import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context){
//添加文本编辑控制器 监听文本输入内容变化
final TextEditingController controller = TextEditingController();
controller.addListener((){
print('your input is : ${controller.text}');
});
return MaterialApp(
title: 'TextField example',
home:Scaffold(
appBar: AppBar(
title: Text('TextField example'),
),
body: Center(
child: Padding(
padding: const EdgeInsets.all(20.0),
child: TextField(
controller: controller, //绑定controller
maxLength: 30, //最大长度,右下角会出现输入数量统计
maxLines:1, //最大行数
autocorrect: true, //是否自动更正
autofocus: true, //是否自动对焦
obscureText: false, //是否为密码
textAlign: TextAlign.center, //文本对齐方式
style: TextStyle(fontSize: 26.0,color: Colors.green), //输入文本的样式
//文本内容改变时回调
onChanged: (text){
print('文本内容改变时回调 $text');
},
//文本内容提交时回调
onSubmitted:(text){
print('内容提交时回调 $text');
},
enabled: true, //是否禁用
//添加装饰效果
decoration: InputDecoration(
fillColor: Colors.grey.shade200, //添加灰色填充色
filled: true,
helperText: '用户名',
prefixIcon: Icon(Icons.person), //左侧图标
suffixText: '用户名啊', //右侧文本提示
),
),
),
),
),
);
}
}
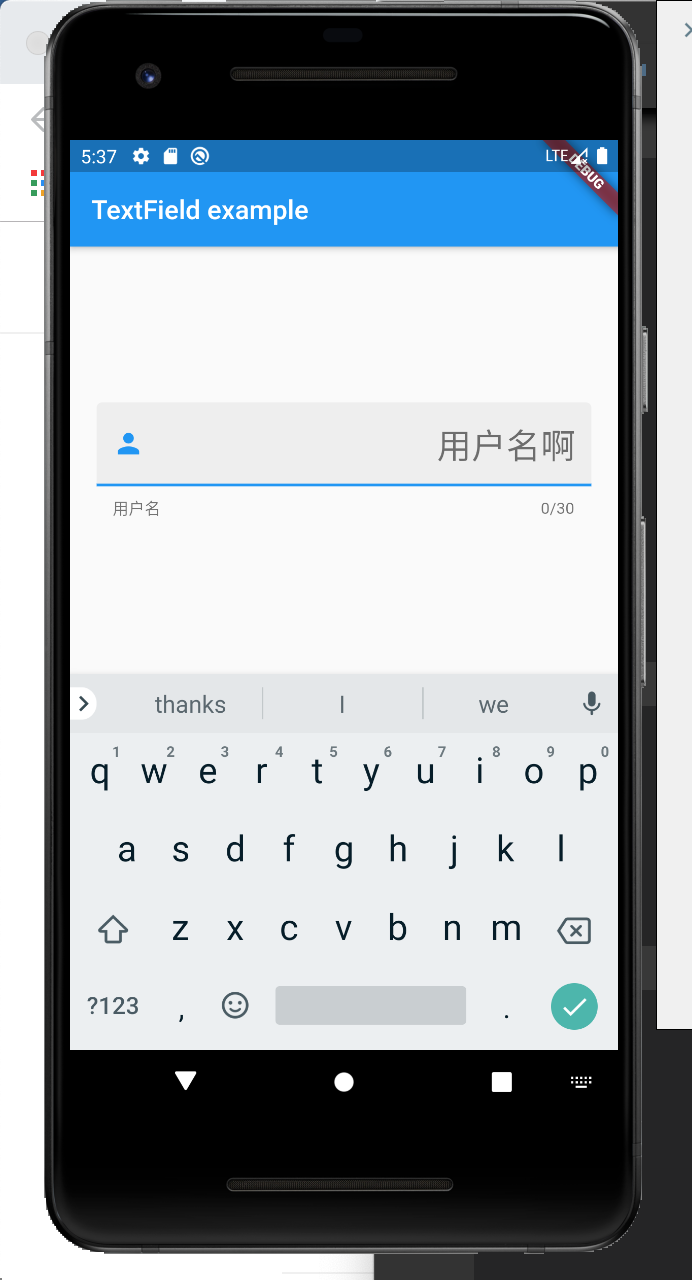
image.png





















 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








