
2.创建文件样式
页面有“用QQ注册”和“用微信注册”相同的样式放 tvOne 中,名字,邮箱,密码,性别文本信息也相同样式放 tvTwo中,同样放在res/values/styles.xml中
<style name="tvOne">
<item name="android:layout_width">0dp</item>
<item name="android:layout_height">match_parent</item>
<item name="android:layout_weight">1</item>
<item name="android:drawablePadding">8dp</item>
<item name="android:gravity">center_horizontal</item>
<item name="android:paddingTop">40dp</item>
<item name="android:textColor">@android:color/black</item>
<item name="android:textSize">15dp</item>
</style>
<style name="tvTwo">
<item name="android:layout_width">wrap_content</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:layout_marginLeft">20dp</item>
<item name="android:textColor">@android:color/black</item>
<item name="android:textSize">20dp</item>
3.创建输入框样式
需要用户输入名字,邮箱,密码信息相同样式同样放在res/values/styles.xml中
<style name="etOne">
<item name="android:layout_width">match_parent</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:layout_marginLeft">30dp</item>
<item name="android:background">@null</item>
<item name="android:textColor">@android:color/black</item>
</style>
res/values/styles.xml中整体全部展示
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="hLine">
<item name="android:layout_width">match_parent</item>
<item name="android:layout_height">1dp</item>
<item name="android:background">@android:color/white</item>
</style>
<style name="vLine">
<item name="android:layout_width">1dp</item>
<item name="android:layout_height">match_parent</item>
<item name="android:background">@android:color/white</item>
</style>
<style name="tvOne">
<item name="android:layout_width">0dp</item>
<item name="android:layout_height">match_parent</item>
<item name="android:layout_weight">1</item>
<item name="android:drawablePadding">8dp</item>
<item name="android:gravity">center_horizontal</item>
<item name="android:paddingTop">40dp</item>
<item name="android:textColor">@android:color/black</item>
<item name="android:textSize">15dp</item>
</style>
<style name="tvTwo">
<item name="android:layout_width">wrap_content</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:layout_marginLeft">20dp</item>
<item name="android:textColor">@android:color/black</item>
<item name="android:textSize">20dp</item>
</style>
<style name="etOne">
<item name="android:layout_width">match_parent</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:layout_marginLeft">30dp</item>
<item name="android:background">@null</item>
<item name="android:textColor">@android:color/black</item>
</style>
</resources>
4.界面控件设置
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:background="@drawable/bg">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/tv_title"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="#01ceff"
android:gravity="center"
android:text="注册"
android:textColor="@color/white"
android:textSize="20sp"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="130dp"
android:orientation="horizontal">
<TextView
style="@style/tvOne"
android:drawableTop="@drawable/qq_icon"
android:text="用qq注册"/>
<View style="@style/vLine"/>
<TextView
style="@style/tvOne"
android:drawableTop="@drawable/weixin_icon"
android:text="用微信注册"/>
</LinearLayout>
<View style="@style/hLine"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="horizontal"
android:padding="15dp">
<ImageView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:src="@drawable/email_icon"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="15dp"
android:text="使用电子邮箱注册"
android:textColor="@color/black"
android:textSize="15sp"/>
</LinearLayout>
<View style="@style/hLine"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:padding="15dp">
<TextView
style="@style/tvTwo"
android:text="名字"/>
<EditText
android:id="@+id/et_name"
style="@style/etOne"/>
</LinearLayout>
<View style="@style/hLine"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:padding="15dp">
<TextView
style="@style/tvTwo"
android:text="邮箱"/>
<EditText
android:id="@+id/et_email"
style="@style/etOne"/>
</LinearLayout>
<View style="@style/hLine"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:padding="15dp">
<TextView
style="@style/tvTwo"
android:text="密码"/>
<EditText
android:id="@+id/et_pwd"
style="@style/etOne"
android:inputType="textPassword"/>
</LinearLayout>
<View style="@style/hLine"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:padding="15dp">
<TextView
style="@style/tvTwo"
android:text="性别"/>
<RadioGroup
android:id="@+id/rg_sex"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginLeft="50dp"
