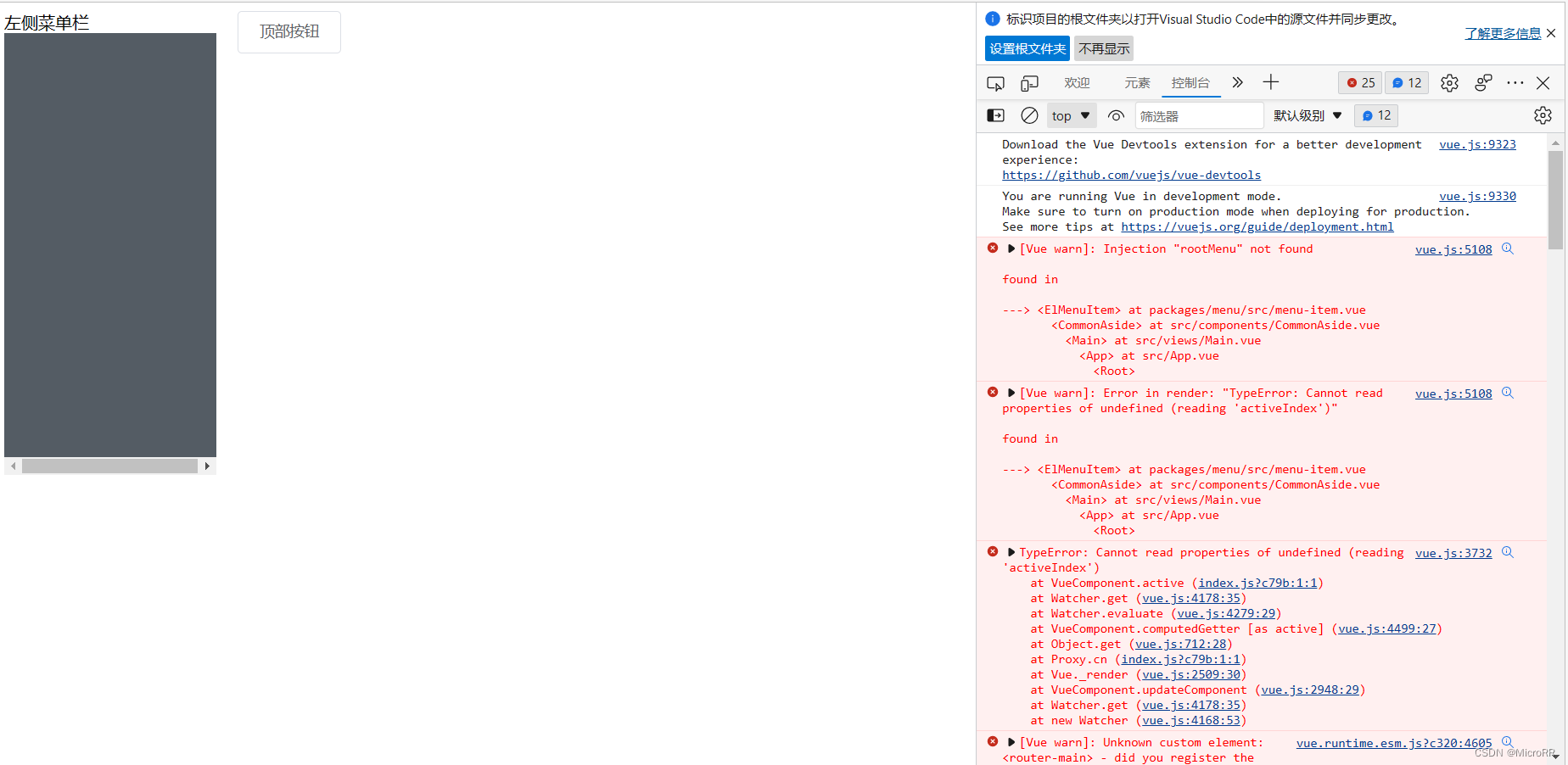
如题Element ui 中NavMenu左侧导航栏标签无法显示,这是报错信息
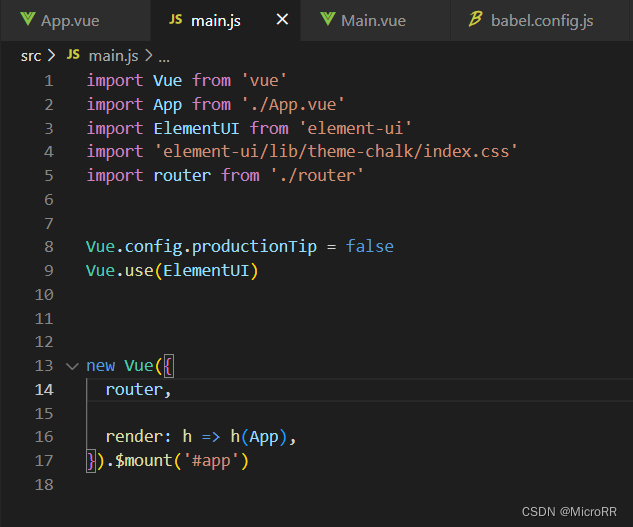
main.js

