做了一个展示接口自动化通过率的web页面,其中踩了个大坑.

image.png
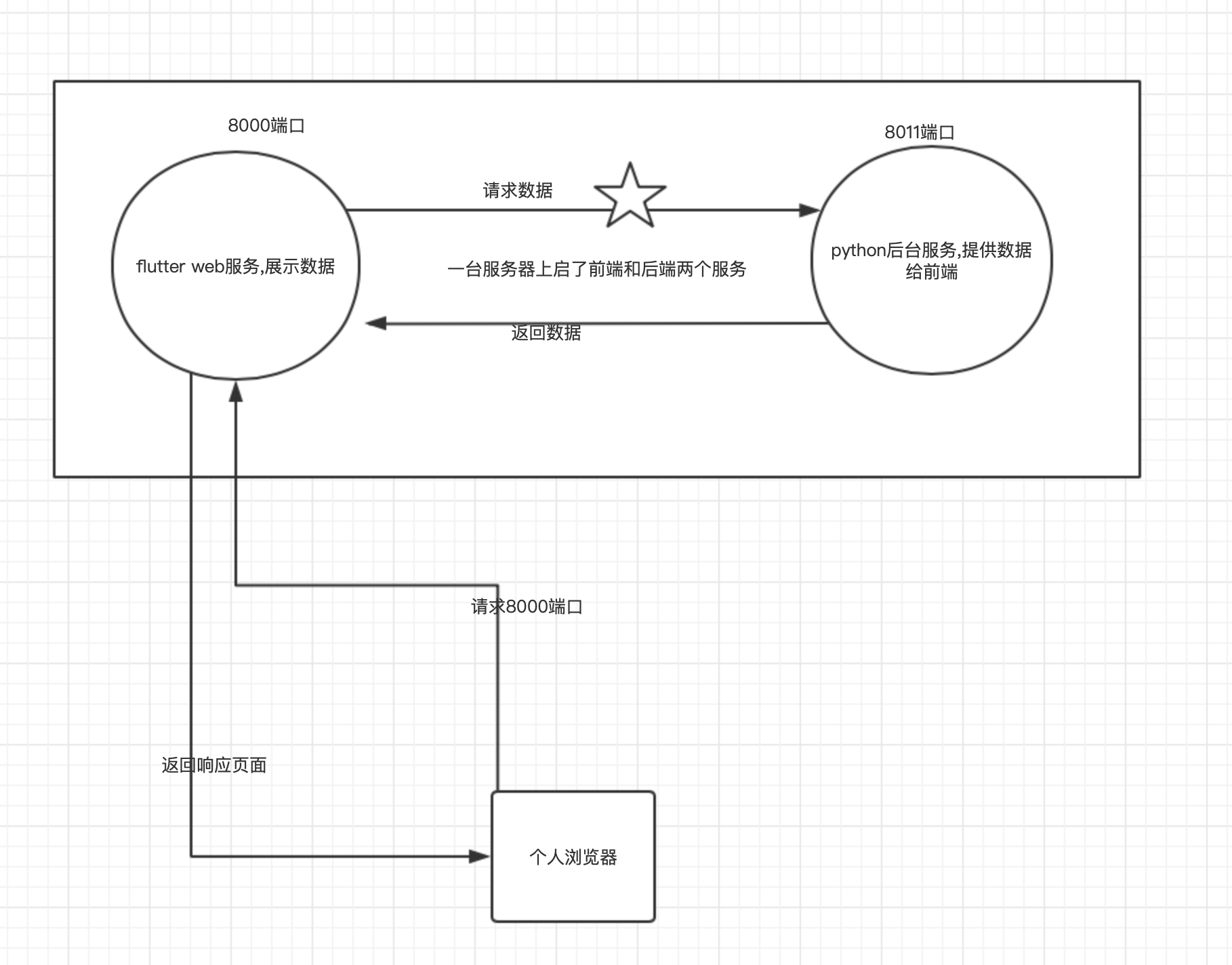
坑就在五角星☆那里, flutter web 访问后端api时的URL.
因为flutter web和api都部署在同一台机器上, 本地开发时也在同一台机器, 代码里自然这样写的:Response response = await Dio().get("http://127.0.0.1:8011/xxx");
在本地调试时没有问题,正确展示了数据,但是部署到服务器上, 从个人台式机访问flutter web可以打开界面,但是没有数据, 服务器api日志里也查不到请求信息..
后来发现本地启了服务,访问部署在服务器的flutter web反而可以正确展示数据 = =
这才定位到是flutter web访问的后端url,是从个人浏览器请求带进来的地址. 也就是说代码需要改为, Response response = await Dio().get("http://服务器ip:8011/xxx");






















 4080
4080











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