android:orientation="horizontal">
<RadioButton
android:id="@+id/rb_boy"
style="@style/tvTwo"
android:text="男"
android:textColor="@color/black"
android:textSize="15sp"/>
<RadioButton
android:id="@+id/rb_girl"
style="@style/tvTwo"
android:text="女"
android:textColor="@color/black"
android:textSize="15sp"/>
</RadioGroup>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:padding="15dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="请选择兴趣爱好"
android:textColor="@color/black"
android:textSize="20sp"/>
<CheckBox
android:id="@+id/cb_sing"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="唱歌"
android:textColor="@color/black"
android:textSize="15sp"/>
<CheckBox
android:id="@+id/cb_dance"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="跳舞"
android:textColor="@color/black"
android:textSize="15sp"/>
<CheckBox
android:id="@+id/cb_read"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="读书"
android:textColor="@color/black"
android:textSize="15sp"/>
</LinearLayout>
<View style="@style/hLine"/>
</LinearLayout>
<View
android:id="@+id/v_line"
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_above="@id/btn_submit"/>
<Button
android:id="@+id/btn_submit"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_alignParentBottom="true"
android:gravity="center"
android:layout_marginBottom="50dp"
android:text="提交"
android:textColor="@color/white"
android:background="@null"
android:textSize="18sp"/>
</RelativeLayout>
5.实现注册功能
package com.example.qqregister;
import android.os.Bundle;
import android.text.TextUtils;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.EditText;
import android.widget.RadioGroup;
import android.widget.Toast;
import androidx.activity.EdgeToEdge;
import androidx.appcompat.app.AppCompatActivity;
import androidx.core.graphics.Insets;
import androidx.core.view.ViewCompat;
import androidx.core.view.WindowInsetsCompat;
public class MainActivity extends AppCompatActivity implements View.OnClickListener,CompoundButton.OnCheckedChangeListener {
private RadioGroup rg_sex;
private EditText et_name,et_email,et_pwd;
private String name,email,pwd,sex,hobbys;
private CheckBox cb_sing,cb_dance,cb_read;
private Button btn_submit;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
EdgeToEdge.enable(this);
setContentView(R.layout.activity_main);
init();
}
private void init(){
et_name=findViewById(R.id.et_name);
et_email=findViewById(R.id.et_email);
et_pwd=findViewById(R.id.et_pwd);
rg_sex=findViewById(R.id.rg_sex);
cb_sing=findViewById(R.id.cb_sing);
cb_dance=findViewById(R.id.cb_dance);
cb_read=findViewById(R.id.cb_read);
Button btn_submit= findViewById(R .id.btn_submit);
//设置点击按钮的监听器
btn_submit.setOnClickListener(this);
//设置复选框按钮的监听器
cb_sing.setOnCheckedChangeListener(this);
cb_dance.setOnCheckedChangeListener(this);
cb_read.setOnCheckedChangeListener(this);
hobbys=new String();
rg_sex.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
if (checkedId == R.id.rb_boy) { //判断选的那个控件
sex = "男";
}
if (checkedId == R.id.rb_girl) {
sex = "女";
}
}
});
}
private void getDate() {
name=et_name.getText().toString().trim();
email=et_email.getText().toString().trim();
pwd=et_pwd.getText().toString().trim();
}
@Override
public void onClick(View v) {
if (v.getId() == R.id.btn_submit) {
getDate();
if (TextUtils.isEmpty(name)) {
Toast.makeText(MainActivity.this, "请输入名字", Toast.LENGTH_SHORT).show();
} else if (TextUtils.isEmpty(email)) {
Toast.makeText(MainActivity.this, "请输入邮箱", Toast.LENGTH_SHORT).show();
} else if (TextUtils.isEmpty(pwd)) {
Toast.makeText(MainActivity.this, "请输入密码", Toast.LENGTH_SHORT).show();
} else if (TextUtils.isEmpty(sex)) {
Toast.makeText(MainActivity.this, "请输入性别", Toast.LENGTH_SHORT).show();
} else if (TextUtils.isEmpty(hobbys)) {
Toast.makeText(MainActivity.this, "请输入兴趣爱好", Toast.LENGTH_SHORT).show();
} else {
Toast.makeText(MainActivity.this, "注册成功", Toast.LENGTH_SHORT).show();
Log.i("MainActicity", "注册的用户信息:" + "姓名:" + name + ",邮箱:" + email + ",性别:" + sex + ",兴趣爱好:" + hobbys);
}
}
}
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked){
String motion=buttonView.getText().toString(); //获取选择的内容
if(isChecked) {
if (!hobbys.contains(motion)) {
hobbys = hobbys + motion;
}
}else{
if(hobbys.contains(motion)){
hobbys=hobbys.replace(motion,"");
}
}
}
}
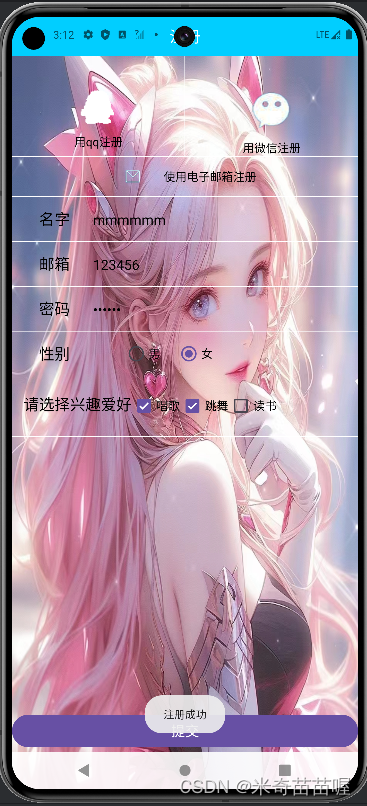
6.结果展示

 Android应用开发:注册界面设计与功能实现,
Android应用开发:注册界面设计与功能实现,





















 1330
1330

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