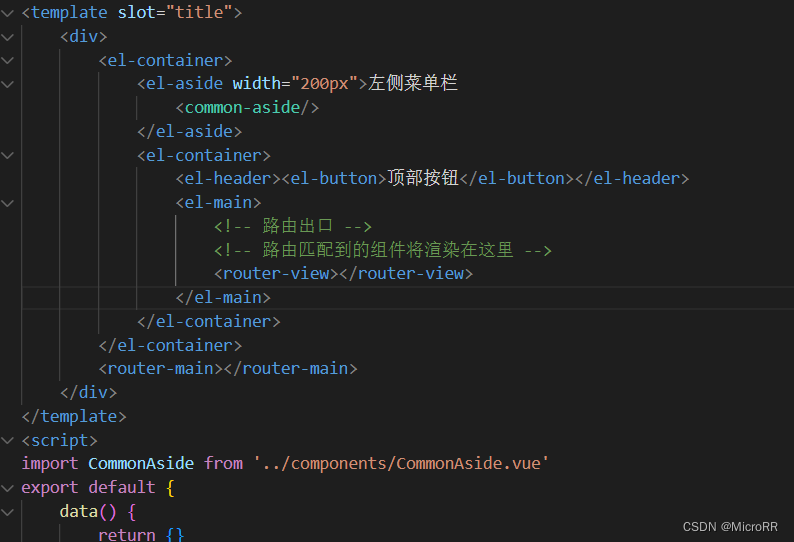
main.vue


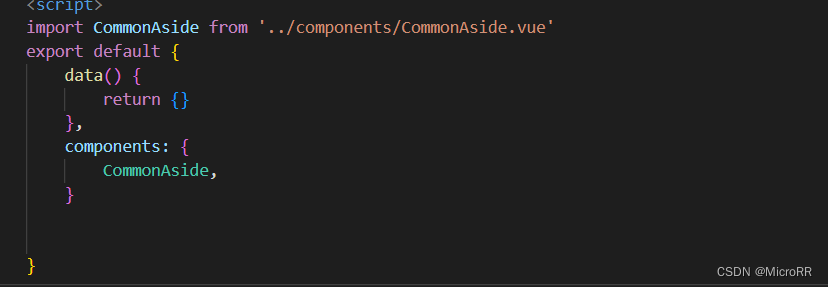
CommonAside.vue
<template >
<el-menu default-active="1-4-1" class="el-menu-vertical-demo" @open="handleOpen" @close="handleClose" :collapse="isCollapse" background-color="#545c64">
<el-menu-item index="2" >
<i class="el-icon-menu" ></i>
<span slot="title" >导航二</span>
</el-menu-item>
</el-menu>
</template>
<style>
.el-menu-vertical-demo:not(.el-menu--collapse) {
width: 200px;
min-height: 400px;
}
</style>
<script>
export default {
data() {
return {
isCollapse: false,
};
},
methods: {
handleOpen(key, keyPath) {
console.log(key, keyPath);
},
handleClose(key, keyPath) {
console.log(key, keyPath);
}
}
}
</script>





















 334
334











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








