Vue的生命周期
Vue的生命周期就是指Vue实例从创建到销毁的一系列过程
整个周期生命周期钩子 | Vue.js

生命周期函数
| beforeCreate | 组件实例被创建之初 | 不能获得DOM节点。data、methods、watch上的方法和数据均不能访问。(loading) |
| created | 组件实例已经完全创建 | 可以访问到data、methodes上的方法和数据。(结束loading事件) |
| beforeMount | 组件挂载之前 | 得不到具体的DOM节点,Vue挂载的根节点已经创建。(一个项目用一两次) |
| mounted | 组件挂载到实例上去之后 | 完成挂载DOM和渲染,可以对挂载的DOM进行操作。(发起后端Ajax请求) |
| beforeUpdate | 组件数据发生变化 更新之前 | 数据是新的,但页面是旧的,即页面尚未与数据保存同步。(访问现有的DOM) |
| updated | 组件数据更新之后 | 数据是新的,页面也是新的,即页面和数据保持同步。 |
| beforeDestroy | 组件实例销毁之前 | (可做一些删除提示,如:您确定删除XX嘛?) |
| destroyed | 组件实例销毁之后 | 销毁后,当前组件已被删除,无法操作里面的任何东西了。 |
挂载
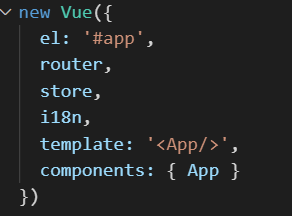
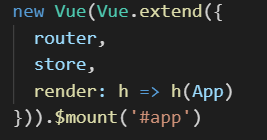
vue 挂载 的方法有两种,编译模板的方法有三种但最终都会变为虚拟节点成为渲染函数 render >template>el 挂载的位置是el或mount来获取节点 进行替换内容
如图:


定义:虚拟DOM与真实DOM建立关系,让Vue实例控制页面中某个区域的过程,称之为挂载。
方式:通过“ el:‘css选择器’ ”语句进行配置。
过程: 虚拟DOM,即一堆对象存储了一堆数据,然后这些数据用JS的API,比如createElement,创造出DOM,这个过程是挂载前的动作。
【v-text与v-html】 ·
v-text相当于原生的innerText ·v-html类似于原生的innerHTML ·语法: <标签 v-text=“数据”></标签> <标签 v-html=“数据”></标签> ·特点: 会把数据内容放到双标签里展示, 但是v-text遇到标签不会解析,只是当纯文本, v-html遇到标签会解析, 他们都会覆盖标签内原有的内容。




















 3898
3898











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








