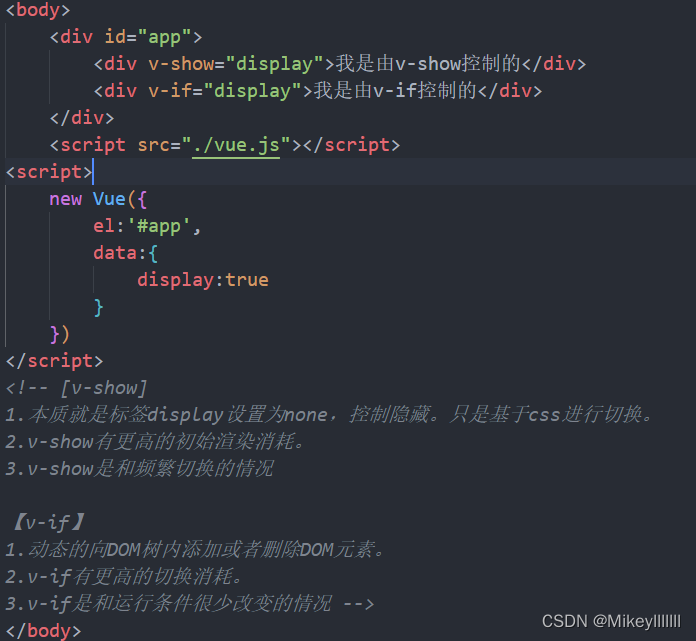
v-show
作用:根据布尔值真假切换元素的显示状态
原理:修改元素的display,实现显示隐藏
用法:
指令后面的内容最终都会被解析为布尔值
值为true元素显示,值为false元素隐藏
数据改变后,对应元素的显示状态会同步更新
v-if:
作用:根据表达式的真假切换元素的显示状态
原理:通过操纵DOM元素来切换显示状态
用法:
表达式的值为true,元素存在于DOM树中,为false,从DOM树移除
数据改变后,对应元素的显示状态会同步更新
v-show和v-if区别:
虽然两个指令从浏览器页面效果看来是一致的,但是:
v-show 操纵的是样式;
v-if 操纵的是DOM树。
应用场景
v-if需要操作dom元素,有更高的切换消耗,v-show只是修改元素的的CSS属性有更高的初始渲染消耗,如果需要非常频繁的切换,建议使用v-show较好,如果在运行时条件很少改变,则使用v-if较好。
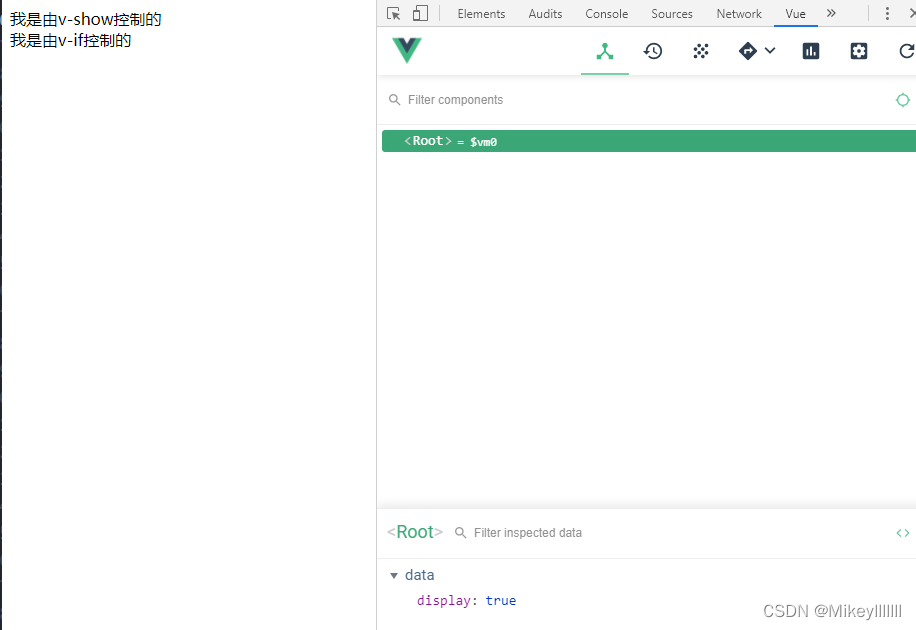
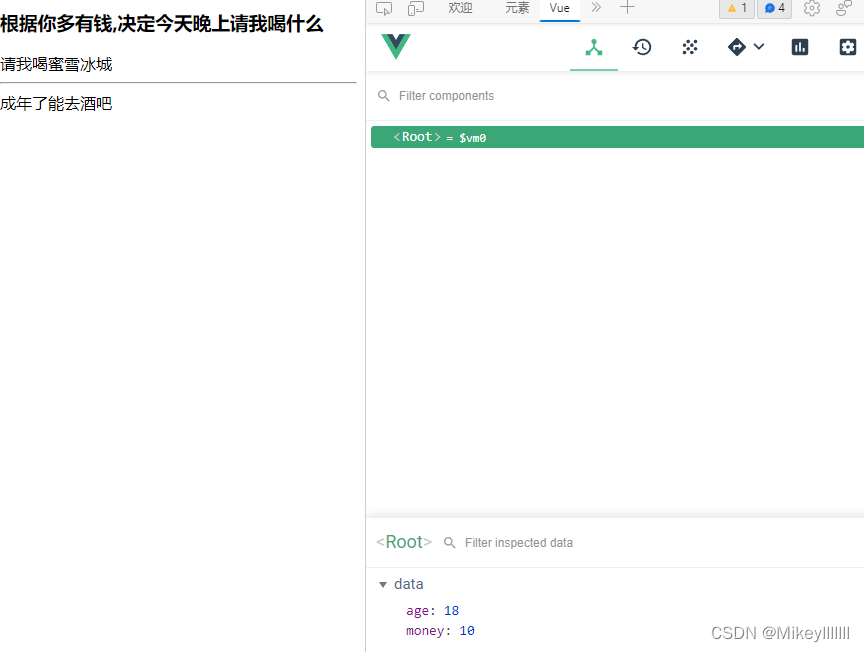
示例:

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








